标签:
向元素的首行文本添加样式,不必关心首行是元素节点还是文本节点
<style>
body,htm,div,p{
margin:0;
padding:0;
}
div{
width:100px;
height:100x;
background-color:#FC9;
}
p{
height:50px;
text-align:center;
line-height:50px;
}
div > p:first-child{
background-color:#F90
}
div > p:last-child{
background-color:#6CC
}
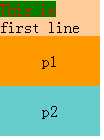
div:first-line{
color:red;
background-color:green;
}
</style>
<div>
<p>p1</p>
<p>p2</p>
</div>

<style>
body,htm,div,p{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
background-color:#FC9;
}
p{
height:50px;
text-align:center;
line-height:50px;
}
div > p:first-child{
background-color:#F90
}
div > p:last-child{
background-color:#6CC
}
div:first-line{
color:red;
background-color:green;
}
</style>
<div>
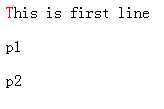
This is first line
<p>p1</p>
<p>p2</p>
</div>

由于文本超过div的宽度,换行后,只有第一行有效果
向文本的第一个字母添加特殊样式
<style>
div:first-letter{
color:red;
}
</style>
<div>
This is first line
<p>p1</p>
<p>p2</p>
</div>

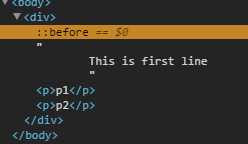
:before 表示在元素的内容之前新插入内容(多媒体或者纯文本)
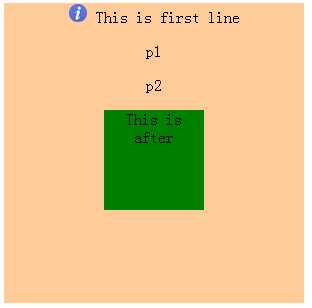
:after 表示在元素的内容之后新插入内容(多媒体或者纯文本)
<style>
div:before{
content:url(images/info.png);
}
</style>
<div>
This is first line
<p>p1</p>
<p>p2</p>
</div>

<style>
div{
width:300px;
height:300px;
background-color:#FC9;
text-align:center;
}
div:before{
content:url(images/info.png);
}
div:hover:after{
content:"This is after";
background-color:green;
width:100px;
height:100px;
display:block;
margin:0 auto;
}
</style>
<div>
This is first line
<p>p1</p>
<p>p2</p>
</div>

标签:
原文地址:http://www.cnblogs.com/bibiafa/p/5867938.html