标签:
---恢复内容开始---
职业方向规划定位:
web前端开发工程师web网站架构师web前端开发的前景展望:
IT行业企业需求最多的人才html5抢占移动端的市场web开发成为企业的宠儿和核心web职业发展目标:
第一、梳理知识架构
HTMLcss(层叠样式表)jsps切图第二、分解目标(起步阶段、提升阶段、成型阶段)
起步阶段:
提升阶段:
HTML基本标签和属性css的基本语法和使用html+css+js开始系统项目的开发成型阶段:
DIV+CCS布局css样式表控制html标签js制作动态网站的效果认识HTML:
html不是一种编程语言,是一种标志语言html使用标签来描述网页html结构:
<html>
<head></head>
<body></body>
</html>
<br> <hr> <meta> <img> <input..> <option..> <link>HTML 基本标签的讲解:
<html> <head> <body>标签<h1>----<h6>仅仅用于标题文本,不要为了产生粗体文本使用它们<p>标签 段落标签<strong><b>标签
都会让文字产生加粗效果
<strong>用于强调文本,强度更深,表示重要文本--->用于SEO优化<b>只是视觉加粗效果--->单纯为了产生加粗<em> <i>标签
em用于强调文本i只是视觉斜体效果<strong>比<em>强调更强 ---->空格> --->大于号<;--->小于号";--->引号©-->版权号HTMl基本标签:
span标签
<pre>标签
<a>标签--->他有一个必不可少的属性 href
target属性:_self(在原来页面打开)_blank(新窗口打开)_top(打开时忽略所有的框架)_parent(在父窗口中打开)创建锚点和锚链接
<a name="锚点名称"></a><a href="#锚点名称">内容</a>marquee标签

direction 表示滚动方向,取值有(left,right,up,down,默认left)loop表示滚动循环的次数,默认为无限循环
onmouseover=this.stop() onmouseover=this.start() scrollamout="1"(滚动速度)
图片标签与路径:
jpg png gifGif (只支持全透明)Jpeg /jpgPng 半/全透明都支持图片标签写法 :
<img src="" width="" height="" />图片四要素:
src="" 图片路径width="" 图片宽度 和图片大小保持一致height="" 图片高度 和图片大小保持一致title=""路径知识:
相对路径、绝对路径:
<img src="" …… align="" /> align属性--设置图片与后面文字的位置关系
值--top、bottom、middle、absmiddle、left、right
在静态页面中:
/开头表示根目录;
./表示当前目录;(斜画线前面一个点)
../上级目录;(斜画线前面两个点)
直接用文件名不带/也表示同一目录
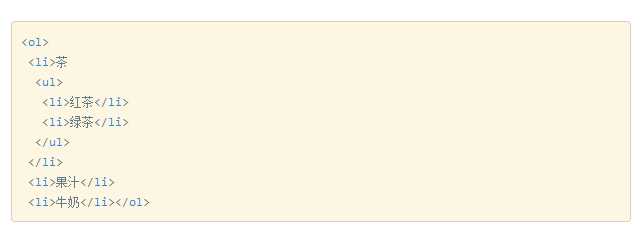
<ul>无序列表

<ol> 标签。每个列表项始于 <li>标签。
列表符号
无序列表-列表符号:
type="circle" 空心圆 type=“disc” 实心圆 默认值 type="square" 方块符有序列表-列表符号
type="A" A B C Dtype="a" a b c dtype="1" 1 2 3 4 默认值type="I" I II III type="i" i ii iii列表嵌套
无序列表-嵌套


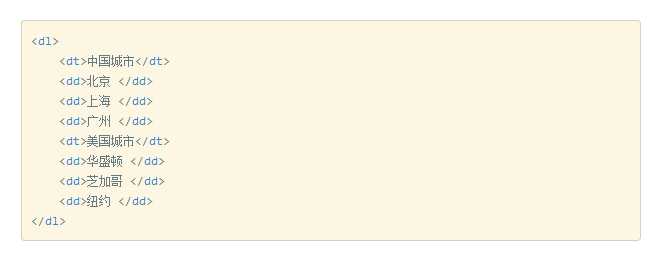
定义列表不仅仅是一列项目,而是项目及其注释的组合。定义列表以 <dl> 标签开始。每个定义列表项以 <dt>开始。每个自定义列表项的定义以 <dd> 开始。

dd是对dt的解释
< dl>< /dl>用来创建一个普通的列表,< dt>< /dt>用来创建列表中的上层项目,< dd>< /dd>用来创建列表中最下层项目,< dt>< /dt>和< dd>< /dd>都必须放在< dl>< /dl>标志对之间。
dl是definition list的缩写dt是definition title的缩写dd是definition description的缩写list-style属性具有三个属性分量:list-style-position :设置列表项图标的位置,位于文本内或者文本外list-style-type: 设置列表项图标的类型list-style-image:使用图像设置列表项图标表单标签:
<form>表单标签
<form>表单是一个包含表单元素的区域,包括起来的都是表单的内容 
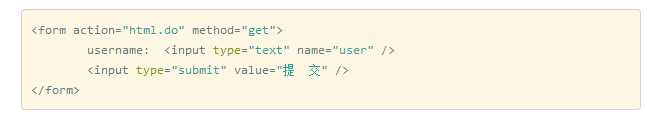
HTML标签 - Action和确认按钮:

