标签:
本文主要介绍WebRTC (我们翻译和整理的,译者:weizhenwei,校验:blacker),最早发表在【编风网】
支持原创,转载必须注明出处,欢迎关注我的微信公众号blacker(微信ID:blackerteam 或 webrtcorgcn)。
回顾:Android IOS WebRTC 音视频开发总结(八十三)-- 使用WebRTC广播网络摄像头视频(上)
连接网络摄像头
正如上文所提,我们选用一款简单的D-Link DCS-7010L网络摄像头。关键原因在于它支持RTSP协议,因此服务器可以从摄像头中获取视频流。
我们使用插接线把摄像头和路由器连接起来。摄像头开启后,通过DHCP协议识别路由器并获取IP地址,在这里是192.168.1.34。如果你打开路由器设置,你会发现一台已连接设备DCS 7010,这就是我们的摄像头。现在开始测试这台网络摄像头。
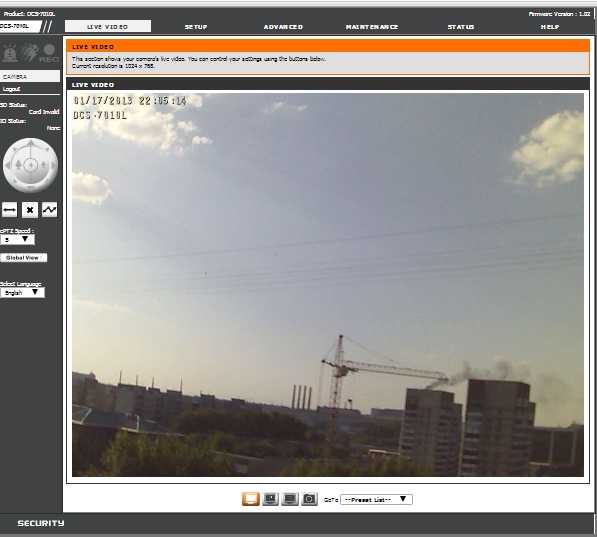
在浏览器中打开192.168.1.34,进入摄像头的Web管理界面,密码默认为空。

如你所见,在管理面板上摄像头的视频流播放地很流畅。尽管如此,我们还是能够看到抖动现象。这正是我们要用WebRTC修正的问题。
配置网络摄像头
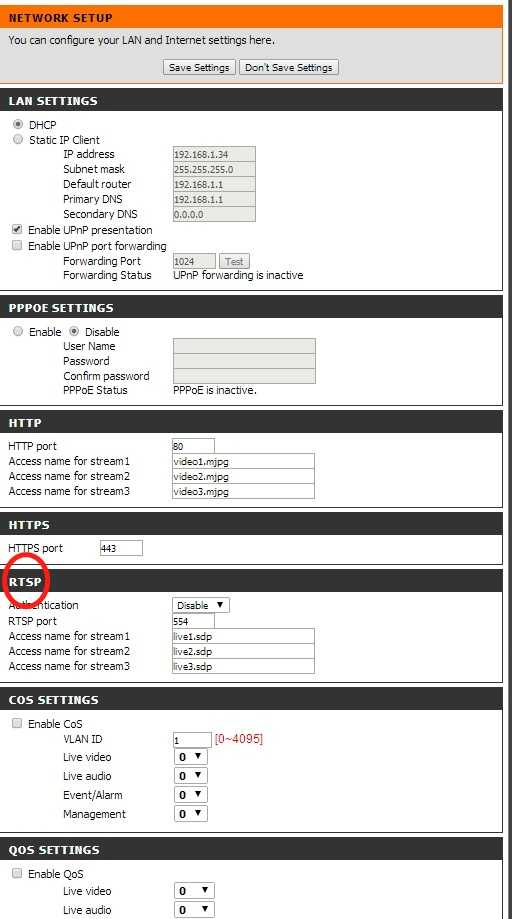
首先,我们禁用认证功能。基于测试目的,我们允许任何人观看广播。具体设置是,进入Setup-Network页面,设置Authentication为Disable。
在同一设置界面,我们检查RTSP协议的端口是否正确,默认是554。输出视频格式在档次中确定。你可以设置为3档次,但是我们使用第一个live1.sdp,它已经分别为音视频配置H.264和G.711。这里所做的任何设置都可以通过Setup-Audio and Video修改。

