标签:


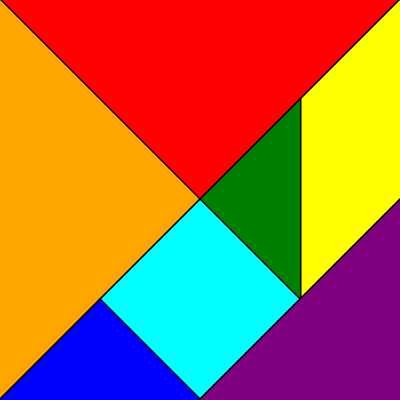
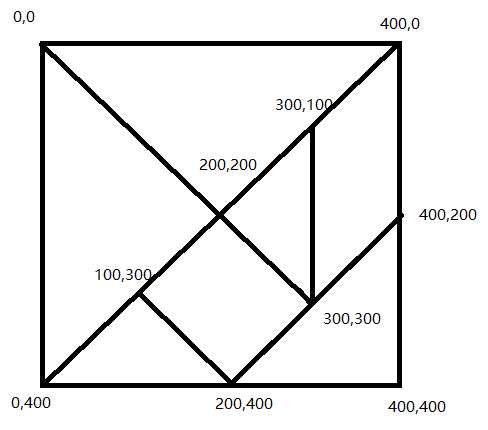
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <script type="text/javascript"> 7 window.onload = function () { 8 var canvas = document.getElementById("canvas"); 9 var context = canvas.getContext("2d"); 10 canvas.width = "400"; 11 canvas.height = "400"; 12 var points = [ 13 { p: [{ x: 0, y: 0 }, { x: 400, y: 0 }, { x: 200, y: 200 }], color: "red" }, 14 { p: [{ x: 0, y: 0 }, { x: 200, y: 200 }, { x: 0, y: 400 }], color: "orange" }, 15 { p: [{ x: 400, y: 0 }, { x: 400, y: 200 }, { x: 300, y: 300 }, { x: 300, y: 100 }], color: "yellow" }, 16 { p: [{ x: 300, y: 100 }, { x: 300, y: 300 }, { x: 200, y: 200 }], color: "green" }, 17 { p: [{ x: 200, y: 200 }, { x: 300, y: 300 }, { x: 200, y: 400 }, { x: 100, y: 300 }], color: "cyan" }, 18 { p: [{ x: 100, y: 300 }, { x: 200, y: 400 }, { x: 0, y: 400 }], color: "blue" }, 19 { p: [{ x: 400, y: 200 }, { x: 400, y: 400 }, { x: 200, y: 400 }], color: "purple" } 20 ] 21 for (var i = 0; i < points.length; i++) { 22 context.beginPath(); 23 //context.moveTo(points[i].p[0].x, points[i].p[0].y); 24 for (var j = 0; j < points[i].p.length; j++) { 25 context.lineTo(points[i].p[j].x, points[i].p[j].y); 26 context.fillStyle = points[i].color; 27 } 28 context.closePath(); 29 context.lineWidth = "3"; 30 context.strokeStyle = "black"; 31 context.stroke(); 32 context.fill(); 33 } 34 } 35 </script> 36 </head> 37 <body> 38 <canvas id="canvas" style="border:5px solid red ;margin:50px,auto;"></canvas> 39 </body> 40 </html>
标签:
原文地址:http://www.cnblogs.com/Jacklovely/p/5874500.html