标签:
命名空间 import java.awt.*;
1. 创建 frame 窗口
Frame f = new Frame("Test window");
f.setBounds (100,100, 300,300);
f.setVisible(true);
2.创建panel, 并添加元素:
Panel p = new Panel();
p.add(new TextField(20));
p.add(new Button("Click me"));
f.add(p);
3.ScrollPane 滚动条pane
ScrollPane sp = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
sp.add(new TextField(50));
sp.add(new Button("Click me"));
f.add(sp);
布局管理器
f.setLayout(new FlowLayout(FlowLayout.LEFT, 20,10));
f.pack(); //自动适应屏幕大小
2. BorderLayout (Frame, Dialog, ScrollPane 默认使用这个 layout)
将容器分为 东 南 西 北 中 五个区域, 添加元素时要指定添加到哪个区域, 如果没有指定,默认添加到 中 区域, 后添加的元素 会 覆盖 先前添加的元素
f.setLayout(new BorderLayout(30,5));
f.add(new Button("South") , BorderLayout.SOUTH);
f.add(new Button("North") , BorderLayout.NORTH);
Panel p = new Panel();
p.add(new TextField(20));
p.add(new Button("Click Me"));
f.add(p);
f.add(new Button("EAST") , BorderLayout.EAST);
3. GridLayout 网格布局, 默认从左到右,从上到下,各个组件大小由组件区域决定
Panel p1 = new Panel();
p1.add(new TextField(30));
f.add(p1, BorderLayout.NORTH);
Panel p2 = new Panel();
p2.setLayout(new GridLayout(3,5, 4,4)); //3行5列
String[] name = {"0","1","2","3","4","5","6","7","8","9","+","-","*","/","."};
for(int i=0; i<name.length; i++)
{
p2.add(new Button(name[i]));
}
f.add(p2);
4. GridBagLayout 一个组件可以跨越一个或多个网格,并设置各个网格的大小可以不同。
5. 所有组件看成是一叠卡片,每次只有最上面的那个可见
6. BoxLayout 可以垂直或水平方向放组件
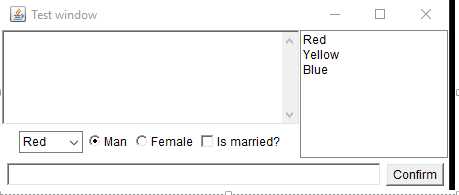
基本组件:(引用命名空间 import java.awt.*;)
Frame f = new Frame("Test window");
Button ok = new Button("Confirm");
//定义一个 checkbox Group
CheckboxGroup cbg = new CheckboxGroup();
//定义一个单选框(处于 cbg组里面), 初始选中
Checkbox male = new Checkbox("Man", cbg, true);
Checkbox female = new Checkbox("Female", cbg, false);
Checkbox married = new Checkbox("Is married?", false);
//定义一个 下拉框
Choice colorChooser = new Choice();
//定义一个 列表
List colorList = new List(6, true);
//定义一个 5行 20列的 多文本
TextArea ta = new TextArea(5, 20);
//定义一个 50列的单文本
TextField name= new TextField(50);
colorChooser.add("Red");
colorChooser.add("Yellow");
colorChooser.add("Blue");
colorList.add("Red");
colorList.add("Yellow");
colorList.add("Blue");
Panel bottom = new Panel();
bottom.add(name);
bottom.add(ok);
f.add(bottom, BorderLayout.SOUTH);
Panel checkPanel = new Panel();
checkPanel.add(colorChooser);
checkPanel.add(male);
checkPanel.add(female);
checkPanel.add(married);
//创建一个垂直列组件 Box,盛装多文本 (Box 需要引用命名空间:import javax.swing.*;)
Box topLeft = Box.createVerticalBox();
topLeft.add(ta);
topLeft.add(checkPanel);
//创建一个水平Box
Box top = Box.createHorizontalBox();
top.add(topLeft);
top.add(colorList);
f.add(top);
f.pack();
f.setVisible(true);
效果图:

Dialog
Dialog
Dialog d1=new Dialog(f, "title", true); //f为父类, “title”为dialog title, true 是模式,true为模式dialog, false 为 非模式dialog
FileDialog 是 Dialog 的一个子类:
FileDialog d1=new FileDialog(f, "Choose the file", FileDialog.LOAD);
FileDialog d2 = new FileDialog(f, "Save the file", FileDialog.SAVE);
Button b1 = new Button("Open file");
Button b2 = new Button("Save file");
b1.addActionListener(e->
{
d1.setVisible(true);
System.out.println(d1.getDirectory() + d1.getFile());
}
);
b2.addActionListener(e->
{
d2.setVisible(true);
System.out.println(d2.getDirectory() + d2.getFile());
});
f.add(b1);
f.add(b2, BorderLayout.SOUTH);
事件处理 (引用命名空间:
import java.awt.event.WindowEvent;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowListener; )
ActionListener actionPerformed 按钮 文本框 菜单项被单击时出发
AdjustmentListener adjustmentValueChanged 滑块位置变化时触发
KeyListener keyPressed 按下某个按键时触发
TextListener textValueChanged
ItemListener itemStateChanged
WindowListener windowActivated, windowClosing (点击 “X‘ 右上角按钮触发)
class Mylistener extends WindowAdapter (适配器)
{
public void windowClosing(WindowEvent e)
{
ta.append("User closed the window! \n");
System.exit(0);
}
}
//f.addWindowListener(new Mylistener());
//匿名内部类实现
f.addWindowListener(new WindowAdapter()
{
public void windowClosing(WindowEvent e)
{
System.exit(0);
}
});
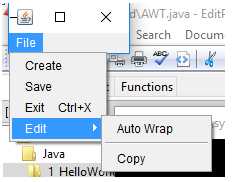
AWT 菜单 MenuBar, Menu, MenuItem, MenuShortcut
MenuBar mb = new MenuBar();
Menu file = new Menu("File");
Menu edit = new Menu("Edit");
MenuItem newItem = new MenuItem("Create");
MenuItem saveItem = new MenuItem("Save");
MenuItem exitItem = new MenuItem("Exit", new MenuShortcut(KeyEvent.VK_X));
file.add(newItem);
file.add(saveItem);
file.add(exitItem);
CheckboxMenuItem autoWrap = new CheckboxMenuItem("Auto Wrap");
MenuItem copyItem = new MenuItem("Copy");
edit.add(autoWrap);
edit.addSeparator();
edit.add(copyItem);
ActionListener menuListener = e-> //添加监听事件
{
String cmd = e.getActionCommand();
if (cmd.equals("Exit"))
{
System.exit(0);
}
};
exitItem.addActionListener(menuListener);
file.add(edit);
mb.add(file);
//mb.add(edit);
f.setMenuBar(mb);
效果图:

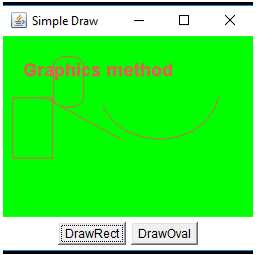
使用Graphics 类 画图:
drawLine() 绘制线
drawString() 绘制字符串
drawRect() 绘制矩形
drawRoundRect() 绘制圆角矩形
drawOval(); 绘制椭圆
drawPolygon() 绘制多边形
drawArc() 绘制一段圆弧
drawPolyline() 绘制折线
fillRect()填充矩形
fillRoundRect() 填充一个圆角矩形
fillOval(); 填充椭圆
fillPolygon() 填充一个多边形
fillArc() 填充圆弧
drawImage() 绘制位图
class MyCanvas extends Canvas
{
public void paint(Graphics g)
{
Random rand = new Random();
if(shape.equals(RECT_SHAPE))
{
g.setColor(new Color(220, 100,80));
Font font = new Font("Arial", Font.BOLD, 18);
//g.setColor(Color.red);
setBackground(new Color(0,255,0));
g.setFont(font);
g.drawRect(rand.nextInt(200), rand.nextInt(120), 40,60);
g.drawLine(rand.nextInt(200), rand.nextInt(120), 40,60);
g.drawString("Graphics method", 20,40);
g.drawRoundRect(50, 20, 30, 50, 25, 18);
g.drawArc(rand.nextInt(200), rand.nextInt(120), 120, 100, 200, 150);
}
if (shape.equals(OVAL_SHAPE))
{
g.setColor(new Color(80,100,120));
g.fillOval(rand.nextInt(200), rand.nextInt(120), 80,60);
}
}
}
效果图:

标签:
原文地址:http://www.cnblogs.com/Tomliuxin/p/5872515.html