标签:blog http 使用 2014 ar art 问题 代码
最近在学习https://developers.google.com/web/fundamentals/这里的内容,其中就有一部分是安装Web Starter Kit的教程,我总结一下自己的安装过程。
我的大部分安装步骤都是按照这篇文章的步骤一步一步进行的,唯一遇到的问题就是在gulp serve时出现错误提示—— can not find module ‘minimatch‘,最终的解决办法我是在cmd进入到web-stater-kit-0.4.0目录下面,进行了— npm install。
第一步:首先你应该先从Web Starter Kit 的Github页面下载web-starter-kit的代码包,最新的代码版本链接地址:https://github.com/google/web-starter-kit/releases/latest;
第二步:你想要使用 Web Starter kit tools,那么你必须要先安装好Node,Ruby,Gulp以及Sass gem;
Node —— http://nodejs.org/ ,按照默认安装就好,不需要更好和设置任何东西;
Ruby —— https://www.ruby-lang.org/en/downloads/ ,注意安装过程之中会出现一个单选框窗口,英文内容是"Add Ruby To execute path",中文意思就是将ruby添加启动路径,这里一定要打勾,目的主要在使用cmd的时候,系统会默认将自动去寻找ruby的启动路径,而你可以只需要输入命令就好;
Sass —— Sass是一个依赖于Ruby的安装包,所以你必须要安装好Ruby才可以安装Sass。打开你的cmd,输入ruby -v ,只要你的ruby安装正确,那么就会返回当前你系统中所安装的ruby版本,然后你就可以接着输入命令 gem install sass 进行Sass的安装。如果你不明白可以看这个链接里面的详细教程说明 ,详见链接——http://sass-lang.com/install;
Gulp —— 命令: npm install --global gulp 执行gulp的安装
上面的步骤都安装成功之后,你就可以将第一步的压缩包解压到你指定的目录,我是解压到F盘,路径是F:\web-starter-kit-0.4.0。
执行 cd web-starter-kit-0.4.0 ,进入到该目录下,输入并执行命令 npm install 。
上面所有的步骤,你都执行成功之后,那么你就可以执行最后一步了 —— gulp serve ,启动服务器。
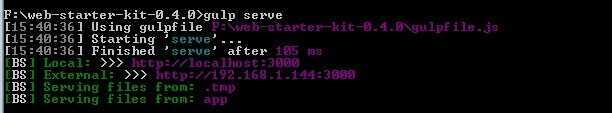
你将会在Windows的cmd中看到如下的截图:

没有错误的情况,gulp会自动在Windows自带的IE浏览器打开web-starter-kit-0.4.0/app/index.html页面。
IE8浏览页面截图:

IE7浏览器截图:

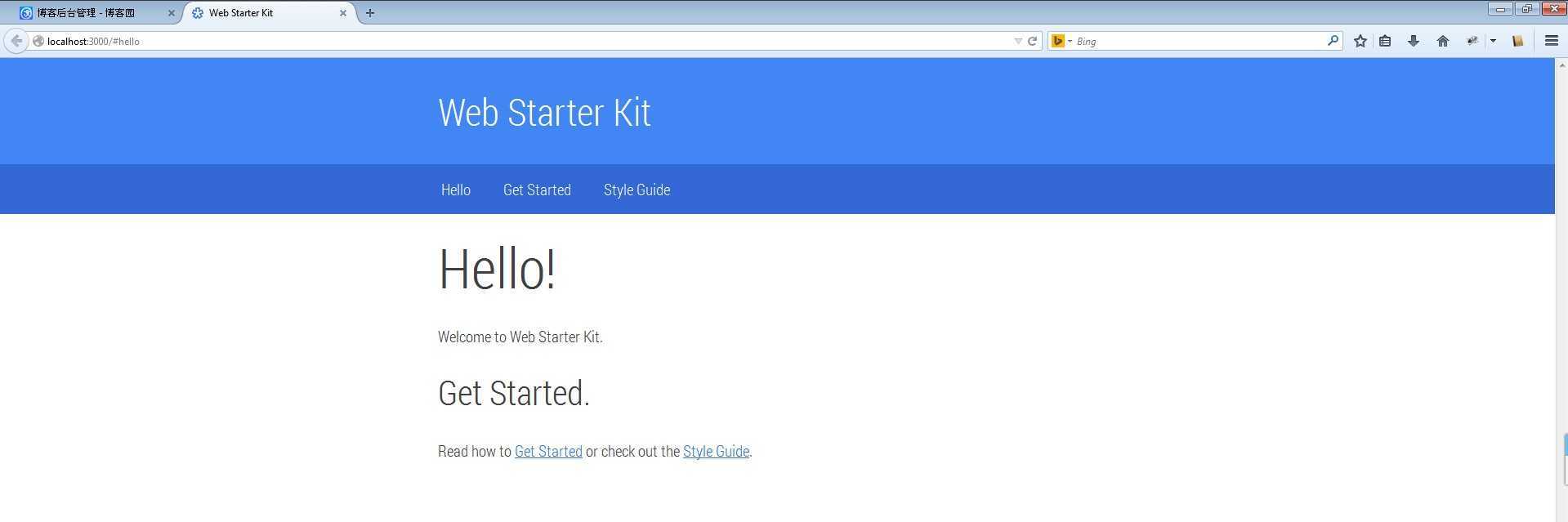
Google Chrome/Mozilla Firefox浏览器截图:

MI 3自带浏览器截图:

Web-Starter-Kit的环境搭建到这里就结束了,有问题可以留言进行交流。
Window 64bit环境搭建Web Starter Kit,布布扣,bubuko.com
Window 64bit环境搭建Web Starter Kit
标签:blog http 使用 2014 ar art 问题 代码
原文地址:http://www.cnblogs.com/shuman/p/3905332.html