标签:
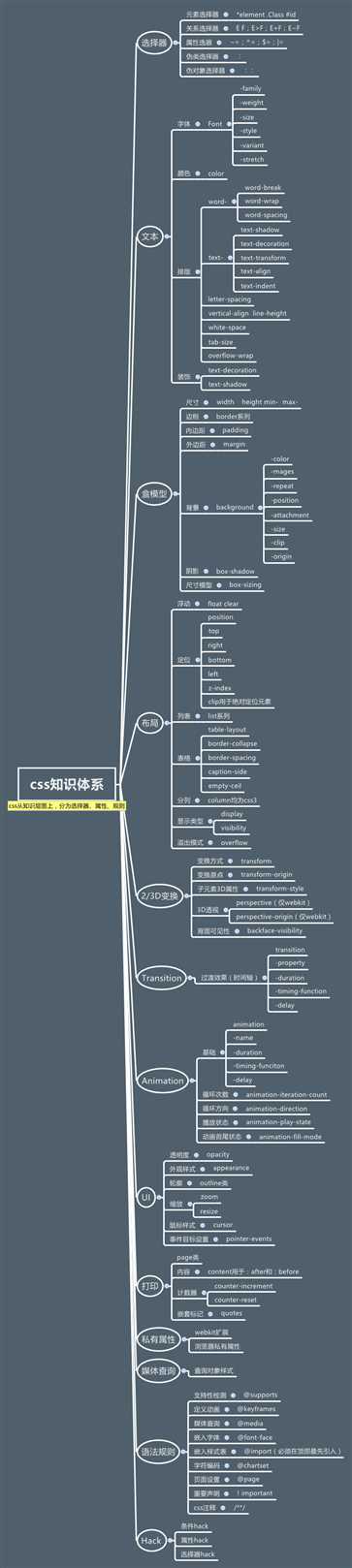
css基础知识:
css样式表的定义css:(Cascading Style Sheets)层叠样式表;-head区域style标签里面
link调用css内的注释:/*注释内容*/css样式表的语法
CSS规则由两个主要的部分构成:要添加样式的盒子名或者标签名、和要添加的样式。
盒子名或者标签名{属性:值;}
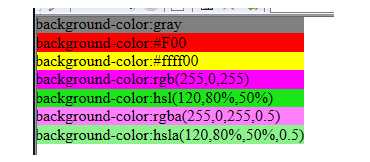
CSS中几种颜色的表示方法
aqua, black, blue, fuchsia, gray, green, lime, maroon, navy,olive, orange, purple, red, silver, teal, white, and yellow
用十六进制的颜色值表示(红、绿、蓝)
#FF0000或者#F00 用rgb(r,g,b)函数表示
rgb(255,255,0)
用hsl(Hue,Saturation,Lightness)函数表示(色调、饱和度、亮度)
hsl(120,100%,100%),色调0代表红色,120代表绿色,240代表用rgba(r,g,b,a)函数表示
a表示的是改颜色的透明度,取值范围是0~1,其中0代表完全透明用hsla(Hue,Saturation,Lightness,alpha)函数表示
<div style="position:absolute;top:0px">
<div style="background-color:gray;">background-color:gray</div>
<div style="background-color:#F00;">background-color:#F00</div>
<div style="background-color:#ffff00;">background-color:#ffff00</div>
<div style="background-color:rgb(255,0,255);">background-color:rgb(255,0,255)</div>
<div style="background-color:hsl(120,80%,50%);">background-color:hsl(120,80%,50%)</div>
<div style="background-color:rgba(255,0,255,0.5);">background-color:rgba(255,0,255,0.5)</div>
<div style="background-color:hsla(120,80%,50%,0.5);">background-color:hsla(120,80%,50%,0.5)</div>
</div>

内部样式表
<style></style>标签在文档<head></head>里面定义内部样式表
head标签里面)当样式需要应用于很多页面时,就需要用到外部样式表,首先需要创建一个css文件,然后引用到我们的页面中。
Link样式表式: <link rel=”stylesheet” type=”text/css” href=”my.css”(href表示路径)>
Html式: <style type="text/css">@import url("css.css");></style>
内联样式表(优先级高)
写在标签里面的样式
如:<p style="color:red;"></p>
表示给p标签里面的文字颜色设置为红色
