标签:
在之前的文章中我介绍了如何使用SnapKit的 snp_makeConstraints 方法进行各种约束的设置。但有时我们的页面并不是一直固定不变的,这就需要修改已经存在的约束。本文介绍如何更新、移除、代替现有的约束。
1,删除约束
要实现对现有的约束进行更新或者移除,我们需要先将约束的结果赋值给一个局部变量或一个类属性,然后对这个约束的引用进行操作。
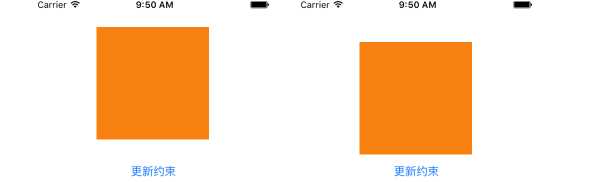
比如下面样例:开始时我们给橙色方块添加了个距屏幕上方40像素的约束,点击按钮后使用 uninstall() 方法把这个约束给移除
import UIKit
import SnapKit
class ViewController: UIViewController {
lazy var box = UIView()
//保存约束的引用
var topConstraint:Constraint?
override func viewDidLoad() {
super.viewDidLoad()
box.backgroundColor = UIColor.orangeColor()
self.view.addSubview(box)
box.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(150)
make.centerX.equalTo(self.view)
self.topConstraint = make.top.equalTo(self.view).offset(40).constraint
}
}
//按钮点击
@IBAction func btnTouch(sender: AnyObject) {
//移除约束
self.topConstraint?.uninstall()
}
}
2,通过约束的引用来更新约束
还是以上面距屏幕上方40像素的约束为例,点击按钮后,通过调用约束引用的 updateOffset() 方法把距离修改成60像素。

import UIKit
import SnapKit
class ViewController: UIViewController {
lazy var box = UIView()
//保存约束的引用
var topConstraint:Constraint?
override func viewDidLoad() {
super.viewDidLoad()
box.backgroundColor = UIColor.orangeColor()
self.view.addSubview(box)
box.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(150)
make.centerX.equalTo(self.view)
self.topConstraint = make.top.equalTo(self.view).offset(40).constraint
}
}
//按钮点击
@IBAction func btnTouch(sender: AnyObject) {
//更新修改约束
self.topConstraint?.updateOffset(60)
}
}
3,使用snp_updateConstraints更新约束
我们还可以用 snp_updateConstraints 方法来代替 snp_makeConstraints 进行约束的更新,这个更新操作通常放在 UIViewController 的 updateViewConstraints() 方法中,或者 UIView 的 updateConstraints() 方法中执行,这样视图约束需要更新的时候会自动调用。
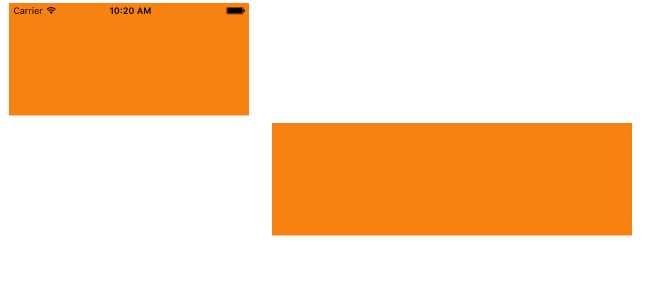
比如下面样例,我们使用 snp_updateConstraints() 方法设置橙色视图的宽度约束为与屏幕等宽,这样不管设备如何旋转,视图都回自动更新约束撑满屏幕。
import UIKit
import SnapKit
class ViewController: UIViewController {
lazy var box = UIView()
override func viewDidLoad() {
super.viewDidLoad()
box.backgroundColor = UIColor.orangeColor()
self.view.addSubview(box)
box.snp_makeConstraints { (make) -> Void in
make.height.equalTo(150)
make.centerX.equalTo(self.view)
}
}
//视图约束更新
override func updateViewConstraints() {
self.box.snp_updateConstraints{ (make) -> Void in
//视图宽度与屏幕等宽
make.width.equalTo(self.view)
}
super.updateViewConstraints()
}
}
4,使用snp_remakeConstraints重做约束
snp_remakeConstraints 与 snp_makeConstraints 用法类似,不同的是 snp_remakeConstraints 首先会先清除掉之前所有被SnapKit设置的约束。
下面样例:初始化时橙色视图约束是宽高150,水平居中。点击按钮后重做约束,宽高变100,且不再居中。
import UIKit
import SnapKit
class ViewController: UIViewController {
lazy var box = UIView()
override func viewDidLoad() {
super.viewDidLoad()
box.backgroundColor = UIColor.orangeColor()
self.view.addSubview(box)
box.snp_makeConstraints { (make) -> Void in
make.width.height.equalTo(150)
make.centerX.equalTo(self.view)
}
}
//按钮点击
@IBAction func btnTouch(sender: AnyObject) {
//重做约束
box.snp_remakeConstraints { (make) -> Void in
make.width.height.equalTo(100)
}
}
}
Swift - 自动布局库SnapKit的使用详解2(约束的更新、移除、重做)
标签:
原文地址:http://www.cnblogs.com/qiaomc/p/5868644.html