标签:
一、HTML
1、HTML5视频标签 <video>
插入的视频只能是Ogg、MPEG4、WebM三种格式。<video>的属性有autoplay自动播放、loop循环播放、controls控件、height高、scr地址。
<video src="../images/冰河世纪.mp4" controls></video>
2、HTML5音频标签 <audio>
插入的视频只能是Ogg、MP3、Wav三种格式。<audio>的属性同video。
<audio src="../images/song.mp3"controls></audio>
二、引入CSS样式规则
1、定义:层叠样式表,是一种格式化网页内容的技术。
2、CSS样式优点:
3、块级元素和行内元素的区别
块级元素:独占一行;可以设置width,height;内容大小不影响边框的大小;块级元素可以嵌套行内元素和块级元素;调整margin会对块级元素的上下左右都产生作用
行内元素:不能独占一行;不可设置width,height;内容的大小影响边框的大小;调整margin只会对行级元素的左右都产生作用
4、引入CSS样式规则
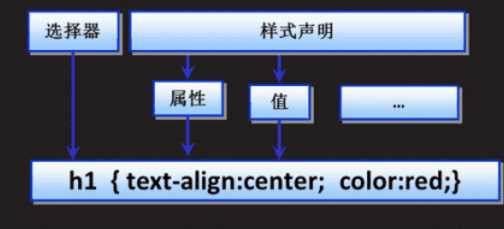
一个样式规则由一个选择器后跟一个声明快组成

样式表可以分为内联样式表、外部链接方式、内部样式、import链接方式
内联样式表
大多数的HTML标记都包含一个style属性,允许指定在标记显示时的样式。
语法格式:<div style=”boder:1px solid red;color:red;”>
内部样式
内部样式表使用<style>元素将样式包含在网页内部的样式设置
语法格式:< style type=”text/css”>
div{color:red;
font-size:25px;
}
</sytle>
在<body></body>之间插入div即可
外部链接方式
将样式表定义放在一个单独的文件中,并且在需要该样式的文档中引用
语法格式:在css样式文档中设计 div{color:red;
font-size:30px ;
}
然后将css样式文档连接到HTML文档中,需要在<head></head>HTML中插入link
语法格式:<link rel=”stylesheet href=”css样式文档的路径”>
最后在<body></body>之间插入div即可
import链接方式
语法格式:在< style type=”text/css”></style>之间插入@import url(css样式文档的路径),
在css样式文档中设计 div{color:red;
font-size:30px ;
}
最后在<body></body>之间插入div即可
标签:
原文地址:http://www.cnblogs.com/liam-lee0787/p/5862181.html