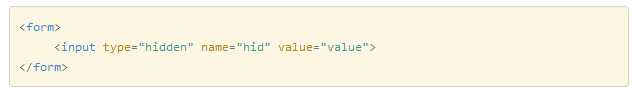
HTML标签 - 隐藏域隐藏标签:
隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用。浏览者单击发送按钮发送表单的时候,隐藏域的信息也被一起发送到服务器

<input>标签的掌握
常用type类型:
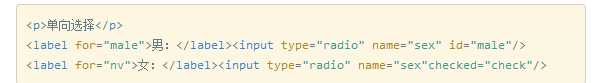
<input type="" name="" value="" />type="text" 单行文本输入框type="password" 密码(maxlength="")type="radio" 单项选择(checked="checked")type="checkbox" 多项选择type="button" 按钮type="submit" 提交 type="image"图片提交type="file" 上传文件type="reset"重置type="hidden" 隐藏关于表单中的设置默认值:

textarea没有默认值
<label>标签的使用
<label></label>
label 元素不会向用户呈现任何特殊效果。label 元素内点击文本,就会触发此控件。<label> 标签的for 属性应当与相关元素的 id属性相同。
例子:(重要---注册表单--用户体验--必做)

<textarea>文本域标签<textarea>标签:<textarea></textarea>是文本域标签,可以在其中插入一段文字内容,它有两个常用属性rows和cols注意:
rows表示这个文本域有多少行cols表示这个文本域有多少列除了这两个属性它还有readonly(只读,文本域的内容无法改变,相当于协议)和title(鼠标放上提示)
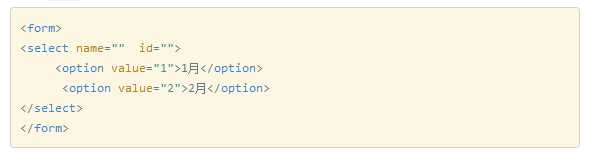
<select>标签的掌握
<select> 表单数据提交给服务器时包括 name属性
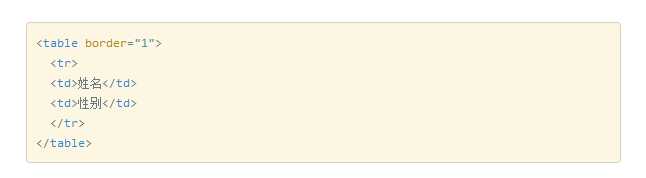
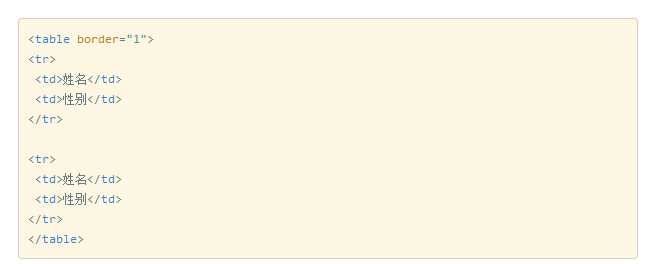
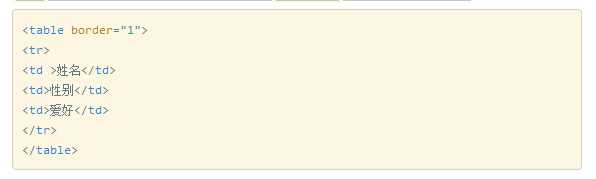
disabled=“disabled” name="sel" size="2"<table>表格标签<table>表格标签:<table>是表格标签,可以用它定义一个表格。

