标签:

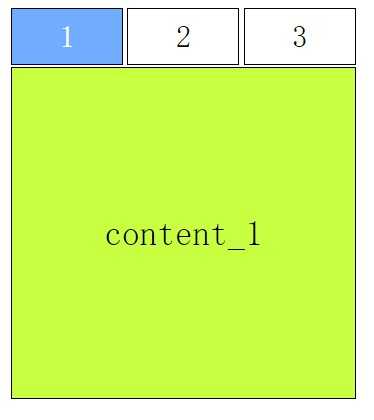
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript" src="../js/tabs_function.js"></script> 7 <script type="text/javascript"> 8 window.onload = function main() { 9 Tabs(".list-item", ".contents", "list-item-checked", "contents-checked"); 10 11 } 12 </script> 13 <style type="text/css"> 14 #list-title { 15 width: 318px; 16 height: 56px; 17 margin: 0; 18 list-style-type: none; 19 padding-left: 0; 20 } 21 22 .list-item { 23 float: left; 24 width: 100px; 25 height: 50px; 26 margin: 2px; 27 line-height: 50px; 28 font-size: 28px; 29 text-align: center; 30 border: 1px solid #000; 31 cursor: pointer; 32 } 33 34 .list-item-checked { 35 background-color: #70adff; 36 color: #ffffff; 37 } 38 39 #content-box { 40 position: relative; 41 clear: both; 42 width: 314px; 43 height: 302px; 44 margin: 0 2px; 45 } 46 47 .contents { 48 position: absolute; 49 left: 0; 50 top: 0; 51 width: 312px; 52 height: 300px; 53 margin: 0; 54 font-size: 32px; 55 line-height: 300px; 56 text-align: center; 57 border: 1px solid #000; 58 z-index: 0; 59 opacity: 0; 60 visibility: hidden; 61 -webkit-transition: all .5s; 62 -moz-transition: all .5s; 63 -ms-transition: all .5s; 64 -o-transition: all .5s; 65 transition: all .5s; 66 } 67 68 .contents-checked { 69 z-index: 1; 70 opacity: 1; 71 visibility: visible; 72 } 73 </style> 74 </head> 75 <body> 76 <ul id="list-title"> 77 <li class="list-item list-item-checked">1</li> 78 <li class="list-item">2</li> 79 <li class="list-item">3</li> 80 </ul> 81 <div id="content-box"> 82 <div class="contents contents-checked" style="background-color: #c8ff40;">content_1</div> 83 <div class="contents" style="background-color: #41ff6f;">content_2</div> 84 <div class="contents" style="background-color: #ff82a0;">content_3</div> 85 </div> 86 </body> 87 </html>
1 /** 2 * Created by Administrator on 2016/9/12. 3 */ 4 5 /* 6 * tabs_name:用于触发事件的标签的类名; 7 * contents_name:内容容器的类名; 8 * tabs_checked_style:标签为选中状态时的样式; 9 * contents_checked_style:内容容器为选中状态时的样式; 10 * 11 * classList.toggle(); 12 * 检查元素的类名列表中是否有指定的类名,如果有则移除,如果没有则添加; 13 * */ 14 function Tabs(tabs_name, contents_name, tabs_checked_style, contents_checked_style) { 15 var tabs = document.querySelectorAll(tabs_name), 16 contents = document.querySelectorAll(contents_name), 17 e_mark = 0; 18 for (var i = 0, len = tabs.length; i < len; i++) { 19 tabs[i].num = i; 20 tabs[i].onclick = function () { 21 tabs[e_mark].classList.toggle(tabs_checked_style); 22 tabs[this.num].classList.toggle(tabs_checked_style); 23 contents[e_mark].classList.toggle(contents_checked_style); 24 contents[this.num].classList.toggle(contents_checked_style); 25 e_mark = this.num; 26 }; 27 } 28 }
