标签:
min-height:设置元素的最小高度,元素可以比指定值高,但不能比指定值矮。
举例:
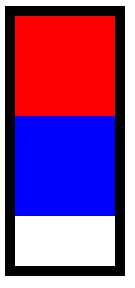
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ position: fixed; } div.container{ border:10px solid black; min-height: 250px; } </style> </head> <body> <div class="container"> <div style="width:100px;height:100px;background-color:red;position:static; "> </div> <div style="width:100px;height:100px;background-color:green;"> </div> <div style="width:100px;height:100px;background-color:blue"> </div> </div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/bibiafa/p/5872316.html