标签:
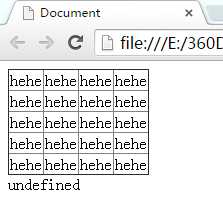
练习输出一个a行b列表格时,多输出了一个undefined!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
<script>
/**
*@intro 函数table:输出a行b列的表格,内容为字符串c
*@param a number 表示表格行数
*@param b number 表示表格列数
*@param c string 表示表格内容
*/
function table(a,b,c){
document.write(‘<table border="1" style="border-collapse:collapse">‘);
for(var i=0;i<a;i++){
document.write(‘<tr>‘);
for(var n=0;n<b;n++){
document.write(‘<td>‘);
document.write(c);
document.write(‘</td>‘);
}
document.write(‘</tr>‘);
}
document.write(‘</table>‘);
}
table(5,4,‘hehe‘); //可以正常输出
//document.write(table(5,4,‘hehe‘)); //末尾有一个undefined,原因???
//document.write(document.write(2+‘<br>‘)); //双重输出会出错,会显示undefine
//alert(alert(2)); //双重输出会出错,会显示undefine
</script>
</html>
问题在于多写了最外层的document.write();去掉之后变得正常~
之后测试document.write(document.write(2))时,也出现了2换行undefined;alert也会。
可能是语法出错吧~输出的参数为输出函数本身,这好像的确不太合理~
标签:
原文地址:http://www.cnblogs.com/Christeen/p/5865447.html