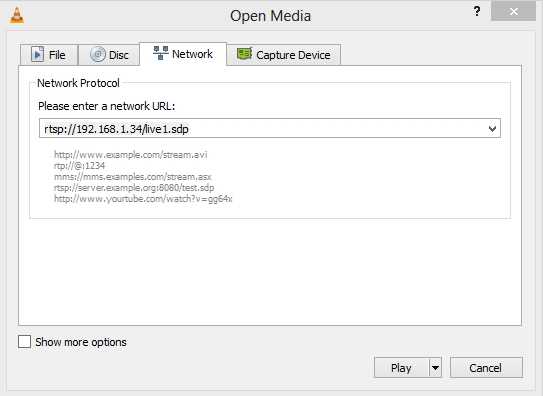
现在我们可以通过RTSP测试摄像头。打开VLC播放器(或其它任何支持RTSP协议的播放器,例如QuickTime,Window Media Player,RealPlayer,等等),打开URL对话框设置摄像头的RTSP地址:rtsp://192.168.1.34/live1.sdp。

OK,它如预期那样工作。摄像头通过RTSP发送视频流到播放器。

此外,视频流播放非常流畅,没有任何瑕疵。我们期待WebRTC能有同样表现。
安装服务器
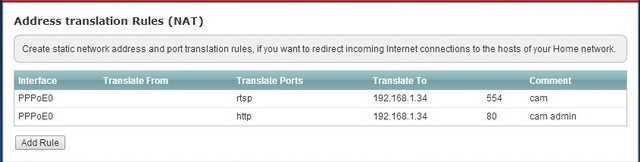
至此,摄像头已经安装完毕,并且用桌面播放器进行过测试。我们已经准备好使用服务器进行广播。借助于whatismyip.com网站可以确定摄像头的外网IP地址是178.51.142.223。现在需要配置路由器,把所有经过554端口发送的RTSP请求重定向到网络摄像头。
打开路由器的对应设置页面:

并使用telnet检查外网IP地址和RTSP端口:
telnet 178.51.142.223 554
确定端口能够响应请求后,我们开始安装WebRTC服务器。
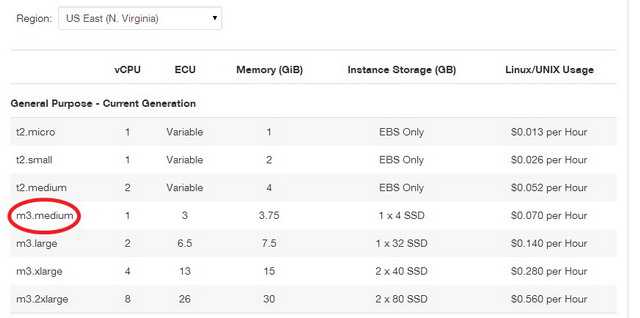
托管服务我们使用Amazon EC2 CentOS 64位服务器。为减少性能问题,我们选择配置一个VCPU的m3.medium实例:

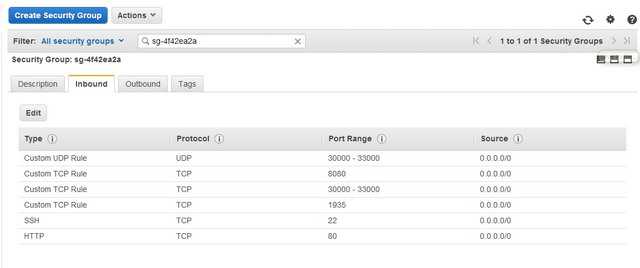
当然,可供选择的还有Linode和DigitalOcean,但这次我们决定使用Amazon。为使示例工作起来,我们需要在AmazonEC2控制面板上配置端口,WebRTC和RTSP/RTP都需要这些端口。如果你也想测试示例,那么要确保Amazon接收流量面板配置如下:

