标签:
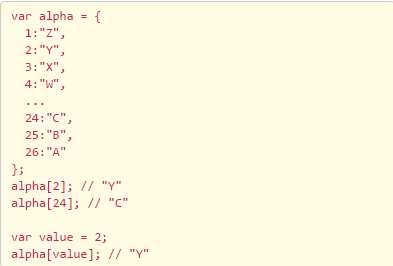
1.数据类型:对象;也可以被认为是一个键/值存储,像一个字典。可以取代switch{case:case:}或者if else
例如:

function phoneticLookup(val) {
var result = "";
var lookup = {
alpha: "Adams",
bravo: "Boston",
charlie: "Chicago",
delta: "Denver",
echo: "Easy",
foxtrot: "Frank"
};
result = lookup[val];
return result;
}
phoneticLookup("charlie");
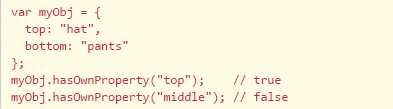
2.有时检查一个给定对象的属性是否存在或不存在,是非常有用的。我们可以使用hasownproperty(propname)方法的对象是否具有特定对象的属性名称;
例如:

var myObj = {
gift: "pony",
pet: "kitten",
bed: "sleigh"
};
function checkObj(checkProp) {
if(myObj.hasOwnProperty(checkProp)){
var result="";
result=myObj[checkProp];
return result;
}else{
return "Not Found";
}
}
checkObj("house");
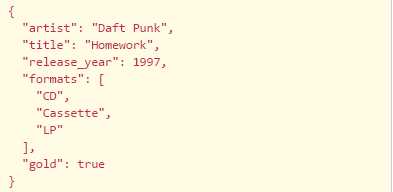
3.一种神奇的数据存储的方式,就是利用Json:

这种数据结构甚至可以作为数组中的一个元素被使用,例如:
var myMusic = [
{
"artist": "Billy Joel",
"title": "Piano Man",
"release_year": 1973,
"formats": [
"CS",
"8T",
"LP" ],
"gold": true
}, //第一个数组元素
{
"artist": "Billy Joel",
"title": "Piano Man",
"release_year": 1973,
"formats": [
"CS",
"8T",
"LP" ],
"gold": true
} //第二个数组元素
];
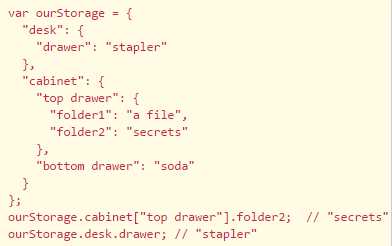
4.提供两种访问对象的方法:
①
var myStorage = {
"car": {
"inside": {
"glove box": "maps",
"passenger seat": "crumbs"
},
"outside": {
"trunk": "jack"
}
}
};
var gloveBoxContents =myStorage.car.inside["glove box"];

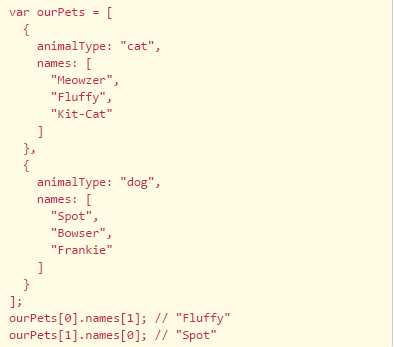
②:
var myPlants = [
{
type: "flowers",
list: [
"rose",
"tulip",
"dandelion"
]
},
{
type: "trees",
list: [
"fir",
"pine",
"birch"
]
}
];
var secondTree =myPlants[1].list[1];

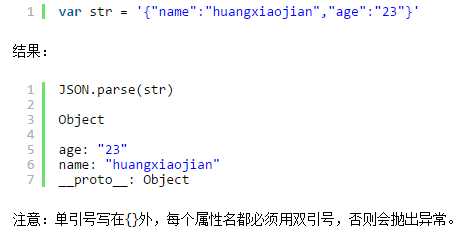
6.parse用于从一个字符串中解析出json对象,如:

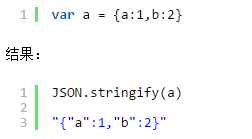
7.stringify()用于从一个对象解析出字符串,如:

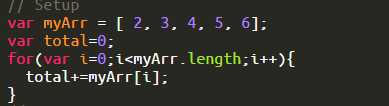
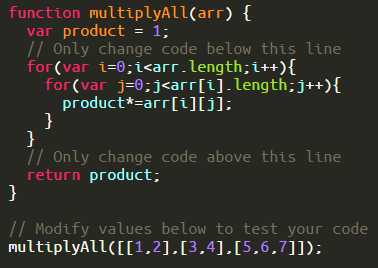
8.在JavaScript中,常见的遍历数组的方法,就是用for循环:

9.多维数组的遍历,常用嵌套循环的方式实现,并且叠成在JavaScript中和叠加的使用方式相同:

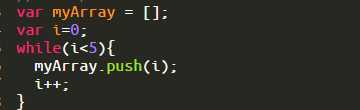
11.while循环,当条件为真时,才执行;一旦条件为假,就结束执行:

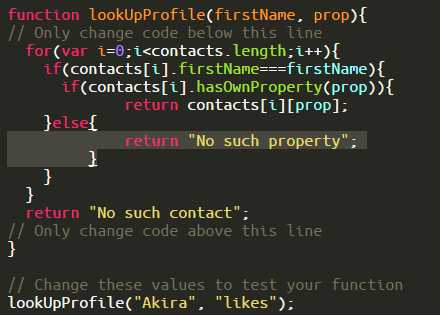
12.hasOwnProperty:是用来判断一个对象是否有你给出名称的属性或对象。不过需要注意的是,此方法无法检查该对象的原型链中是否具有该属性,该属性必须是对象本身的一个成员。
isPrototypeOf:是用来判断要检查其原型链的对象是否存在于指定对象实例中,是则返回true,否则返回false。
例如:对象的数组名[i].对象属性,通过循环i来遍历数组中的对象;

标签:
原文地址:http://www.cnblogs.com/hqutcy/p/5831657.html