标签:
HTML5 提供了播放音频的标准。
直到现在,仍然不存在一项旨在网页上播放音频的标准。
今天,大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了一种通过 audio 元素来包含音频的标准方法。
audio 元素能够播放声音文件或者音频流。
二、使用audio标签
<audio src="song.ogg" controls="controls"> </audio>
control 属性供添加播放、暂停和音量控件。
<audio> 与 </audio> 之间插入的内容是供不支持 audio 元素的浏览器显示的:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <div style="text-align:center;"> <video id="video1" width="420" style="margin-top:55px;"> <source src="img/mov_bbb.mp4" type="video/mp4" /> <source src="img/mov_bbb.ogg" type="video/ogg" /> Your browser does not support HTML5 video. </video> <br /> <button onclick="playPause()">播放/暂停</button> <button onclick="makeBig()">大</button> <button onclick="makeNormal()">中</button> <button onclick="makeSmall()">小</button> <br/> <br/> <audio controls="controls"> <source src="img/qiuyinong.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio> </div> <script type="text/javascript"> var myVideo = document.getElementById("video1"); function playPause() { if(myVideo.paused) myVideo.play(); else myVideo.pause(); } function makeBig() { myVideo.width = 560; } function makeSmall() { myVideo.width = 320; } function makeNormal() { myVideo.width = 420; } </script> </body> </html>
文件夹内容

1、chrome浏览器下:

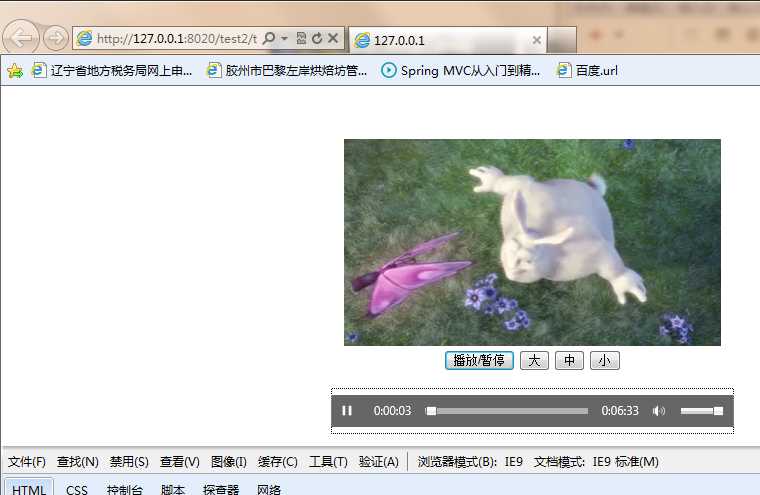
2、IE9浏览器下:

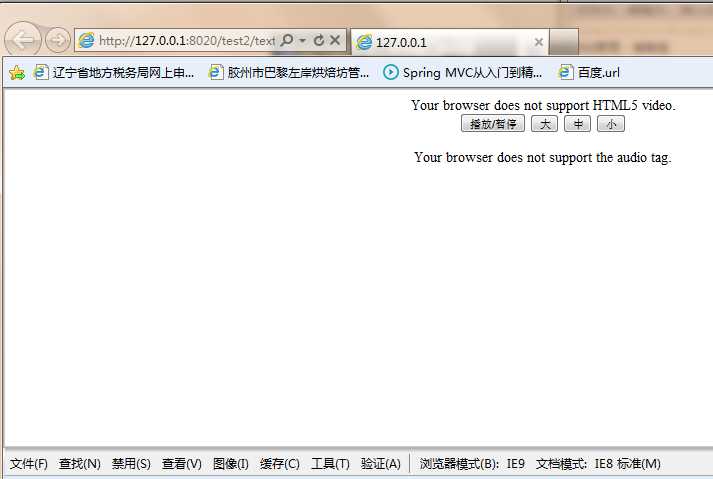
3、IE8浏览器下测试:

标签:
原文地址:http://www.cnblogs.com/chengxs/p/5869871.html