标签:
(根据调节边框的宽度来调节三角形形状)

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>
演示代码
</title>
<style>
.a {width:0;height:0;border-left:50px solid transparent;border-right:50px solid transparent;border-bottom:100px solid red;}
</style>
</head>
<body>
<div class="a">
</div>
</body>
</html>

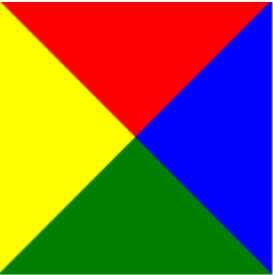
<div id="tri"></div>
#tri{
width: 0px;
height: 0px;
border-top: 400px solid red;
border-right: 400px solid blue;
border-bottom: 400px solid green;
border-left: 400px solid yellow;
}
标签:
原文地址:http://www.cnblogs.com/sure2016/p/5874520.html