标签:
前段时间有人问我怎样用H5开发app,我恰好知道就把步骤粘出来,有不懂的地方给我留言,我再修改。--博客园老牛大讲堂
思想:首先用Hbuilder开发工程,把自己的工程粘贴到APICloud的工程里面。然后用网上的APICloud的内容打包内容。
环境:Hbuilder,夜神模拟器,APICloud开发工具。
提示:因为APICloud因为提示功能不好,所以建议如果想开发就用Hbuilder开发。开发完就把css,js,img粘里面就行了。
第一、首先下载一个APICloud开发环境(APICloud就像Hbuilder,Myeclipse,就是一个软件)。--博客园老牛大讲堂
图标:

第二、
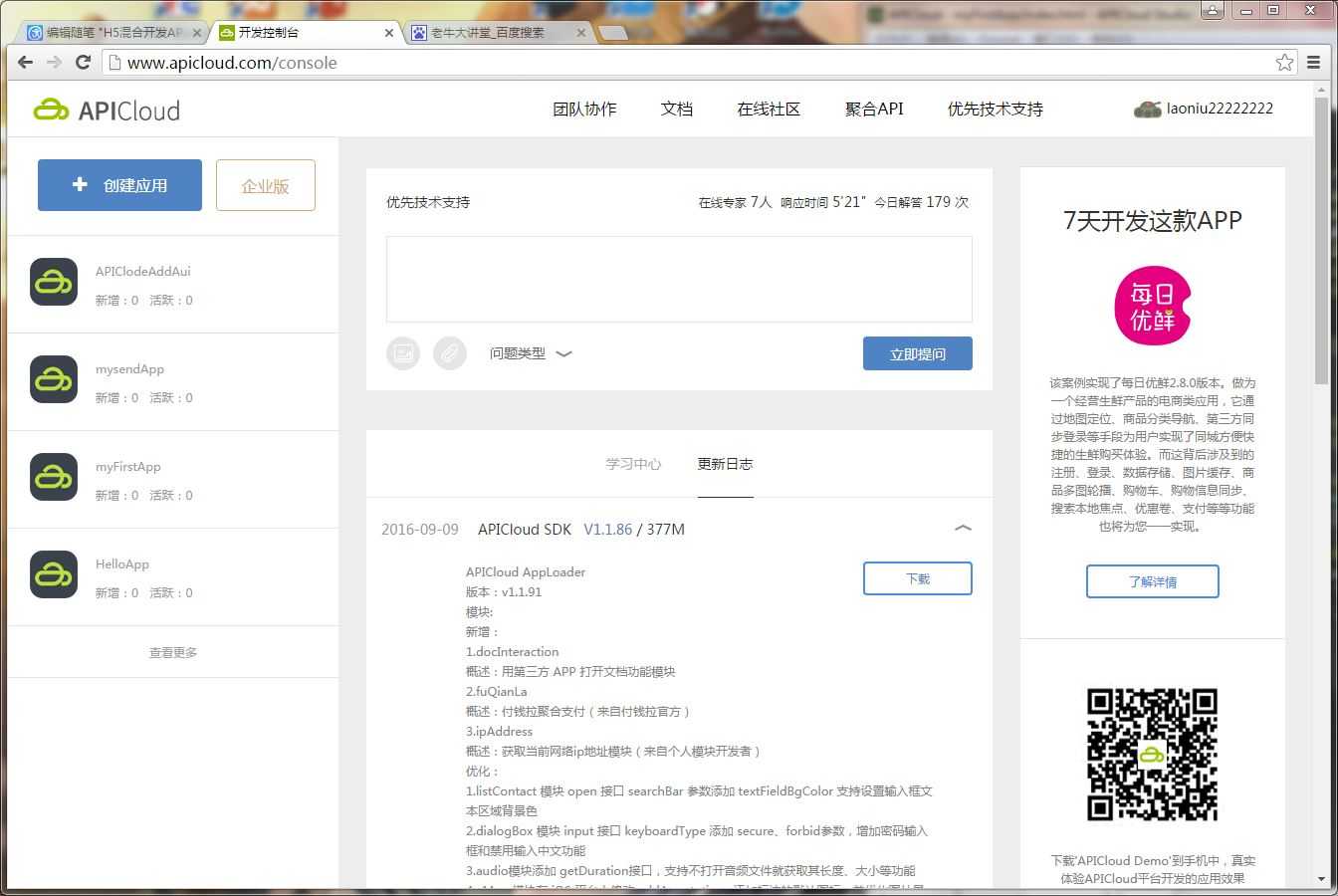
1、进入APICloud官网,申请一个账号,进入APICloud,填写用户名,密码
2、进入APICloud界面,创建一个APIClode工程。