注意:<table>的border属性不能少
<tr><td>标签的使用
<tr>行标签:
<tr>可以定义表格中的一行,一个<tr></tr>表示一行。
<td>单元格标签:
<td>可以定义表格中的一个单元格,<td></td>表示一个单元格。
border-collapse 属性设置是否将表格边框折叠为单一边框:border-collapse:collapse;colspan左右合并rowspan上下合并第一部分总结:
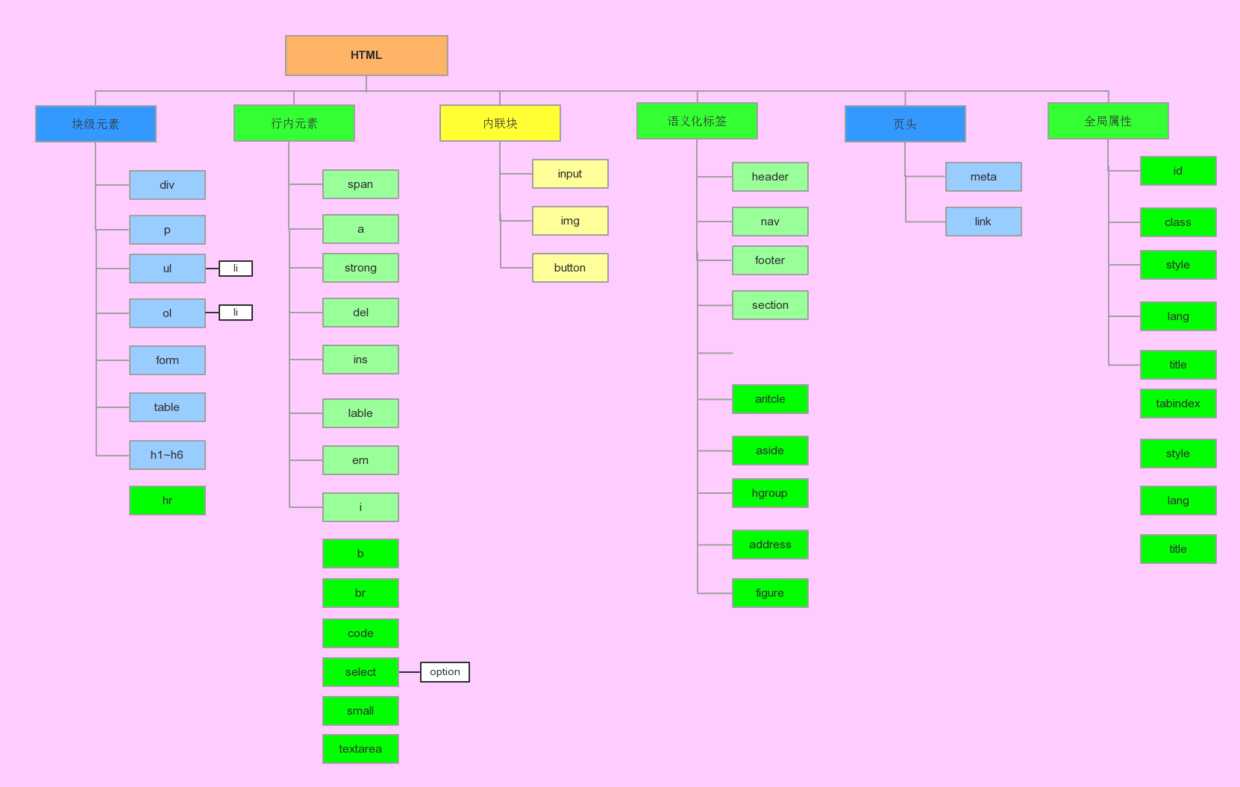
head meta style scrpit...img div span a ul li...css改变它meta link base img input br hr双标签:html head body div a p span ..ul li ol dl ....
常用可视化标签
div
href*属性:设置跳转的网页地址target属性:设置跳转的目标a标签img
src*属性用来设置图片的url数据alt提供给搜索引擎搜索的widthheighttable caption tr td (th)
rowspan)colspan)
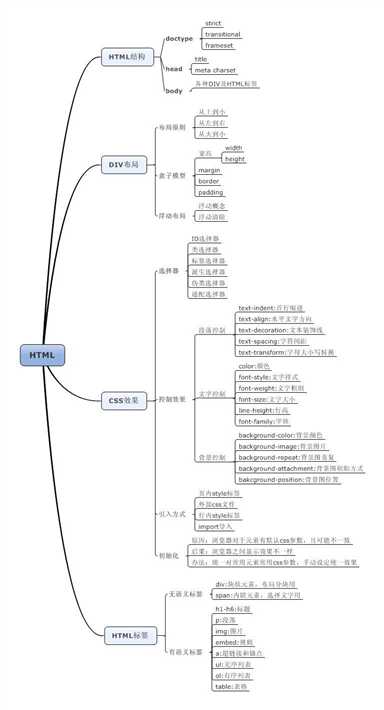
HTML部分导图总结



标签:
原文地址:http://www.cnblogs.com/Abner5/p/5876812.html