区别:外链样式与导入样式
link标签是属于xhtml范畴,而@import则是css2.1中特有的。link标签除了可以加载CSS外,还可以做很多其它的事情,比如定义RSS,定义rel连接属性等,@import就只能加载CSS了。
加载的顺序的区别,link加载的css时,是一种并行(没有尝试是否是这样)加载CSS方式,而@impor则在整个页面加载完成后才加载。
兼容性的区别,因@import``CSS2.1才特有的,所以对于不兼容CSS2.1的浏览器来说,无效。
在样式控制上(比如动态改变网页的布局时,使用javascript操作DOM)的区别,此时@import就无能为力了。
CSS样式的优先级总结来说,就是——就近原则(离被设置元素越近优先级别越高):
内联样式表(标签内部) > 嵌入样式表(当前文件中)> 外部样式表(外部文件中)权值不同时,浏览器是根据权值来判断使用哪种css样式的,哪种样式权值高就使用哪种样式
层叠优先级是:
浏览器缺省< 外部样式表 < 内部样式表 < 内联样式类选择器 < 类派生选择器<ID选择器 < ID派生选择器派生选择器以前叫上下文选择器,所以完整的层叠优先级是:
浏览器缺省 <外部样式表 < 外部样式表类选择器 < 外部样式表类派生选择器< 外部样式表ID选择器 < 外部样式表ID派生选择器< 内部样式表 < 内部样式表类选择器 < 内部样式表类派生选择器 < 内部样式表ID选择器 < 内部样式表ID派生选择器 < 内联样式...共12个优先级另外,如果同一个元素在没有其他样式的作用影响下,其Class定义了多个并以空格分开,其优先级顺序为:
class,后定义的优先(即近者优先),加上!important者最优先!
css选择器:
class类选择器可以重复利用id选择器唯一选择器{属性:值;属性:值;}
标签选择器:页面中所有的标签都是一个选择器 p{color:red;}
ID选择器
id命名的元素 以 # 开头 #p1{color:#0f0;}类选择器
class选择器,选择clas命名的元素 以.开头 .first{color:#00f;}css代码写完后上线前要经过压缩处理css版本(备份)压缩后注释都清除,空间体积减少
群组选择器
#main,.first,span,a,h1{color:red;}p
span{color:red;}属性选择器
a[title]{color:red;} 选择包含title的a标签a[title][href]{color:red;} 选择包含title和href的a标签> + 选择器子类选择器:只选择子元素(只选择儿子)(相当于包含元素)
p > span{color:red;}p + span{color:red;}
<a>伪类选择器
a:link {color:#FF0000;} / 未访问的链接 / (只用于a标签)a:visited {color:#00FF00;} / 已访问的链接 / (只用于a标签)a:hover {color:#FF00FF;}/* 鼠标移动到链接上*/(可和其他标签结合一起用)a:active {color:#0000FF;} / 选定的链接 /a:link a:visited a:hover a:active,记作lvha输入伪类选择器(针对表单)
input:focus{color:red;} / 键盘输入焦点 /其他伪类选择器
p:first-child{color:red;} /* 第一个p */:before 在元素之前添加内容。:after 在元素之后添加内容。css优先规则
