标签:
一、列表
主要分为有序列表ol,无序列表ul
<ul>
<li></li>
...
</ul>
<ol>
<li></li>
...
</ol>
主要格式为以上的这样。其属性有
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。
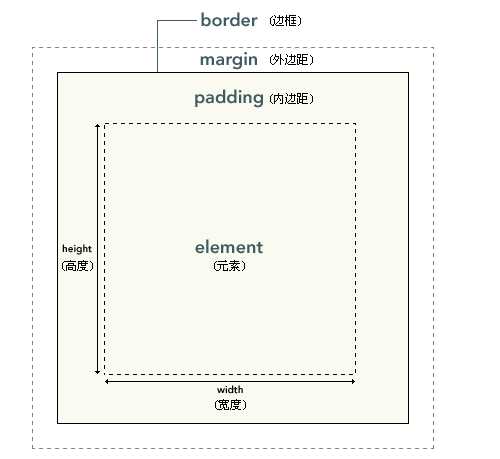
二、盒模型

盒模型的主要结构有这几部分构成。
其中外边距的属性为
margin 简写属性。在一个声明中设置所有外边距属性。
margin-bottom 设置元素的下外边距。
margin-left 设置元素的左外边距。
margin-right 设置元素的右外边距。
margin-top 设置元素的上外边距。
内边距的属性为:
padding 简写属性。作用是在一个声明中设置元素的所内边距属性。
padding-bottom 设置元素的下内边距。
padding-left 设置元素的左内边距。
padding-right 设置元素的右内边距。
padding-top 设置元素的上内边距。
标签:
原文地址:http://www.cnblogs.com/LeiFenggreed/p/5863382.html