标签:
1.如何适配?
想要在移动端的不同尺寸设备间做适配,使得页面布局可以等比例缩放。
于是我立刻想到了百分比布局和rem布局。
百分比布局无法适配性定高,只能用px定死,显然这是无法接受的。
rem布局不是响应式布局方案,它的应用仅仅局限于移动端,不同尺寸的移动设备,是一种等比缩放的适配方案。
2.如何用rem做适配?
业内比较流行的做法:
1.设置viewport为设备宽度(不一定,但常用)
2、将viewport分成10rem,并计算出1rem在当前浏览器的像素值,赋给html的font-size(分成10rem只是为了方便计算,其他值也可以)
3.写CSS代码时,width,height,margin,padding等布局属性,就不要再用px了,改用rem
3.viewport是什么?
![]()
viewport相当于虚拟的画布
宽度设置为500,那么浏览器横向将被分为500份,CSS的1px就是1/500
也就是说,这个宽度设置的越大,CSS的1px就越小
所以,在CSS中,1px是指viewport中的一个小方格,而viewport的宽度是可以设置的
4.什么是CSS像素?
就是上述viewport里的一个小方格
5.什么是物理像素?
也就是我们常说的n*m分辨率,即,屏幕上有n*m个像素点,它是屏幕能显示的最小粒度。
6.像素密度?
dpi或ppi,屏幕上每实际英寸所占的物理像素点数
7.如何计算转换系数?
CSS像素=转换系数*物理像素
转换系数就是dpr,设备像素比
假设:某台安卓手机,分辨率是1920*1080,屏幕对角线是5英寸。那么在这台手机上一个CSS像素占了多少物理像素?
1.勾股定理算出对角线分辨率√(1920²+1080²)≈2203px
2.算出dpi=对角线分辨率/对角线英寸=2203/5≈440dpi
3.根据下图,440dpi属于XXHDPI,转换系数是3.
因此这一台手机1个CSS像素=3个物理像素。

8.device-width是多大?
device-width很明显是CSS像素,因此
device-width=物理像素(横向)/转换系数
上述安卓手机的device-width=1080/3=360
viewport设置为固定的数值可能会破坏这种转换关系,一般设置为device-width
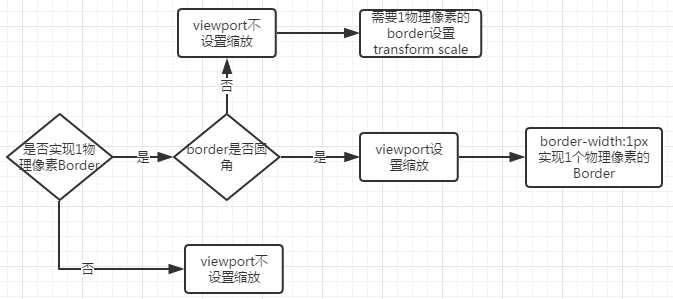
9.如何在高分屏上设置1px边框?
如上述所言,比如那个安卓手机,1CSS像素代表3物理像素,如果我们把边框设置为1px,那么实际它会显示为3像素宽。
方法一:viewport的initial-scale
设置为1/dpr,即转换系数的倒数。
优点:不用改写原来的border代码;可以轻松设置圆角border-radius
缺点:整个页面缩小了。设置1rem=dpr*document.documentElement.clientWidth/10.
方法二:transform的scale
在CSS3标准里,可以缩放某个元素。

优点:不需要缩放整个页面
缺点:为border设置缩放属性并做浏览器兼容,代码量增加。无法实现border-radius圆角。

最后:
如果不设置meta viewport标签,那么移动设备上浏览器默认的宽度值为800px,980px,1024px等这些,总之是大于屏幕宽度的。那么内部元素尺寸也会比预想的要大,于是会出现滚动条!
标签:
原文地址:http://www.cnblogs.com/dll-ft/p/5876064.html