DigitalOcean的配置更加简单,你仅需要在防火墙关闭这些端口,或者完全禁用。根据我们使用DigitalOcean的经验,它们提供静态IP,不会和NAT混淆在一起。因此,DigitalOcean并不需要像Amazon那样配置端口。
作为向WebRTC广播RTSP/RTP的服务端软件,我们使用WebRTC媒体广播服务器软件Flashphoner。该流媒体服务器很像可以通过Flash广播RTSP/RTP 的Wowza。唯一不同的是Flashphoner通过WebRTC传输流媒体,而不是Flash。从技术上说,这意味着浏览器和服务器之间通过DTLS通信,建立SRTP会话,传送VP8编码的视频流到观众面前。
接下来安装服务器需要的SSH。
完整的服务器软件安装清单如下:
2.提取软件
$tar -xzf FlashphonerMediaServerWebRTC-3.0.868.tar.gz
3.安装软件
$cd FlashphonerMediaServerWebRTC-3.0.868
$./install.sh
配置服务器的外网IP地址:54.186.112.111,内网IP地址:172.31.20.65。
4.开启服务
$service webcallserver start
5.检查日志
$tail — f/usr/local/FlashphonerWebCallServer/logs/server_logs/flashphoner.log
6.确认服务正在运行
$ps aux | grep Flashphoner
7.装并开启apache服务
$yum install httpd
$service httpd start
8.下载web文件并放置到apache默认目录/var/www/html
cd /var/www/html
$wget github.com/flashphoner/flashphoner_client/archive/wcs_media_client.zip
$unzip webrtc_media_client.zip
9.在配置文件flashphoner.xml中配置服务器的IP地址。
10.关闭防火墙
$service iptables stop
理论上说,你应该在第10步配置防火墙端口和规则,而不是关闭它。但基于测试目的,我们直接把防火墙关掉。
配置服务器
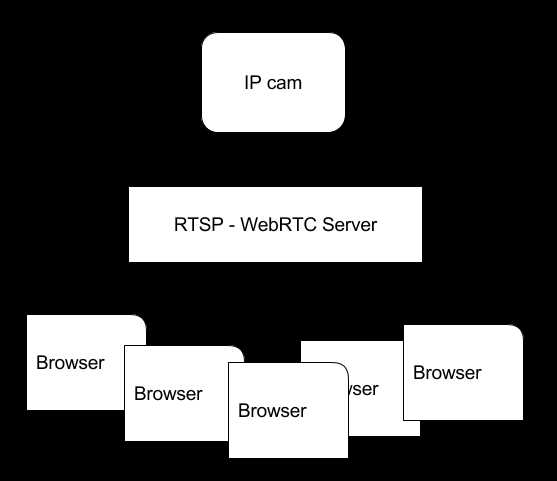
我们的WebRTC广播服务架构如下:

我们已经配置好图中的节点,现在我们需要配置节点之间的箭头连接。
Web客户端负责浏览器和WebRTC之间互联,可以从github下载源码。JS,CSS和HTML文件在安装期间上传到/var/www/html目录(看上节第九步)。
浏览器-服务器通信在flashphoner.xml中配置,我们在该文件中写入服务器的外网IP地址,因此Web客户端可以通过HTML5 websocket连接WebRTC服务器。
OK,我们已经配置好服务器,现在让我们测试一下:
在浏览器中打开Web客户端索引页面index.html:
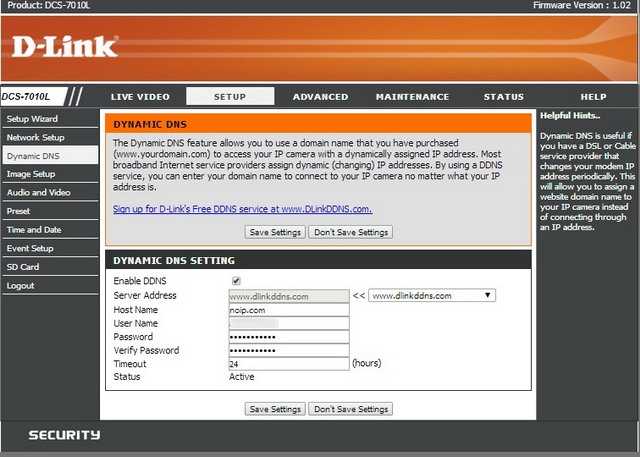
http://54.186.112.111/wcs_media_client/?id=rtsp://webrtc-ipcam.ddns.net/live1.sdpwebrtc-ipcam.ddns.net是一个从noip.com动态域名服务器获得的免费域名,它能够连接到我们的外网IP地址。并且,我们已经配置路由器,根据NAT规则把发送到192.168.1.34的RTSP请求进行重定向。
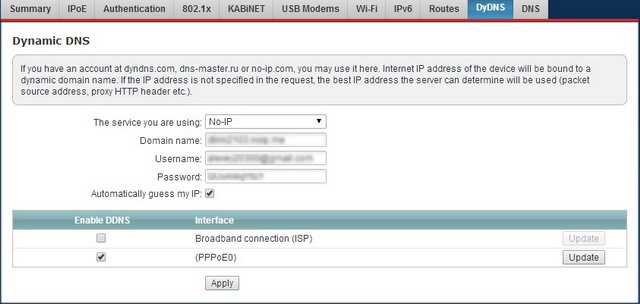
参数id=rtsp://webrtc-ipcam.ddns.net/live1.sdp设置视频流的URL。WebRTC服务器从网络摄像头获取视频流,处理后用WebRTC广播到浏览器。你的路由器可能支持DDNS,如果不支持的话,可以使用摄像头选项:

