标签:
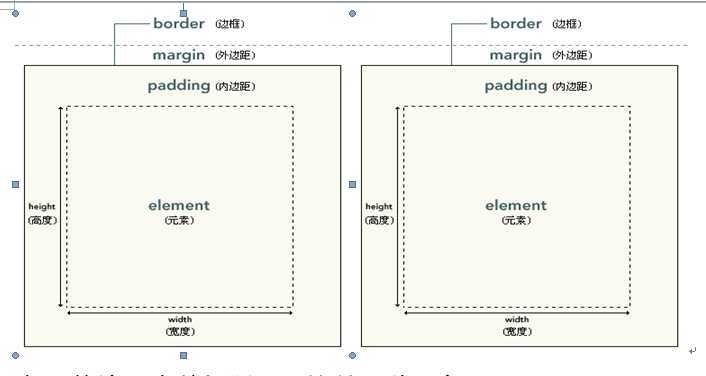
我们可以把每一个HTML标记,都看成是一个“盒子”。
这个“盒子”有哪些特征:内容的高度或高度、边框线、内填充、外边距。
“盒子”的总宽度:内容的宽度 + 边框宽度*2 + 左填充*2 + 左外边距*2

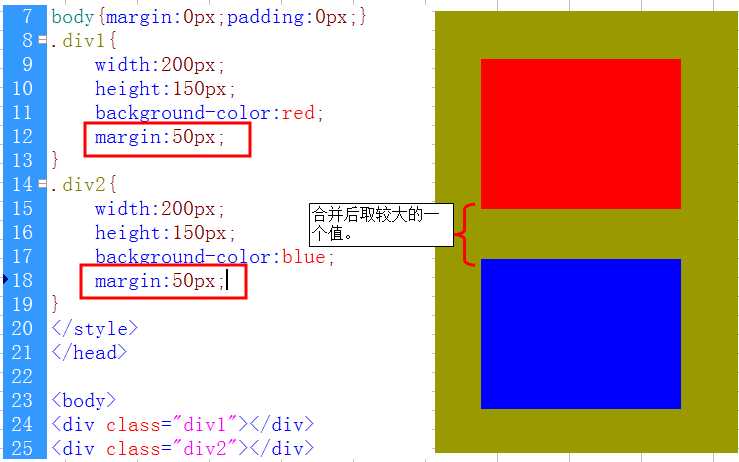
上下外边距合并问题——这是一种现象
什么情况下?上下外边距会合并呢?
上下两个块元素,如果每一个元素都指定了四个外边距,那么上下相邻的那个外边距会发生合并的现象,
合并后取其中较大的外边距

如何要实现上下两个<div>之间的距离为100px,该如何实现呢?
1、 上下两个<div>其中一个只指定margin-bottom:100px,而另一个<div>的margin-top:0px,这样可以实现。
2、 可以在上下两个<div>中间,添加一个空的<div>,并给空<div>指定高度为100px,也可以实现
标签:
原文地址:http://www.cnblogs.com/yd09023/p/5862174.html