标签:
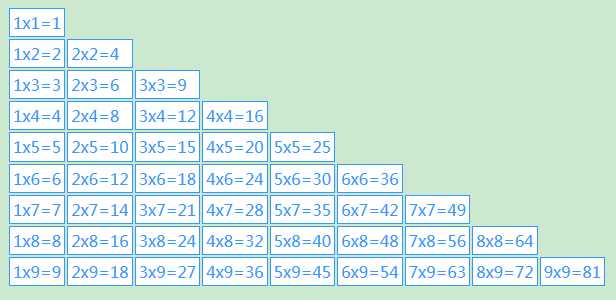
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>99乘法表</title> 5 <style type="text/css"> 6 td { 7 color: #3399ff; 8 background-color: white; 9 border: 1px solid #3399ff; 10 padding: 3px; 11 } 12 </style> 13 <script type="text/javascript"> 14 document.write("<table>"); 15 for (var i = 1; i <= 9; i++) 16 { 17 document.write("<tr>"); 18 for (var j = 1; j <= i; j++) 19 { 20 document.write("<td>"); 21 document.write(j + "x" + i + "=" + i * j + "\t"); 22 document.write("</td>"); 23 } 24 document.write("</tr>"); 25 } 26 document.write("</table>"); 27 </script> 28 </head> 29 <body> 30 31 </body> 32 </html>

标签:
原文地址:http://www.cnblogs.com/linyisme/p/5865365.html