标签:
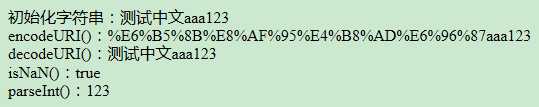
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>js的全局函数</title> 6 <script type="text/javascript"> 7 // 由于不输入任何一个对象,所以可以直接写方法名使用 8 // eval(),执行js代码(如果字符串是一个js代码,使用方法直接执行) 9 /* var str = "alert(‘alert‘)"; 10 alert(str); 11 eval(str); */ 12 /* 13 进行url跳转时可以整体使用encodeURI 14 escape / unescape 对字符串进行unicode编码 15 1.escape不编码字符有69个:*,+,-,.,/,@,_,0-9,a-z,A-Z 16 2.encodeURI不编码字符有82个:!,#,$,&,‘,(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z 17 3.encodeURIComponent不编码字符有71个:!,‘,(,),*,-,.,_,~,0-9,a-z,A-Z 18 */ 19 var str = "测试中文aaa123"; 20 document.write("初始化字符串:" + str); 21 // encodeURI(),把字符串编码为URI 22 document.write("<br />encodeURI():" + encodeURI(str)); 23 // decodeURI(),解码某个编码的URI 24 document.write("<br />decodeURI():" + decodeURI(encodeURI(str))); 25 // isNaN(),判断某个值是否是数字,是数字为false,不是数字为true 26 document.write("<br />isNaN():" + isNaN(str)); 27 // parseInt(),parseFloat(),把字符串转换成数字,返回数字开头去掉后面的非数字,转换失败返回NaN 28 document.write("<br />parseInt():" + parseInt("123aa")); 29 </script> 30 </head> 31 <body> 32 33 </body> 34 </html>

标签:
原文地址:http://www.cnblogs.com/linyisme/p/5865287.html