标签:
1 派生选择器:在s1内部获得全部的s2节点(不考虑层次)
$(“div span”)// 派生选择器
<div>
<span></span>//找到
<p>
<span></span>//找到
</p>
</div>
<span></span>//找不到
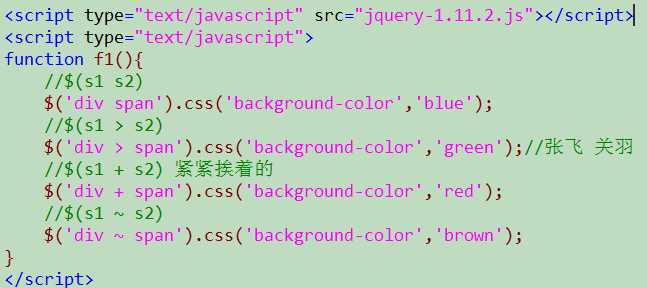
2 $(s1 > s2) [父子]
直接子元素选择器:在s1内部获得s2的子元素节点
$(“div > span”)
<div>
<span></span>//找到
<p>
<span></span>
</p>
<span></span>//找到
</div>
<span></span>
3 $(s1 + s2) [兄弟]
直接兄弟选择器:在s1后边获得紧紧挨着的第一个兄弟关系的s2节点
$(“div + span”)
<div>
<span></span>
<p>
<span></span>
</p>
<span></span>
</div>
<span></span>//找到
<span></span>
<div></div>
<span></span>//找到
4 $(s1 ~ s2) [兄弟]
后续全部兄弟关系节点选择器:在s1后边获得全部兄弟关系的s2节点
$(“div ~ span”)
<div>
<span></span>
<p>
<span></span>
</p>
<span></span>
</div>
<span></span>
<span></span>
<p></p>
<span></span>


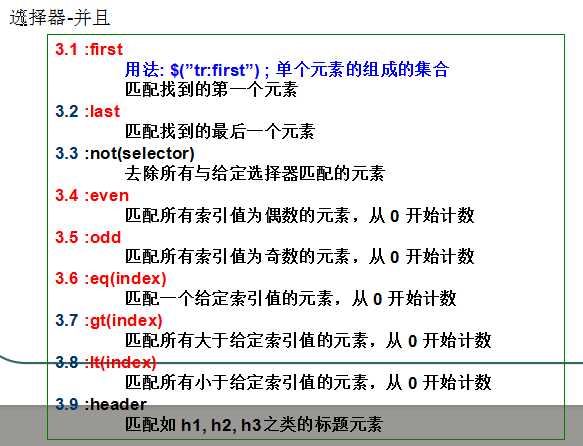
5 并且(过滤)选择器

/**************************************************/
<script type="text/javascript">
function f1(){
//$("li").css(‘background-color‘,‘blue‘);
//① :first 找到第一个
//li元素同时,还需要是第一个
$("li:first").css(‘background-color‘,‘blue‘);
//② :last 找到最后一个
$("li:last").css(‘background-color‘,‘green‘);
//③ :eq(下标) 下标从0计算, equal()
$("li:eq(4)").css(‘background-color‘,‘pink‘);
//④ :gt(索引值) 下标大于条件索引值, great than
$("li:gt(4)").css(‘color‘,‘red‘);
//⑤ :lt(索引值) 下标小于条件索引值, less than
$("li:lt(3)").css(‘color‘,‘orange‘);
//⑥ :even 下标索引值等于偶数的
$("li:even").css(‘background-color‘,‘gray‘);
//⑦ :odd 下标索引值等于奇数的
$("li:odd").css(‘color‘,‘red‘);
//⑧ :not(选择器) 去除与“选择器”匹配的元素
$("li:not(#zhao,#zhang)").css(‘color‘,‘red‘);
//⑨ :header 获得h1/h2/h3...的标题元素
$(":header").css(‘color‘,‘blue‘);
}
</script>
</head>
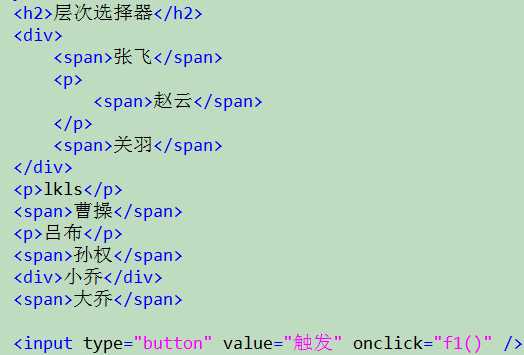
<body>
<h1>并且选择器</h1>
<h2>并且选择器</h2>
<h3>并且选择器</h3>
<h4>并且选择器</h4>
<ul>
<li>刘备</li>
<li id="zhang">张飞</li>
<li>关羽</li>
<li id="zhao">赵云</li>
<li>孙权</li>
<li>周瑜</li>
<li>黄盖</li>
<li>吕蒙</li>
</ul>
<input type="button" value="触发" onclick="f1()" />
</body
/**************************************************/
function f1(){