下面是在路由器中设置DDNS:

最后,我们来测试系统查看结果。
测试
链接从浏览器打开,连接到WebRTC服务器。服务器发送请求到网络摄像头以获取视频流。这个过程需要几秒钟时间。

浏览器通过WebSocket连接到服务器,然后服务器通过RTSP向摄像头发送请求,得到用RTP封装的H.264流,进而转码为VP8/SRTP格式,最终在WebRTC兼容浏览器上进行播放。

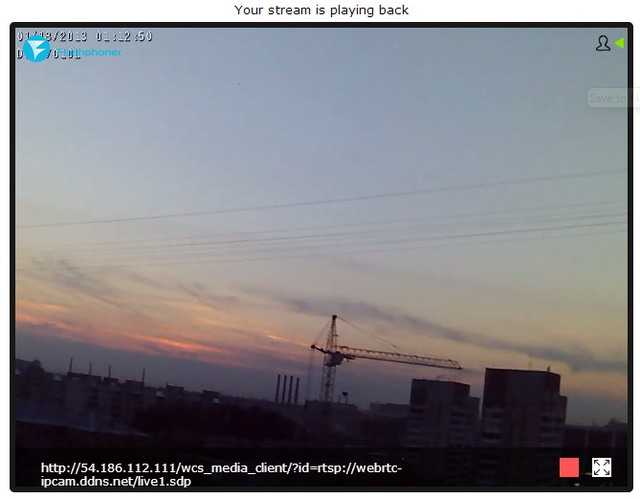
经过一小段延迟后,我们可以看到熟悉的画面:

视频底部显示视频流的URL地址,你可以复制后在另一个浏览器中打开。
确认WebRTC在工作
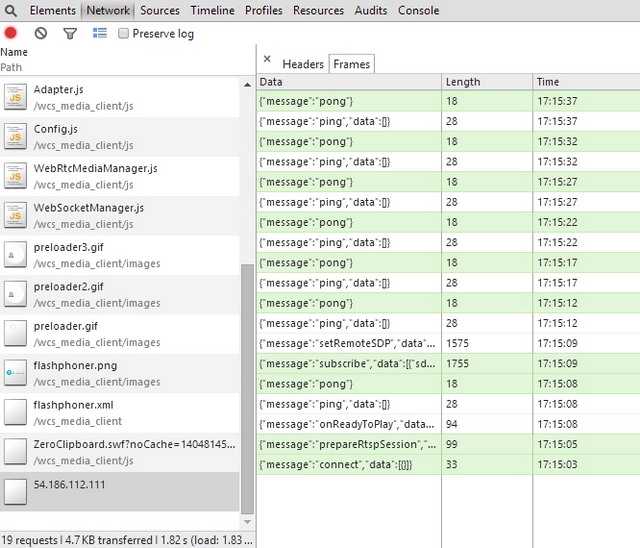
如果我们作弊怎么办?即来自网络摄像头的视频仍然通过HTTP传输。我们不要只相信看到的视频流,更应该去核查接收流量的类型。再次运行Wireshark和Chrome调试工具,在Chrome控制台可以看到如下内容:

这一次没有数据包进进出出,也没有通过HTTP协议传输的图片。现在我们看到的是Websocket数据帧,大部分是保持Websocket会话连通性的ping/pong帧。比较有趣的帧是connect,prepareRtspSession和onReadyToPlay-——连接服务器正是要经历这些阶段:首先建立Websocket连接和会话,然后播放请求内容。
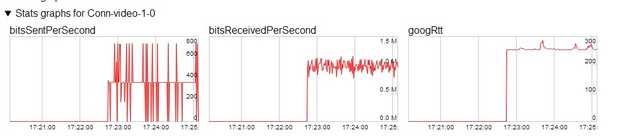
下面是chrome://webrtc-internals所示内容:

