标签:
实时监听文本框值变化是非常常见的功能,通常最简单的办法就是用keyup,keydown来实现,但是这种方法有两个问题,一个是当直接复制粘贴的时候没法监听到事件,另外一个问题是在移动端,使用删除键删除输入时候也无法监听到!
1、使用onchange事件
onchange事件是文本框内容改变并失去焦点的时候才触发。
2、比较完美的解决办法:oninput和onproper
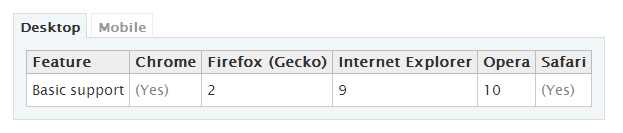
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有用,在内容修改后立即被触发,不像 onchange 事件需要失去焦点才触发。oninput 事件在主流浏览器的兼容情况如下:

从上面表格可以看出,oninput 事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代,这个事件在用户界面改变或者使用脚本直接修改内容两种情况下都会触发,有以下几种情况:
在监听到 onpropertychange 事件后,可以使用 event 的 propertyName 属性来获取发生变化的属性名称。
集合 oninput & onpropertychange 监听输入框内容变化的示例代码如下:
// Firefox, Google Chrome, Opera, Safari, Internet Explorer from version 9
function OnInput (event) {
alert ("The new content: " + event.target.value); }
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") { alert ("The new content: " + event.srcElement.value); } }
页面结构如下:
<input type="text" oninput="OnInput (event)" onpropertychange="OnPropChanged (event)" value="Text field" />
然后调用函数:
$(‘textarea‘).bind(‘input propertychange‘, function() {
$(‘.msg‘).html($(this).val().length + ‘ characters‘);
});
标签:
原文地址:http://www.cnblogs.com/beyond-succeed/p/5857553.html