标签:
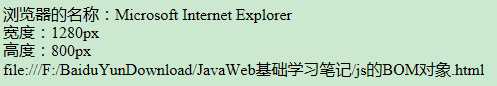
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js的BOM对象</title> 6 <script type="text/javascript"> 7 // BOM:Broswer Object Model 浏览器对象模型 8 /* 9 navifator 获取客户端(浏览器)的信息 10 screen 获取屏幕的信息 11 location 请求url地址 12 history 请求的url历史记录 13 window 窗口对象,顶层对象(所有的BOM对象都是在window里面操作的) 14 */ 15 // navigator 16 document.write("浏览器的名称:" + navigator.appName); 17 // screen 18 document.write("<br />宽度:" + screen.width + "px"); 19 document.write("<br />高度:" + screen.height + "px"); 20 // location 21 // href属性可以得到当前请求的url地址 22 document.write("<br />" + location.href); 23 // history 24 // history.back() 上一个页面 25 // history.forward() 下一个页面 26 // history.go() 到指定页面,-1为上一页,1为下一页 27 // window 28 // window.open("打开新窗口的地址", "", "窗口的特征,比如窗口宽度或高度width=300,height=400") 29 // var i = setInterval("js代码", "毫秒数"); 每隔x毫秒执行js代码 30 // var t = setTimeout("js代码", "毫秒数"); x毫秒后执行,只执行一次 31 // clearInterval(i); 清除setInterval()设置的定时器 32 // clearTimeout(t); 清除setTimeout()设置的定时器 33 </script> 34 </head> 35 <body> 36 37 </body> 38 </html>

标签:
原文地址:http://www.cnblogs.com/linyisme/p/5865304.html