标签:
无论是selenium还是appium,元素定位都是我们开始实现自动化面临的第一个问题。selenium还好,我们可以在浏览器的调试页面进行元素定位还是蛮方便的。那么appium怎么做呢?
我看到很多资料,帖子都是说的appium自带的Inspector这个工具进行的元素定位。而笔者不知道是电脑还是什么的问题,这个工具是无法使用的。今天给大家说的是另一个工具。
uiautomatorviewer
这个工具是在我们Android的SDK的tools的文件夹里面的。使用方法也很简单。这里我以安卓模拟器为例给大家进行讲解。
首先打开模拟器,打开到我们需要定位的元素的页面。然后再tools中双击uiautomatorviewer,这个是个批处理的文件,双击就可以打开
可以看到这样的一个画面。接着点击上面那两个带着小机器人的手机形状的图标。我还没弄清楚这俩有啥区别,不过都可以用来辅助我们定位元素这里先不纠结。

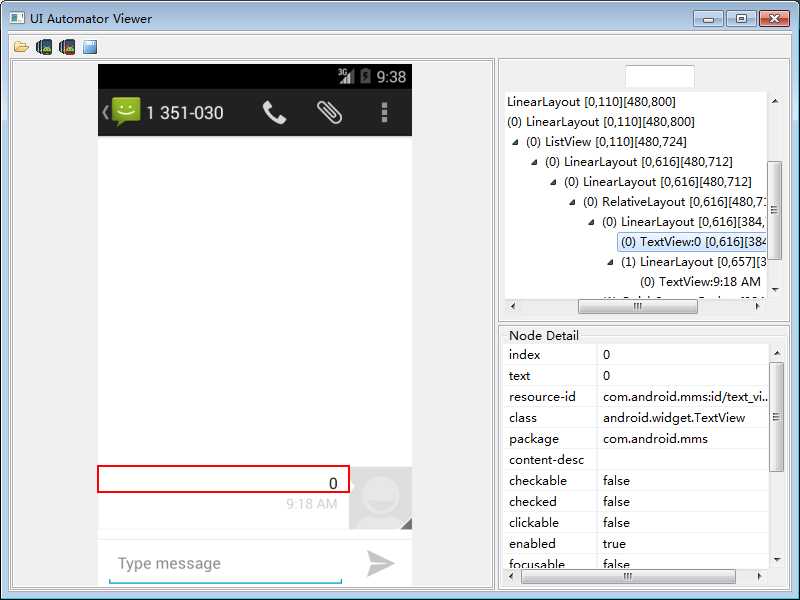
比如,我们现在要定位这一条短信的内容。那么我们就可以通过右边的text,resource-id,class去定位
这里的text其实就是我们用的方法中的name
只要通过find_element_by_name()然后把text的值写到括号里就可以了
find_element_by_name("0")
而resource-id实际上就是id
通过find_element_by_id("com.android.mms:id/text_view")也能够完成这个元素的定位
class呢是classname,这个不是webdriver的方法,是appiumdriver的方法。还可以协助我们进行xpath方法的定位这个下回再说。
这里还有一个东西要讲一下就是content-desc
这个实际上是我们python的appium中appiumdriver的另一个方法
find_element_by_accessibility_id("")这个也是元素定位的方法,不过这里是空的所以无法完成定位。
定位的方法还有很多,classname,css,xpath等,这些我们下回再讲。目前笔者也是水平较浅只掌握了上面的几种方法。
标签:
原文地址:http://www.cnblogs.com/rookie-c/p/5869921.html