标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-2.2.2.min.js"></script>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
body {
background: black;
}
#main {
width: 200px;
height: 200px;
margin: 3px;
padding: 5px;
border: 7px solid red;
position: absolute;
top: 30px;
left: 50px;
}
</style>
<script type="text/javascript">
$(function() {
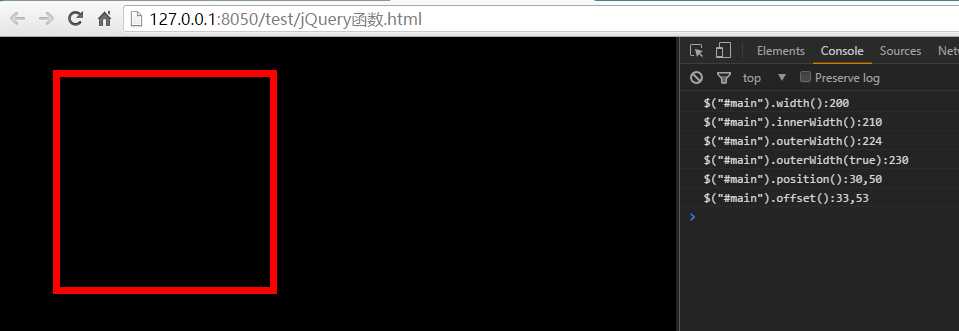
console.log(‘$("#main").width():‘ + $("#main").width());
console.log(‘$("#main").innerWidth():‘ + $("#main").innerWidth());
console.log(‘$("#main").outerWidth():‘ + $("#main").outerWidth());
console.log(‘$("#main").outerWidth(true):‘ + $("#main").outerWidth(true));
console.log(‘$("#main").position():‘ + $("#main").position().top + "," + $("#main").position().left);
console.log(‘$("#main").offset():‘ + $("#main").offset().top + "," + $("#main").offset().left);
})
</script>
</head>
<body>
<div id="main">
</div>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/libin-1/p/5861949.html