标签:
1)query.barcode.js安装
同其他jquery插件一样,只需要将jquery框架和jquery.barcode.js导入页面即可。
<script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery-barcode.js"></script>
2)jquery.barcode.js使用方法
2.1)定义一个DOM对象作为条形码/二维码的容器
<div id="bcTarget"></div>
2.2)使用javascript调用jquery.barcode.js绘制条形码/二维码
$("#bcTarget").barcode("1234567890128", "ean13");
jquery对象扩展方法barcode参数说明
barcode: function(datas, type, settings)
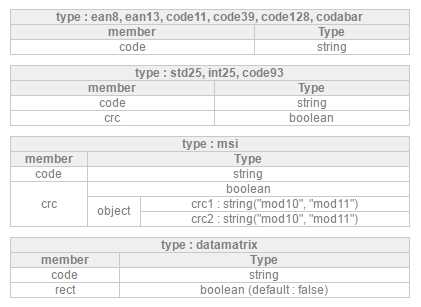
1.datas参数支持2种类型

2.type (string):条形码类型
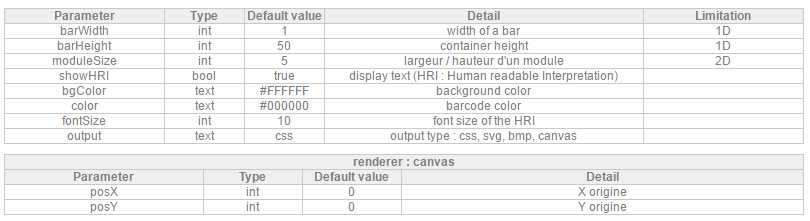
3.settings (object):条形码样式的配置

barWidth(条形码款)、barHeight(容器高)、showHRI(是否显示条形码内容)、bgColor(背景色)、color(条形码颜色)、fontSize(内容字体大小)、output(如何绘制条形码:css,svg,bmp,canvas,注意svg,bmp,canvas不支持IE,最好不用。)
示例代码
<input type="button" onclick=‘$("#bcTarget").barcode("1234567890128", "ean13",{barWidth:2, barHeight:30});‘ value="ean13"> <input type="button" onclick=‘$("#bcTarget2").barcode("1234567", "int25",{barWidth:2, barHeight:30});‘ value="int25"> <input type="button" onclick=‘$("#bcTarget3").barcode({code: "1234567", crc:false}, "int25",{barWidth:2, barHeight:30});‘ value="int25 without crc">
标签:
原文地址:http://www.cnblogs.com/X-Jonney/p/5874405.html