3、我创建了一个工程myFirstApp工程,自己的img,css,js,都可以粘贴到工程下面,
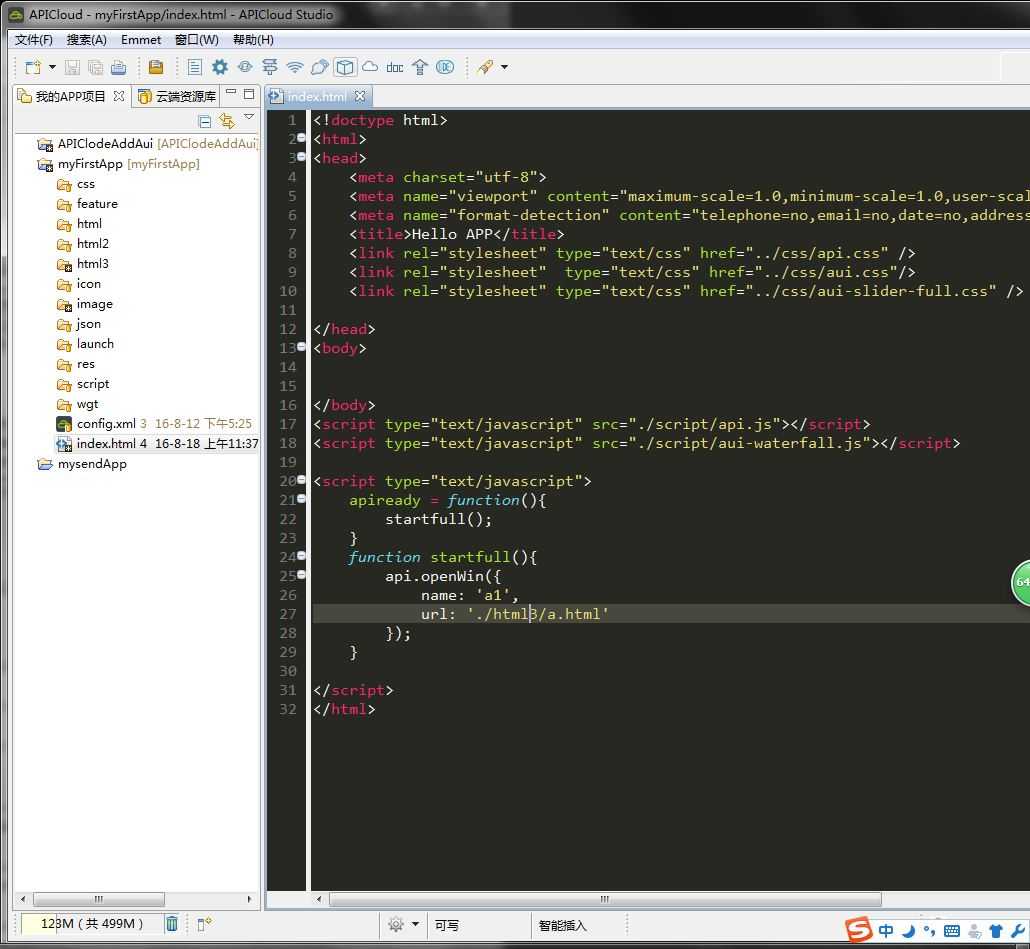
4、找到index.html,这个是工程的启动项(从index.html开始)。类似于安卓开发的AndroidManifest.xml文件,类似于java的mai函数。
5、其中css和js可以不导入。
6、apiready = function(){startfull();} 是所有的js和css加载完毕后才加载下面的代码。
7、startfull()方法中的内容,
代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>Hello APP</title> </head> <body> </body> <script type="text/javascript"> apiready = function(){ startfull(); } function startfull(){ api.openWin({//api这个是APICloud自己提供的api,必须在APICloud提供的,只能在APICloud里用。 name: ‘a1‘,//定义下面这个页面的名字。方便页面的跳转。 url: ‘./html3/a.html‘//跳转的页面。 }); } </script> </html>
8、图片:

第三、
1、点击myFirstApp的工程右键,--云同步--》提交。
2、图片,其中mysendAPP就是自己上传的工程。

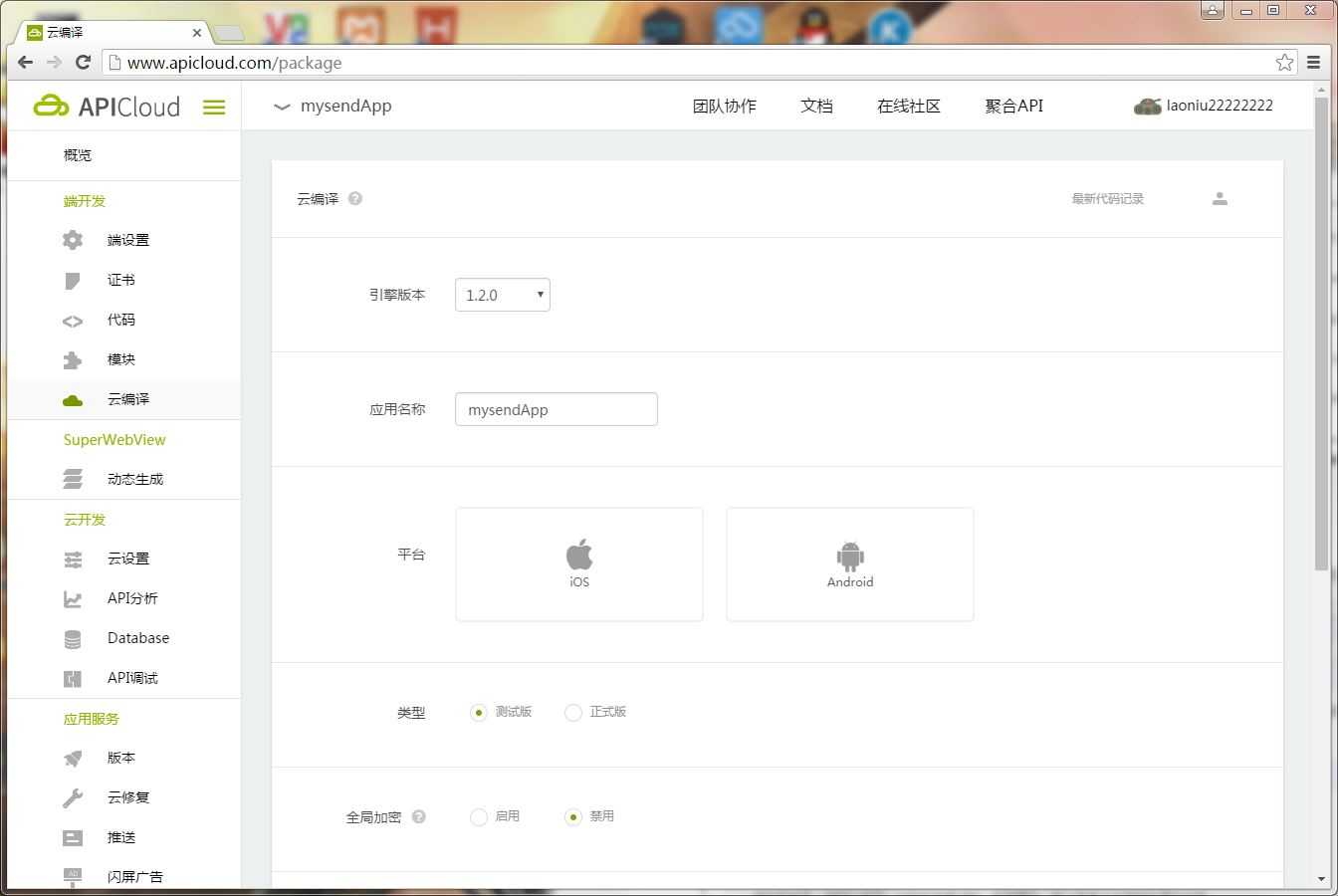
3、点击自己工程mysendAPP进入,点击云编译,这样自己的工程即可以打包成android,也可以打包成ios。

4、如果还与不懂的,留言。
5、如果看怎样用APICloud进行测试代码,查看我博客园-老牛大讲堂。
标签:
原文地址:http://www.cnblogs.com/laonniudajiangtang/p/5863532.html