标签:
<style>
a:link{
color:red;
}
a:visited{
color:green;
}
a:hover{
color:blue;
}
a:active{
color:yellow;
}
</style>
<a href="#">pmx-cnblogs</a>
<style>
div{
width:100px;
height:100px;
background-color:red;
border:3px solid blue;
overflow:hidden;
transition:width 1s,height 2s,background-color 1s,line-height 2s,font-size 2s;
line-height:100px;
text-align:center;
}
div:hover{
background-color:green;
width:300px;
height:300px;
line-height:300px;
font-size:2em
}
div:active{
color:yellow;
}
</style>
<div>This is div</div>



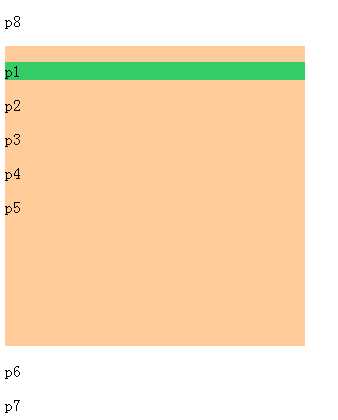
<style>
#myDiv > p:first-child{
background-color:#3C6;
}
</style>
<body>
<p>p8</p>
<div id=‘myDiv‘ style=‘width:300px;height:300px;overflow:auto‘>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<div>
<p>p4</p>
<p>p5</p>
</div>
</div>
<p>p6</p>
<p>p7</p>
</body>

<style>
input:focus{
background-color:yellow;
}
</style>
<input type=‘text‘ value=""/>

<style>
:lang(zh){
color:red;
}
</style>
<p lang="zh">p7</p>
标签:
原文地址:http://www.cnblogs.com/bibiafa/p/5867942.html