标签:
前言:新的项目,需要将图片跨域上传到专门的图片服务器上面,而且还要支持ie8/9的跨域上传。
解决:为了解决这个方案踩了很多坑,特此记录。以前收集了一些上传的组件 文件(图片)上传组件 ,各有优劣。
1:因为google在将来的版本不在支持flash了,所以不想使用swf支撑的组件上传
2:尝试了AjaxFileUpload 组件,这个在google跨域直接挂掉了。
3:尝试百度的上传组件,Web Uploader 这个挺不错,支持跨域,但是ie8/9跨域支持不大好,只好放弃了(也有可能是我没有配置好)
4:重点来了,尝试了jq的组件jQuery-File-Upload,号称ie8+,支持跨域。但是,ie10+、chrome、ff跨域都行,ie8、9下跨域始终不支持,上传图片后图片服务器已经返回了图片的相关参数,ie8/9的ajax请求已有响应,但是就是取不到值,跨域下,模拟form表单提交ie8/9不能跨域!!!
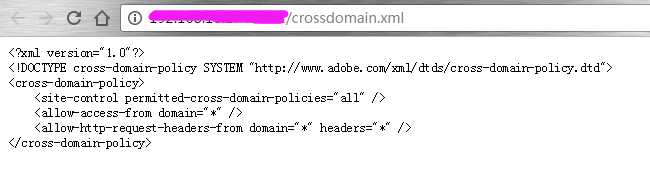
5:最后,不得不从新使用了swf的组件Uploadify ,最新的版本是Version 3.2.1,但是跨域后,必须在远程文件服务器上中,添加crossdomain.xml文件,此文件置于服务器的ROOT目录底下。在浏览器中如果能访问到此XML文件,说明XML配置成功。这个adobe的一个协议,因为uploadify是利用adobe的swf上传的,这个协议可以解决跨域的安全问题,这样就能通过uploadify插件实现上传了,具体可以根据实际情况配置这个跨域xml文件。

6:最终,用Uploadify的flash实现了ie8/9的跨域上传,如果有其他更好的方法,请共享。
标签:
原文地址:http://www.cnblogs.com/xbcq/p/5873607.html