标签:
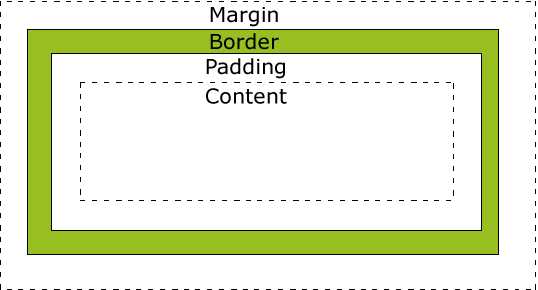
所谓的盒子模型是将html元素看成一个盒子。在日常生活中,盒子是最常见到的物品。比如一盒月饼,有外包装盒,里面是一般铁盒,再里面的是朔料或者是纸类包装,一盒大包装里有好几个小包装。一样的道理,在html中每个标签看成一个有型的盒子,标签之间的可以看成盒子与盒子的关系。
盒子模型组成:内容(content):元素要呈现的东西
填充(padding):内容和边框之间的距离
边框(border)
外边距(margin):盒子之间的距离

width和height属性是内容(content)的宽度和高度属性,并不是元素的宽度和高度。
元素的宽度=左外边距+左边框+左填充+width+右填充+右边框+右外边距
元素的高度=上外边距+上边框+上填充+height+下填充+下边框+下外边距
由上面的公式可以推断出可以分别设置每个边的属性(按顺时针方向)。
例如:padding:10px;(等同于设置为padding:10px 10px 10px 10px;)
padding:10px 20px;(等同于:padding:10px 20px 10px 20px;)
padding:10px 15px 20px;(等同于:padding:10px 15px 20px 15px;)
其他margin和border同理。
标签:
原文地址:http://www.cnblogs.com/it-body/p/5866873.html