标签:



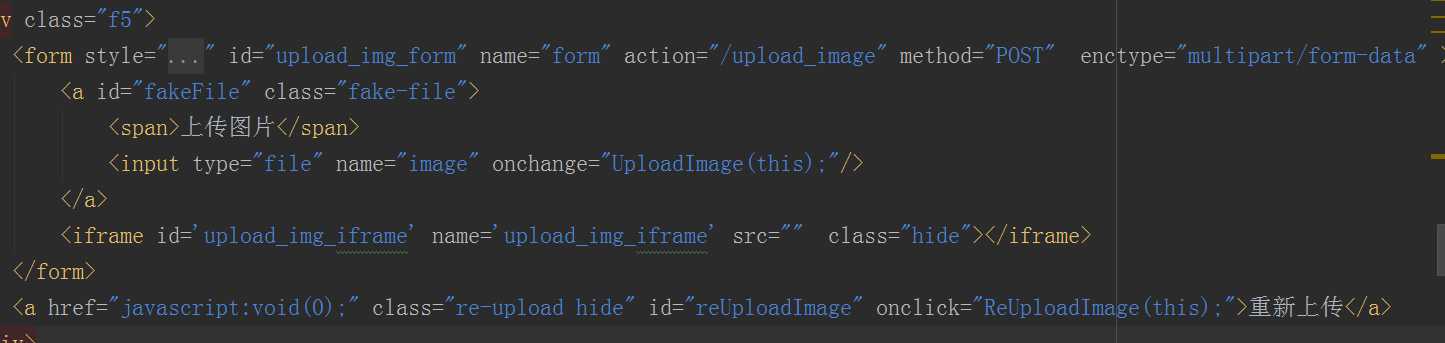
首先看看前端html怎么写

请求通过iframe这个管道提交过去,并且上传成功要把图片显示出来,问题又来了,onchange事件只是监听input文件变化并发请求,那我怎么知道上传成功了???
---那就引出iframe的onload事件,当iframe上传文件成功时,执行它
图片在页面上的展示效果,通过img标签src属性,所以在文件上传成功还是创建一个img标签
function UploadImage(ths){
//如果上传成功(用完这个通道)就执行UploadImageComplete函数
document.getElementById(‘upload_img_iframe‘).onload = UploadImageComplete;
//提交请求
document.getElementById(‘upload_img_form‘).target = ‘upload_img_iframe‘;
document.getElementById(‘upload_img_form‘).submit();
}
function UploadImageComplete(){
var origin = $("#upload_img_iframe").contents().find("body").text();
//获取上传成功的内容 {‘status‘: True, ‘path‘: file_path}
var obj = JSON.parse(origin);
if(obj.status){
//创建img标签,通过src属性直接把图片展示在页面上
var img = document.createElement(‘img‘);
img.src = obj.path;
$("#upload_img_form").append(img);
//隐藏上传图片样式
$(‘#fakeFile‘).addClass(‘hide‘);
//显示重新上传样式
$(‘#reUploadImage‘).removeClass(‘hide‘);
}
}
function ReUploadImage(ths){
$(ths).addClass(‘hide‘);
$("#upload_img_form").find(‘img‘).remove();
$(‘#fakeFile‘).removeClass(‘hide‘);
}
后台只要获取传过来的文件,并把它写入指定的路径下,只要在controllers下home.py写入下面代码
class UploadImageHandler(BaseRequestHandler):
def post(self, *args, **kwargs):
file_metas = self.request.files["image"]
# print(file_metas)
for meta in file_metas:
file_name = meta[‘filename‘]
file_path = os.path.join(‘statics‘,‘upload‘, generate_md5(file_name))
with open(file_path, ‘wb‘) as up:
up.write(meta[‘body‘])
ret = {‘status‘: True, ‘path‘: file_path}
self.write(json.dumps(ret))
标签:
原文地址:http://www.cnblogs.com/xinsiwei18/p/5869583.html