标签:
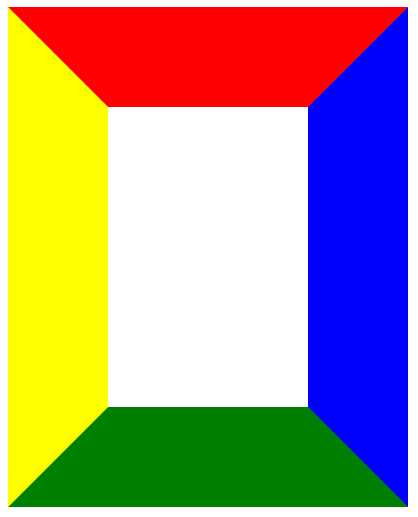
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ border:100px solid gray; border-top-color:red; border-bottom-color:green; border-right-color:blue; border-left-color:yellow; width:200px; height:300px; } </style> </head> <body> <div > </div> </body> </html>

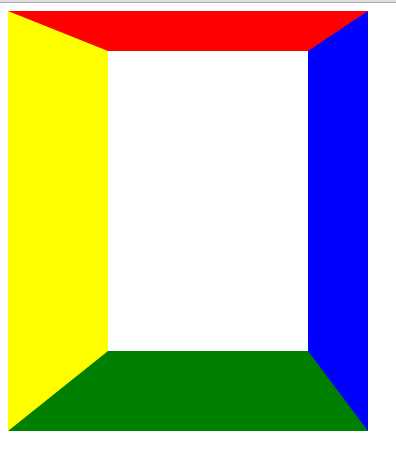
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ border:100px solid gray; border-top-width:40px; border-right-width:60px; border-bottom-width:80px; border-left-width:100px; border-top-color:red; border-bottom-color:green; border-right-color:blue; border-left-color:yellow; width:200px; height:300px; } </style> </head> <body> <div > </div> </body> </html>

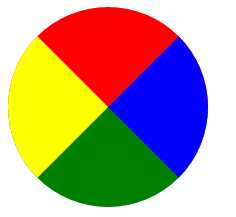
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ border:100px solid gray; border-top-color:red; border-bottom-color:green; border-right-color:blue; border-left-color:yellow; border-radius: 100px; width:0; height:0; } </style> </head> <body> <div > </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/bibiafa/p/5867890.html