关于css中,类的叠加效果。
我们知道,一个元素可以添加多个类名,同时会被多个类的样式层叠起来显示。
例如:


1 .list-item { 2 float: left; 3 width: 100px; 4 height: 50px; 5 margin: 2px; 6 line-height: 50px; 7 font-size: 28px; 8 text-align: center; 9 border: 1px solid #000; 10 cursor: pointer; 11 } 12 13 .list-item-checked { 14 background-color: #70adff; 15 color: #ffffff; 16 }
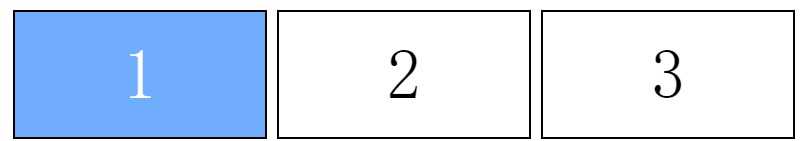
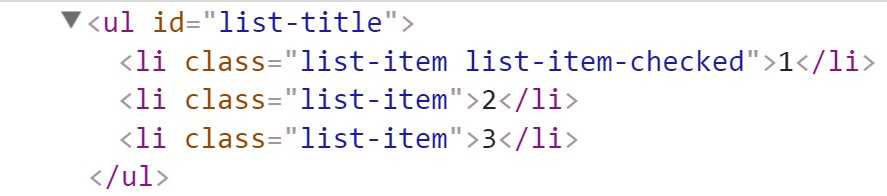
可以看到,第一个li的class属性中,有两个类名:.list-item 和 .list-item-checked。那么这个li元素就会同时拥有这个两个类的样式。
相比较,第二个和第三个li的class只有:.list-item。因此他们不会拥有 .list-item-checked 所设置的样式。
回到主题,标签切换,实际就是获取到元素,然后修改元素的样式。那么其中的元素样式就可以通过“classList”来控制元素的类名,从而修改样式。
1. element.classList 只是获取到元素的类名列表。
2. element.clasList.add(value); 该方法是向元素的类名列表中添加指定的类名
3. element.classList.remove(value); 该方法是从元素的类名列表中删除指定的类名
4. element.classList.contains(value); 该方法是判断元素的类名列表中是否存在指定的类名;该方法会返回一个布尔值
5. element.classList.toggle(value); 该方法是判断元素的类名列表中是否存在指定的类名,如果存在,则删除该类名;如果不存在,则添加该类名
其中,“value”的值可以为一个变量或者字符串常量;
1 element.classList.add("class-name"); // 字符串 2 element.classList.add(class_name); // 变量 3 4 element.classList.remove(class_name); 5 element.classList.contains(class_name); // true,false 6 element.classList.toggle(class_name); // 有则删,无则添;
1 e_mark = 0; 2 for (var i = 0, len = tabs.length; i < len; i++) { 3 tabs[i].num = i; 4 tabs[i].onclick = function () { 5 tabs[e_mark].classList.toggle(tabs_checked_style); 6 tabs[this.num].classList.toggle(tabs_checked_style); 7 contents[e_mark].classList.toggle(contents_checked_style); 8 contents[this.num].classList.toggle(contents_checked_style); 9 e_mark = this.num; 10 }; 11 }
1. “e_mark” 的作用:
1 e_mark = 0;
初始的 “e_mark” 的值为“0”。表示“e_mark”指向的是当前被选中的元素为编号是“0”的那个元素。
2. “tabs[i].num=i” 的作用:
1 tabs[i].num = i;
在上层的for循环中,“i”的值其实就是“tabs”数组中各个元素的下标值。由于“onclick”等事件的匿名函数中无法直接获取到“i”的值。也就是说,当元素被点击时,触发的函数无法得知是“tabs”数组中的第几个元素被点击了,因为每一个元素都可能触发这个函数。但是,函数可以通过“this”来得知是哪一个元素被点击了,至于这个被点击的元素是第几个,可以通过这个被点击的元素的一个自定义值来获取。
我们在元素被点击之前,先给这些元素绑定一个编号:num(自定义值),那么就可以通过“this.num”来获取到这个元素的编号。也就知道这个元素是“tabs”数组中的第几个元素了。
3. 修改当前元素和更新元素的样式:
1 tabs[e_mark].classList.toggle(tabs_checked_style); 2 tabs[this.num].classList.toggle(tabs_checked_style);
上面说到,“e_mark” 为当前元素的编号,而“this.num”为被点击及新选中的元素的编号。
那么当元素被点击时,需要做两件事:1.把当前被选中的元素的样式还原到普通的样式,2.将被点击的元素的样式修改为被选中时的样式。
结合classList的方法,我们知道:.list-item-checked 为被选中时追加的样式,选中的元素只需添加这个类名即可,而未被选中的元素则移除这个类名。
标签:
原文地址:http://www.cnblogs.com/darcrand-blog/p/5865855.html