标签:

实现原理:
css:
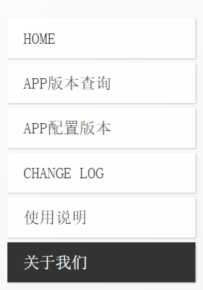
/*点击菜单,选中状态效果*/
#home:target ~ #link-home,
#app-version:target ~ #header #navigation #link-portfolio,
#app-config:target ~ #header #navigation #link-cpmfig,
#app-changelog:target ~ #header #navigation #link-contact,
#app-infomation:target ~ #header #navigation #link-infomation,
#about:target ~ #header #navigation #link-about{
background: #333;
color: #fff;
}
html:
<body>
<!-- 页面区块 -->
<div id="home" class="content"></div>
<!-- app版本查询 -->
<div id="app-version" class="panel"></div>
<!-- app配置版本 -->
<div id="app-config" class="panel"></div>
<!-- app-changelog -->
<div id="app-changelog" class="panel"></div>
<!-- 使用说明 -->
<div id="app-infomation" class="panel"></div>
<!-- 关于我们 -->
<div id="about" class="panel"></div>
<!-- 菜单区块 -->
<div id="header">
<ul id="navigation">
<li><a id="link-home" href="#home">Home</a></li>
<li><a id="link-portfolio" href="#app-version">app版本查询</a></li>
<li><a id="link-cpmfig" href="#app-config">app配置版本</a></li>
<li><a id="link-contact" href="#app-changelog">change log</a></li>
<li><a id="link-infomation" href="#app-infomation">使用说明</a></li>
<li><a id="link-about" href="#about">关于我们</a></li>
</ul>
</div>
</body>
标签:
原文地址:http://www.cnblogs.com/baiyygynui/p/5873312.html