//许多选择器都可以作为“并且”选择器使用
//$(s1s2s3s4s5)----->并且选择器(保证不会产生歧义)
//$(s1,s2,s3,s4,s5)----->联合选择器
$("li.hero").css(‘color‘,‘blue‘);
$(".heroli").css(‘color‘,‘blue‘); //产生歧义
$(‘:header.hero‘).css(‘background-color‘,‘green‘);//没有歧义
$(‘.hero:header‘).css(‘color‘,‘red‘);//没有歧义
}
<h1>并且选择器</h1>
<h2 class="hero">并且选择器</h2>
<h3 class="hero">并且选择器</h3>
<h4>并且选择器</h4>
<ul>
<li>刘备</li>
<li id="zhang">张飞</li>
<li class="hero">关羽</li>
<li id="zhao">赵云</li>
<li class="hero">孙权</li>
<li>周瑜</li>
<li class="hero">黄盖</li>
<li>吕蒙</li>
</ul>
/**************************************************/
6 内容过滤选择器
包含内容选择器,获得节点内部必须通过标签包含指定的内容
$(“div:contains(beijing)”)
<div>linken love beijing</div>
<div>jack love shanghai</div>
获得空元素(内部没有任何元素/文本(空) )节点对象
$(“div:empty”)
<div>linken love beijing</div>
<div>jack love shanghai</div>
<div></div>
<div><img /></div>含有<img>节点
<div> </div>//含有 空格实心节点
内部包含指定元素的选择器
$(“div:has(#apple)”)
<div>hello</div>
<div><p></p></div>
<div><span id=”apple”></span></div>//id选择器
<div><span class=”apple”></span></div>
寻找的节点必须作为父元素节点存在
$(“div:parent”)
<div>linken love beijing</div>
<div>jack love shanghai</div>
<div></div>
<div><img /></div>
<div> </div>
/********************************************/
function f1(){
//① $(":contains(text)")
$("div:contains(beijing)").css(‘background-color‘,‘red‘);
//② $(":empty")
$("div:empty").css(‘width‘,‘200px‘);
$("div:empty").css(‘height‘,‘100px‘);
$("div:empty").css(‘background-color‘,‘pink‘);
//③ $(":has(selector)")
console.log($("div:has(.orange)"));
//④ $(":parent")
console.log($("div:parent"));
}
<h1>内容过滤选择器</h1>
<div>linken love beijing</div>
<div>jack love shanghai</div>
<div></div>
<div><img /></div>
<div> </div>
<div><p class="orange"></p></div>
<div><span class="orange"></span></div>
<input type="button" value="触发" onclick="f1()" />
/*********************************************/
标签:
原文地址:http://www.cnblogs.com/yd09023/p/5870560.html