标签:
使用CSS计数器就像使用变量一样。
它有以下几个属性:
counter-reset
创建或重置计数器
counter-increment
增长计数器
content
生成内容
counter()
将计数器的值添加到元素中
使用CSS计数器,我们必须首先创建它。
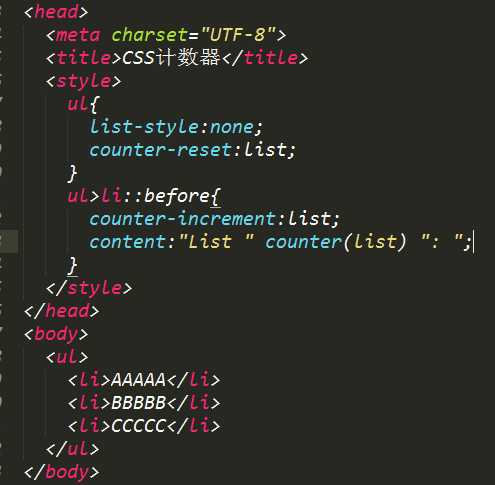
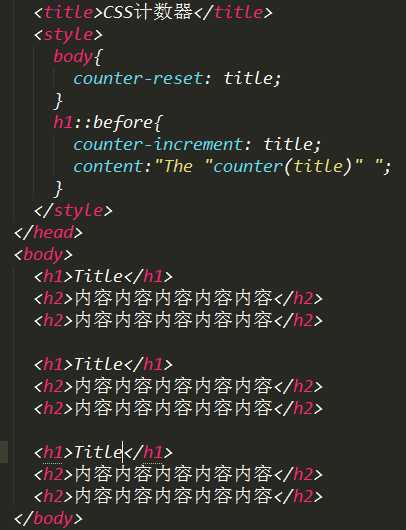
dome1

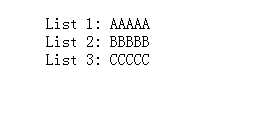
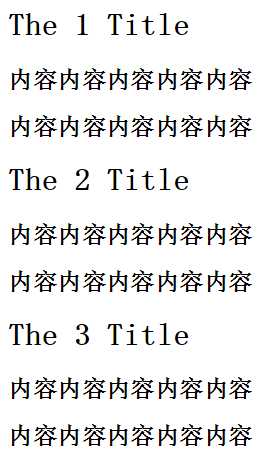
效果:

不过得注意一下,必须用伪元素来生产内容,不然不起效果。
这样简单的说一下原理,就是它有多少个元素添加了counter-increment:list;这个它就可以加1。
不相信的话我们可以再来看个东西,可以说明它不是按照元素的,而是根据counter-increment,如果它的值是一样的就可以增加。


有了这个属性,如果需要这种效果就不要去写JS了。
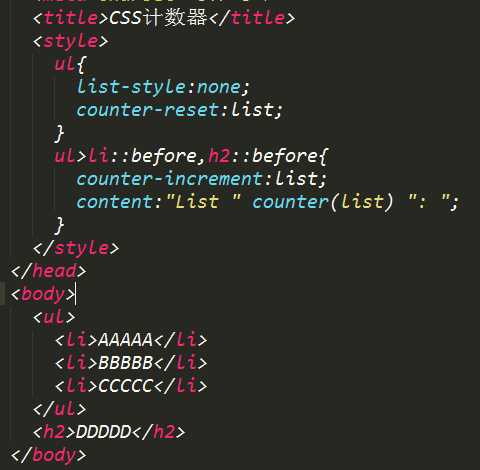
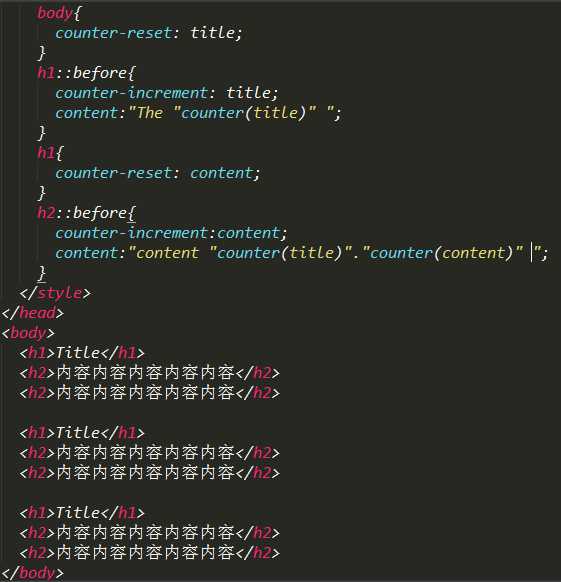
如果你觉得你会了,那就错了,其实还有很多坑,来看一个复杂点的。


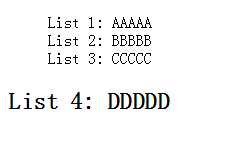
这个好像没有什么问题对吧,但我为什么要给body加呢?其实有原因的,再来看这个counter-reset,它表示创建或重置计数器,那么就有问题了,什么情况下它表示创建,什么情况下它表示重置?
以我的观察是,当第一次使用counter-reset就表示创建,第二次表示重置,但要注意是同一个元素才会重置。body一个页面只有一个,所有对于只需要增加而不需要重置的计数器就可以写去body里面,当然也可以写去其他元素里面,只要保证它是唯一的,当然这句话不是100%正确,不好描述,自己试试就懂了。
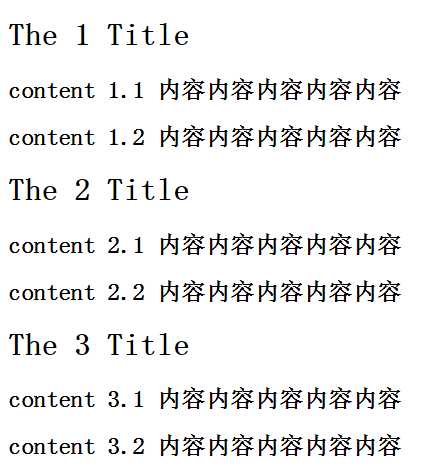
看最后一个例子。


这个你能理解,就差不多了,不能就自己多试几次,也没啥。
标签:
原文地址:http://www.cnblogs.com/pssp/p/5874866.html