标签:
html代码:
<div id="btn"> <input type="button" value="tab1" class="active"> <input type="button" value="tab2"> <input type="button" value="tab3"> <div style="display:block;"> 111111 </div> <div> 222222 </div> <div> 333333 </div> </div>
css代码:
.active{ background:yellow; } #btn div { display: none; width:200px; height:200px; border: 1px solid #000; }
javascript代码:
<script> window.onload =function(){ var btn=document.getElementById(‘btn‘); var tab=btn.getElementsByTagName(‘input‘); var box1=btn.getElementsByTagName(‘div‘); for(var i=0;i<tab.length;i++){ tab[i].index=i; tab[i].onclick=function(){ for(var i=0;i<tab.length;i++){ //再次遍历是为了清空样式 tab[i].className=‘‘; box1[i].style.display=‘none‘; } this.className= ‘active‘; //给当前点击按钮添加active类 box1[this.index].style.display=‘block‘; } } }; </script>
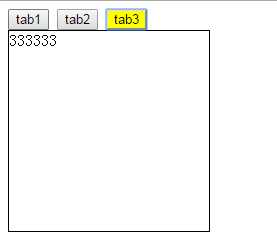
实现效果:

标签:
原文地址:http://www.cnblogs.com/Anne1991/p/5864450.html