标签:
1、我们需要知道什么是Ajax:
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
2、无论学习那种语言,我们都需要知道它是用来干什么的,ajax可以帮助我们实现异步刷新功能!
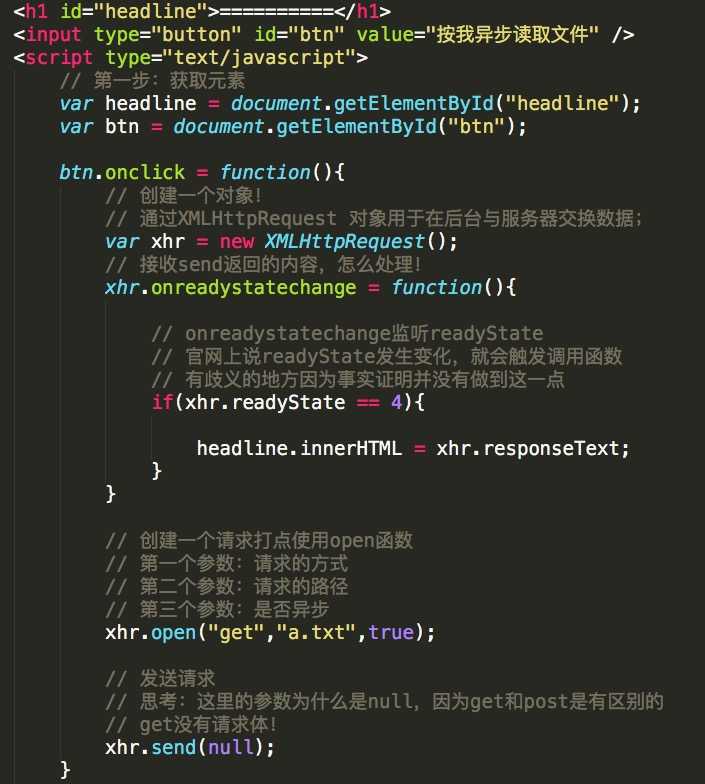
3、我们来研究一下,它是怎么工作的:

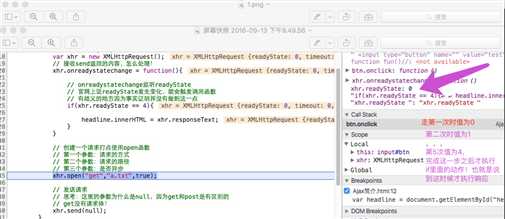
解读:我们首先看一下在console中运行的结果:
onreadystatechange 这一步起到了监听的作用:
通俗点说就是:
onreadystatechange监听readyState
readyState属性一旦变化,就能触发onreadystatechange函数的执行!这是官网上告诉我们的
值得注意:官网上的叙述有些歧义, 我们可以看到,当xhr.readyState == 4完成时,函数才开始执行!

ajax就是通过这四步执行操作的!
标签:
原文地址:http://www.cnblogs.com/Jabin/p/5869801.html