ID 选择器—> Class 类选择器->标签选择器背景属性:
背景的添加 :
背景颜色的添加:
background:red;backgronnd-color:red;背景图片的添加:
background:url(“images/1.jpg”);backgronnd-image:url(“images/1.jpg”);background-repeat:no-repeat;background-repeat:repeat-x;background-repeat:repeat-y;background-position来实现background-position的取值可为英文单词或者数值和百分值。background-positon的英文单词取值top lefttop centertop rightcenter leftcenter centercenter rightbottom leftbottom centerottom rightbackground-positon的数值取值
background-position:x y;positon的百分值取值
background-position:x% y%;背景图片的大小
background-size来设置background-size的取值可为数值和百分值。background-size的数值取值
background-size:x y;background-size的数值取值
background-size:x% y%;背景图片的滚动
背景图片是否随着内容的滚动而滚动由background-attachment设置
background-attachment:fixed; 固定,不随内容的滚动而滚动
background-attachment:scroll; 滚动,随内容的滚动而滚动
css文字文本属性:
文字属性
color:red; 文字颜色font-size:12px; 文字大小font-weight:“bold” 文字粗细(bold/normal)font-family:“宋体” 文字字体font-variant:small-caps小写字母以大写字母显示文本属性
text-align:center; 文本对齐(right/left/center)line-height:10px; 行间距(可通过它实现文本的垂直居中)text-indent:20px; 首行缩进text-decoration:none;
none/underline/overline/line-through)letter-spacing: 字间距
html标签都是盒子模型div标签自定义盒子模型所有的标签都是盒子模型
class和id的主要差别是:class用于元素组(类似的元素,或者可以理解为某一类元素),而id用于标识单独的唯一的元素。盒子模型的组成
width、height 宽高paddingborder 边框线margin外边距border 边框
border:1px solid #f00;单独属性:
border-width:border-style:
dotted 点状虚线dashed(虚线)solid(实线)double(双实线)border-color (颜色)padding 内边距
值:像素/厘米等长度单位、百分比
padding:10px; 上下左右padding:10px 10px; 上下 左右padding:10px 10px 10px; 上 左右 下padding:10px 10px 10px 10px; 上 右 下 左(设置4个点-->顺时针方向)单独属性:
padding-top:padding-right:padding-bottom:padding-left:当设置内边距的时候会把盒子撑大,为了保持盒子原来的大小,应该高度和宽度进行减小,根据width和height减小
margin 外边距
值:与padding相同
单独属性:与padding相同
外边距合并:两个盒子同时设置了外边距,会进行一个外边距合并
补充盒子模型内容
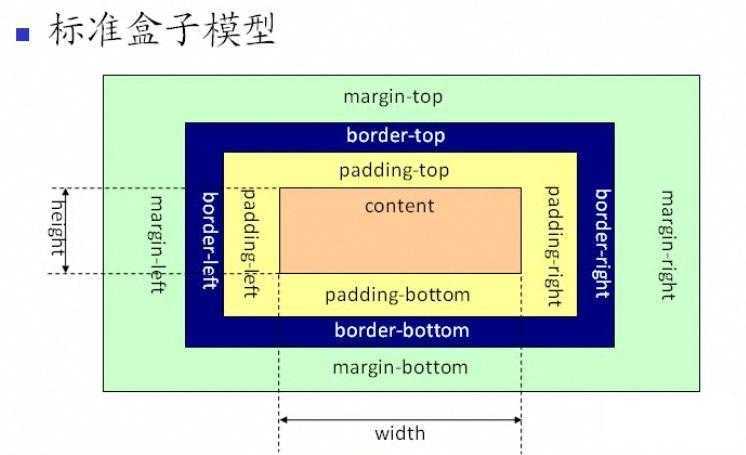
标准盒子模型
css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是 ie盒子模型和标准 w3c 盒子模型。他们对盒子模型的解释各不相同,先来看看我们熟知的标准盒子模型
从上图可以看到标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content部分不包含其他部分

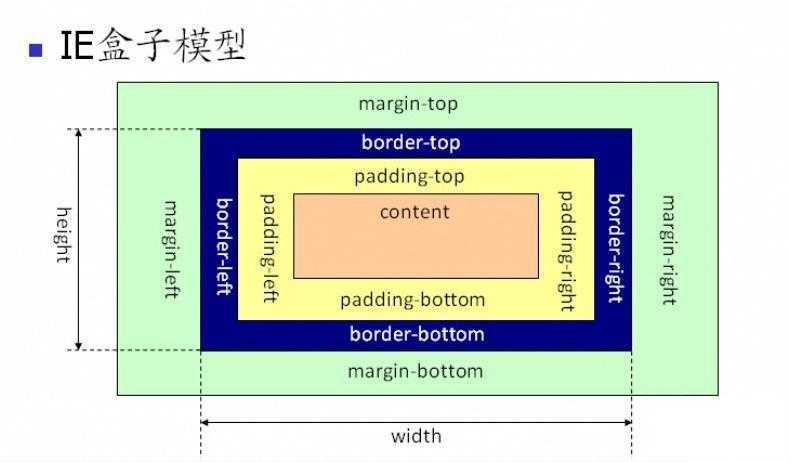
ie盒子模型的范围也包括 margin、border、padding、content和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border和 padding
IE盒子模型width = padding+border+内容
标准盒子模型 = 内容的宽度(不包含border+padding)
例:
margin为 20px,border 为 1px,padding为 10px,content 的宽为 200px、高为 50px,假如用标准 w3c 盒子模型解释,那么这个盒子需要占据的位置为:宽 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px,盒子的实际大小为:宽 1*2+10*2+200=222px、高 1*2+10*2+50=72px;假如用ie 盒子模型,那么这个盒子需要占据的位置为:宽 20*2+200=240px、高 20*2+50=70px,盒子的实际大小为:宽 200px、高 50px那应该选择哪中盒子模型呢?当然是“标准 w3c 盒子模型”了。怎么样才算是选择了“标准 w3c盒子模型”呢?很简单,就是在网页的顶部加上 doctype 声明。
doctype 声明,那么各个浏览器会根据自己的行为去理解网页,即 ie浏览器会采用 ie 盒子模型去解释你的盒子,而 ff会采用标准w3c 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。doctype 声明,那么所有浏览器都会采用标准 w3c盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。jquery 做的例子来证实一下<html>
<head>
<title>你用的盒子模型是?</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sbox = $.boxmodel ? "标准w3c":"ie";
document.write("您的页面目前支持:"+sbox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
上面的代码没有加上 doctype 声明,在 ie 浏览器中显示 ie盒子模型,在 ff 浏览器中显示“标准w3c 盒子模型”。
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html>