如上图所示,来自网络摄像头的视频码率为1Mbps。也有发送流量,主要是RTCP和ICE数据包。浏览器和Amazon服务器之间的RTT在300ms左右。
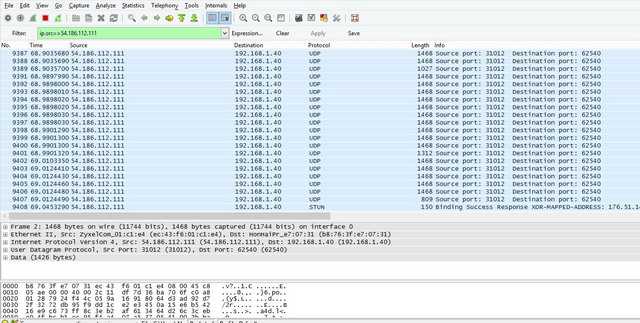
现在我们来看Wireshark,它清楚显示来自服务器的UDP流量。图片数据包大小为1468字节,这就是WebRTC流量。特别地,我们可以从浏览器中看到传输VP8视频帧的SRTP数据包。另外,我们也可以看到一些STUN请求,这是WebRTC在仔细检查连接状况。

值得一提的是视频播放延迟很低。WebRTC工作在SRTP/UDP之上,相比于HTTP、RTMP和其它基于TCP的协议,这是最快的发送数据包方法。因此,可见延迟是RTT 、缓冲区时延、解码时延、播放时延的总和。
从视觉上讲,裸眼没有感觉到任何延迟,这表示延迟低于500ms。
下一个测试是连接其他观众。我们打开10个Chrome窗口,每个窗口都播放视频,这让Chrome变得迟钝。在另一台电脑上打开第11个窗口,视频播放仍然很流畅。
移动设备的WebRTC
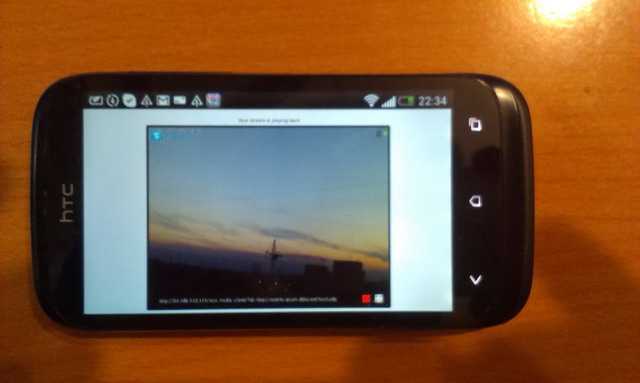
正如你所知,Android平台上的Chrome和Firefox也都支持WebRTC。让我们检查WebRTC广播在这里是否工作:

如上图所示,一部HTC智能机在Firefox上播放来自网络摄像头的视频。和桌面系统相比,移动设备上的视频播放同样很平滑流畅。
结论
作为结果,我们能够以最小代价把网络摄像头的视频用WebRTC广播到浏览器。实现这一切不需要雨中跳舞或者巫术,也不需要火箭科学,仅基础Linux和SSH知识即可。
广播质量完全可以接受,裸眼感觉不到延迟。
我们可以得出结论:基于浏览器的WebRTC广播完全值得考虑,正如在我们的场景下,WebRTC不是附件或者插件,而是一个在浏览器中播放视频的真正平台。
为什么WebRTC没有被广泛应用
主要障碍可能在于缺少视频编解码器。WebRTC社区和厂商应该努力把H.264集成到WebRTC中。我们不能说VP8不好,但是为什么要忽视数百万计已经使用H.264的兼容设备和软件呢?该死的专利!
第二个原因是只有部分浏览器支持WebRTC。IE和Safari浏览器仍然不支持,因此我们不得不用其它办法比如使用webrtc4all插件。
在未来我们希望能够看到很多不需要转码的解决方案,和很多能够从不同设备播放视频流的浏览器。
译者:weizhenwei,具体详见:【编风网】
Android IOS WebRTC 音视频开发总结(八十五)-- 使用WebRTC广播网络摄像头视频(下)
标签:
原文地址:http://www.cnblogs.com/lingyunhu/p/rtc85.html