标签:
1、当用jQuery给其中的i追加样式时
$(this).addClass(‘active‘).siblings().removeClass(‘active‘);
.active的中和cont重复的样式不起作用
<div class="imgId"> <i class="cont">1</i> <i class="cont">2</i> <i class="cont">3</i> </div>
2、测试,直接在i中添加active,也不起作用
<div class="imgId"> <i class="cont active">1</i> <i class="cont">2</i> <i class="cont">3</i> </div>
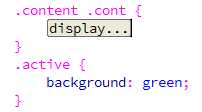
3、排查后结果,.cont的优先级高于.active

4、这不是jQuery的问题,原生的也是一样的效果
标签:
原文地址:http://www.cnblogs.com/dddbj/p/5868689.html