标签:blog http 使用 os io 数据 for 2014
在aspx的时候,我们习惯使用ajax提交数据的时候,当请求异步发送给后台时候,我们习惯在后台使用request的方法,根据参数名称,获取对应的提交的值。
现在在mvc的时候,开发的时候,仔细研究了一下ajax的使用方式,先回顾下之前我最长用的方式,就是使用$.get(url,data,function(){},‘‘json");这个我们都知道返回的时候数据是json的格式,我们一直没有考虑提交数据是否也有json的格式。
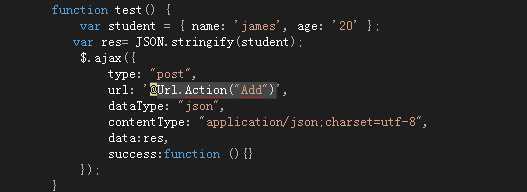
先看先$.ajax({url:"",type:"post",dataType:"json",contentType:"application/json;charset=utf-8",data:"",success:""}) url 表示去哪里,type表示是什么方式“get”,"post" ,data就是要提交的数据,如果想要以json的方式提交,就要使用json.stirngify(),将数据转为json的格式。contentType表示数据以什么形式提交到后端,默认为"application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
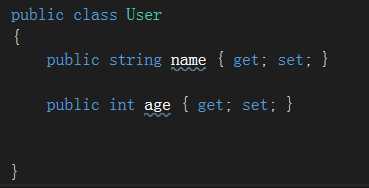
在后端我们要定义一实体来接收从前端提交的数据。
前端ajax的使用:

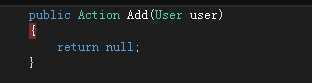
后端实现方式:


ajax的使用(使用json格式提交给服务端),布布扣,bubuko.com
标签:blog http 使用 os io 数据 for 2014
原文地址:http://www.cnblogs.com/jamestuhao/p/3904797.html