标签:
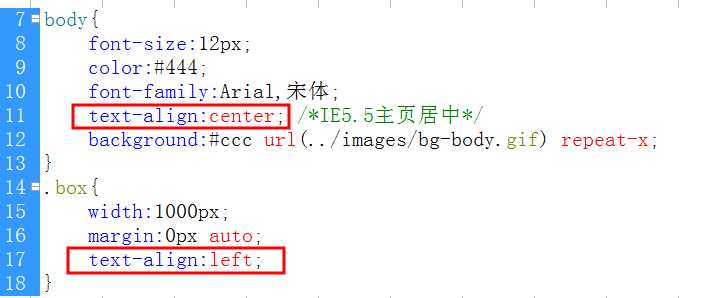
1、实现所有浏览器主页居中
Firefox下主页居中代码:.box{margin:0px auto}
IE5.5下主页居中代码:body{text-align:center;}
将以上两种代码,合在一齐书写:

2、单行文本上下居中
h1{
height:30px;
line-height:30px;
}
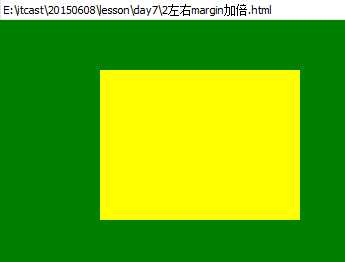
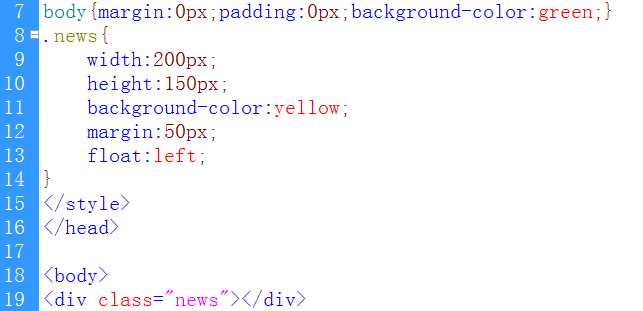
3、在IE6下,左右margin会加倍,应该是IE6下的一个bug
提示:排版时,能使用padding解决的,坚决不用margin。如果实在想用的话,就使用其中一边。


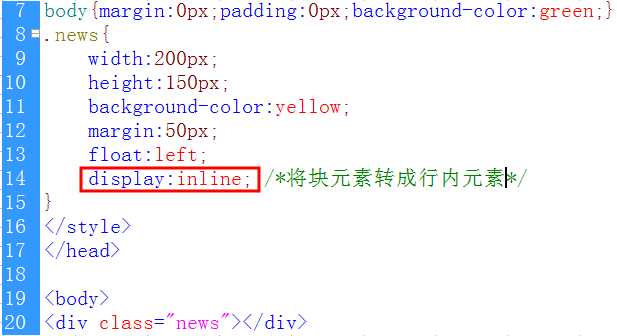
解决的方案:使用 display:inline;

标签:
原文地址:http://www.cnblogs.com/yd09023/p/5862183.html