标签:
数组在任何编程语言中都是非常重要的,因为函数在最大程度上代表了要实现的功能,而数组则是这些函数所要操作的内存一部分。
js与其他非脚本语言的灵活之处在于要实现一个目标它可能具有多种方式,如数组的定义有2中,对象的定义一般也有2中,而类却又多种,花样很多,目的呢都是为了节省内存,适合不同应用场景
1)使用构造函数
var arr=new Array();
2)使用字面量
var arr=[];
在前面我们已经有了非引用的typeof,其应用于所有类型,属于广谱类型检测,再则就是instanceof属于对象类型检测,局部类型检测,也有特殊的检测如isNaN,对于Array而言也可以使用instanceof,
但是对于多框架的页面就可能存在问题(原因我也不知道,书上这样说的,具体还没碰到),所以呢就像isNaN一样采用Array.isArray()函数进行稳妥检测,与isNaN不同的是isArray是属于Array的静态函数
而isNaN则是window的函数
数组的toString()方法:其实现过程为调用每个元素的toString()方法然后使用‘,‘连接起来得到的字符串,也可以在toString()中使用连接符参数比如:toString(‘||‘)
数组的toLocalString()方法:与toString()方法同理
数组的valueof()方法:与toString()方法同理
栈的概念即先进后出 ,后进先出,array提供push,pop两个方法来支持这种数据结构的操作
shift函数:将数组中第一个元素取出,并长度减一,非常简单实现先进先出
unshift函数:反向的向第一个位置插入一个或多个元素,因此可以和pop配合实现反向队列
数组排序方法sort():数组默认排序原理,先将数组项转换为字符串,再将字符串进行比较,所以这种默认的字符串比较来排序是基本上得不到正确结果的;
数组提供sort和reverse方法,从字面上很好理解2个方法的功能。
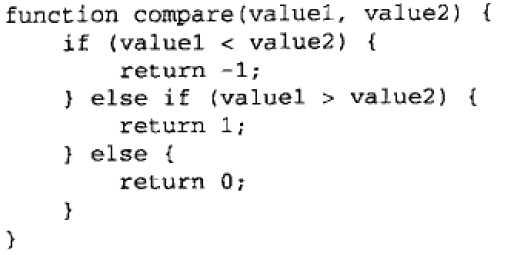
sort支持自定义比较,即sort()可以传递一个函数,该函数接收2个形式参数,默认的比较是按照升序排列,即从小到大,那么具体怎么比较呢

如果前面小于后面返回-1,如果相等返回0,在这里接受返回1时前面的value1放后面,即升序情况下谁小谁前面,相应的返回-1
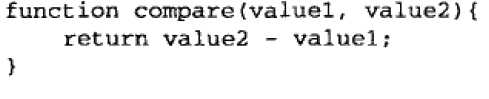
特殊情况:对于数组项全是数值型的可以直接使用相减运算;

查询数组中存在某项,数组提供indexof和lastindexof;其原理:将要查找的目标与数组项挨个做全等判断,这里比较严格,必须全等,如果找到则返回该项所在的数组下标,没有找到返回-1,相应的lastindexof则从后面向前面反向查找;
数组迭代提供类似与c#中lamda表达式对Ilist迭代方法,这些迭代方法的函数表达式均接受3个参数,分别为item,项本身,index项所在的位置下标,array即该数组
即函数为:function(item,index,array){};
every():即每一个函数运行结果均返回true,最终才为true,
every(function(item,index,array){
//一些操作
return true;
})
filter:即返回true哪些项从新组成一个数组;目的就是要过滤哪些项满足条件;
foreach():该函数没有返回值,即每个项只需执行函数即可
map():即每个项运行该函数,将运行的结果组成一个数组作为返回值,相当于对一个数组进行加工得到一个新数组;
some():即每个项运行该函数,任意一个函数返回true,则返回true,相当于只要任意一个数组项满足条件,则意味着该数组就满足条件
标签:
原文地址:http://www.cnblogs.com/rjjs/p/5863132.html