标签:
今天看群里一哥们折腾得挺热乎,手痒随便写了一个DEMO,供初学者参考。
重点,写程序先定注释,明确思路后再写具体代码。
//星座定义 var constellations = [ {"Start":121,"End":220,"Name":"水平座"}, {"Start":221,"End":320,"Name":"双鱼座"}, {"Start":321,"End":420,"Name":"白羊座"}, {"Start":421,"End":520,"Name":"金牛座"}, {"Start":521,"End":620,"Name":"双子座"}, {"Start":621,"End":720,"Name":"巨蟹座"}, {"Start":721,"End":820,"Name":"狮子座"}, {"Start":821,"End":920,"Name":"处女座"}, {"Start":921,"End":1020,"Name":"天秤座"}, {"Start":1021,"End":1120,"Name":"天蝎座"}, {"Start":1121,"End":1220,"Name":"射手座"} ]; function WhatIsYourConstellation(y,m,d) { /* 判断日期有效性 1,3,5,7,8,10,12为31天 2月润年29,非润年28 4,6,9,11为30天 */ var daysInMonth = [31,99,31,30,31,30,31,31,30,31,30,31]; //检测年份 if(y < 1970 || y > 2099) return "滚犊子1"; //检测月份 if(m < 1 || m > 12) return "滚犊子2"; //检测日期 var mDays = daysInMonth[m-1]; //如果是二月,要根据年份计算天数,不是二月时略过此计算 if(m == 2) { mDays = GetSpecialDays(y) } //判断日数据是不是在月份的有效天范围 if(d < 0 || d > mDays) return "滚犊子3"; //好了,走到这一步,说明上面的验证都TM过了。 //这才判断是哪一个星座 //星座座标等于m*100 + d var pos = m * 100 + d; for(var i in constellations) { if(pos >= constellations[i].Start && pos <= constellations[i].End) { return constellations[i].Name; } } } //根据年份计算二月天数 function GetSpecialDays(y) { if (y % 400 == 0 || (y % 4 == 0 && y % 100 != 0)) return 29; return 28; }
调用DEMO
<meta http-equiv="content-type" content="text/html;charset=utf-8"> <script src="xx.js"></script> <div id="log"> </div> <script> function testCase(y,m,d) { var p = document.createElement("p"); p.style.color = "red"; p.style.fontSize = "14px"; var data = WhatIsYourConstellation(y,m,d); p.innerText = y + "年" + m + "月" + d + "日的计算结果:" + data; document.getElementById("log").appendChild(p); } testCase(1800,1,1); testCase(2000,-1,1); testCase(2000,13,1); testCase(2000,1,-1); testCase(2000,1,32); testCase(2000,2,32); testCase(2000,2,29); testCase(2001,2,29); </script>
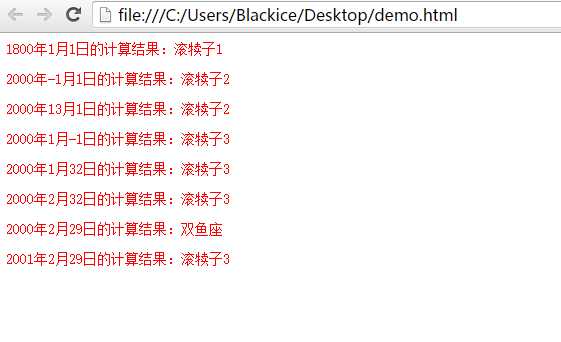
测试结果

标签:
原文地址:http://www.cnblogs.com/blackice/p/5863385.html