标签:
CSS样式“display:none”和“visibility:hidden”都可以实现将页面元素隐藏,但是具体的效果是有差别的!下面通过两个小实验来说明这种差异。
实验代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>none</title> 5 <meta charset="utf-8"> 6 <style type="text/css"> 7 div { 8 height: 200px; 9 width: 200px; 10 text-align: center; 11 margin: 20px; 12 } 13 #div1 { 14 background-color: #E33; 15 } 16 #div2 { 17 background-color: #33E; 18 } 19 </style> 20 <script type="text/javascript"> 21 window.onload = function(){ 22 document.getElementById(‘btn‘).onclick = function(){ 23 document.getElementById(‘div1‘).style.display = ‘none‘; 24 }; 25 } 26 </script> 27 </head> 28 <body> 29 <div id="div1">div 1</div> 30 <div id="div2">div 2</div> 31 <button id="btn">hide</button> 32 </body> 33 </html>
实验一:使用样式“display:none”隐藏元素。
如上述代码所示,点击按钮时,会为Id为“div1”的div元素添加样式“display:none”。下面开始实验。
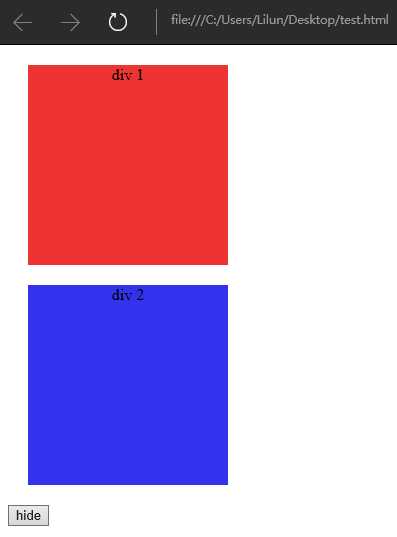
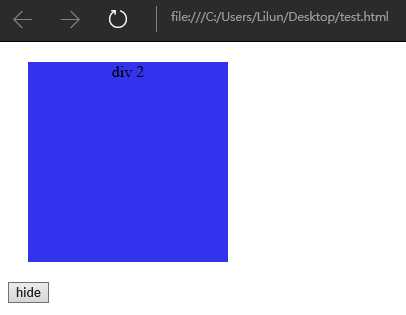
左图为点击“hide”按钮之前,页面的显示效果,右图为点击按钮之后的页面效果。


结论一:样式“display:none”会完全隐藏元素,不再占据页面空间!
实验二:使用样式“visibility:hidden”隐藏元素。
首先将上述代码片段修改如下:

1 <script type="text/javascript"> 2 window.onload = function(){ 3 document.getElementById(‘btn‘).onclick = function(){ 4 document.getElementById(‘div1‘).style.visibility = ‘hidden‘; 5 }; 6 } 7 </script>
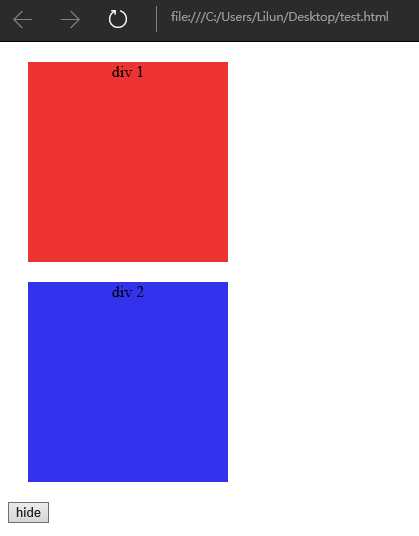
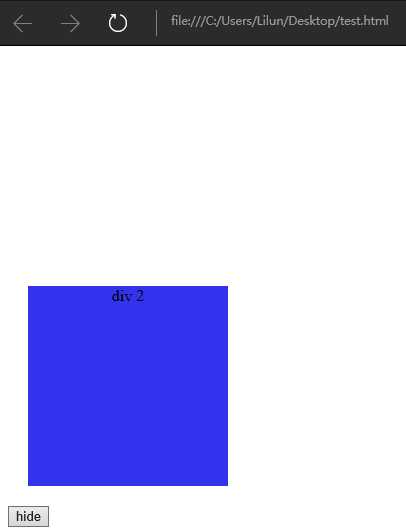
下面开始实验,左右两图分别是点击“hide”按钮之前和之后的页面显示效果。


结论二:样式“visibility:hidden”仅仅是隐藏了元素的显示效果,但是仍然占据页面空间!
CSS样式“display:none”与“visibility:hidden”区别
标签:
原文地址:http://www.cnblogs.com/tangfly/p/5874685.html