标签:
可以通过调整CSS的方式,来给滚动条换色。
代码如下:
.uicss-cn{
height:580px;overflow-y: scroll;
scrollbar-face-color:#EAEAEA;
scrollbar-shadow-color:#EAEAEA;
scrollbar-highlight-color:#EAEAEA;
scrollbar-3dlight-color:#EAEAEA;
scrollbar-darkshadow-color:#697074;
scrollbar-track-color:#F7F7F7;
scrollbar-arrow-color:#666666;
}
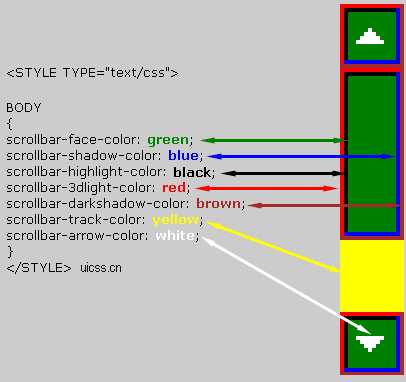
具体样式对应的scrollbar区域如图:

标签:
原文地址:http://www.cnblogs.com/huangf714/p/5876757.html