<head>
<title>你用的盒子模型是标准w3c盒子模型</title>
<script language="javascript" src="jquery.min.js"></script>
<script language="javascript">
var sbox = $.boxmodel ? "标准w3c":"ie";
document.write("您的页面目前支持:"+sbox+"盒子模型");
</script>
</head>
<body>
</body>
</html>
doctype声明。在所有浏览器中都显示“标准 w3c盒子模型”所以为了让网页能兼容各个浏览器,让我们用标准 w3c 盒子模型
扩展
行块转换
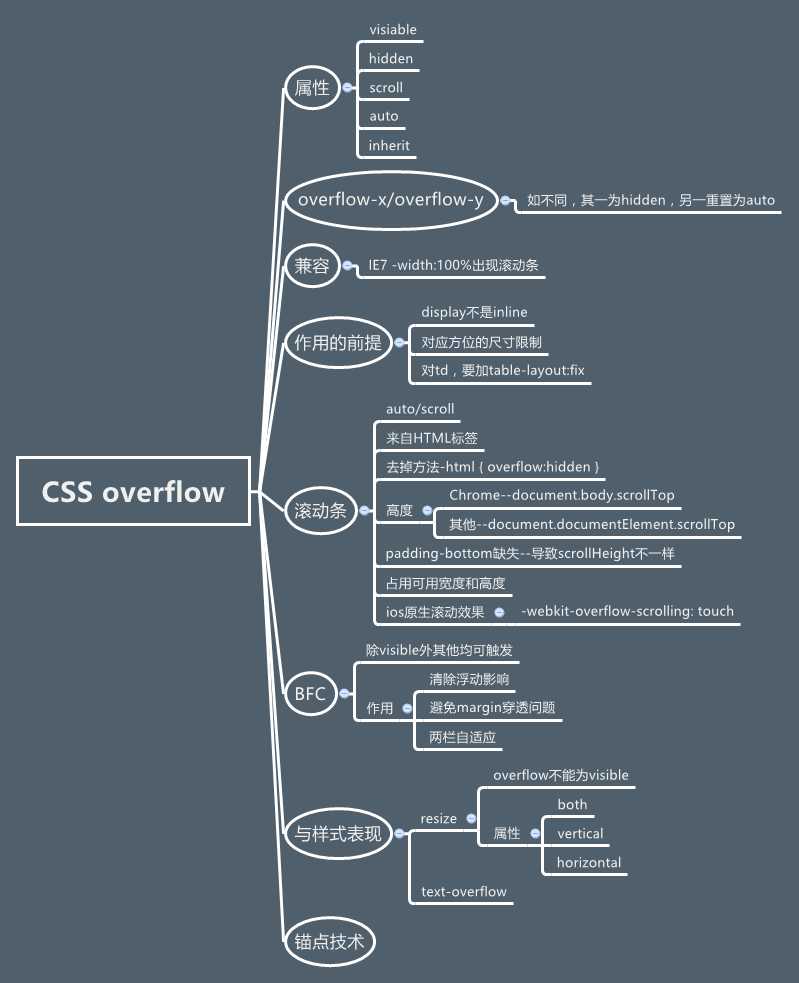
display:none; 不显示display:block; 变成块级元素display:inline; 变成行级元素display:inline-block; 以块级元素样式展示,以行级元素样式排列溢出
overflow:hidden; 溢出隐藏overflow:scroll; 内容会被修剪,浏览器会显示滚动条overflow:auto; 如果内容被修剪,则产生滚动条文本不换行:white-space:nowrap;
word-wrap:break-word;行内元素和快级元素小结
一、块级元素:block element
float浮动后除外)。两个块级元素连续编辑时,会在页面自动换行显示。块级元素一般可嵌套块级元素或行内元素;块级元素一般作为容器出现,用来组织结构,但并不全是如此。有些块级元素,如只能包含块级元素。
DIV 是最常用的块级元素,元素样式的display:block都是块级元素。它们总是以一个块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右撑满。
二、行内元素:inline element
SPAN元素,IFRAME元素和元素样式的display : inline的都是行内元素。例如文字这类元素,各个字母 之间横向排列,到最右端自动折行。三、block(块)元素的特点:
四、inline元素的特点
对行内元素,需要注意如下:
width 无效。 设置高度height无效,可以通过line-height来设置。 设置marginmargin有效,上下无效。padding只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。五、常见的块状元素
address – 地址blockquote – 块引用center – 举中对齐块dir – 目录列表div – 常用块级容易,也是CSS layout的主要标签dl – 定义列表fieldset – form控制组form – 交互表单h1 – 大标题h2 – 副标题h3 – 3级标题h4 – 4级标题h5 – 5级标题h6 – 6级标题hr – 水平分隔线isindex – input promptmenu – 菜单列表noframes – frames可选内容,(对于不支持frame的浏览器显示此区块内容noscript – 可选脚本内容(对于不支持script的浏览器显示此内容)ol – 有序表单p – 段落pre – 格式化文本table – 表格ul – 无序列表六、常见的内联元素
a – 锚点abbr – 缩写acronym – 首字b – 粗体(不推荐)bdo – bidi overridebig – 大字体br – 换行cite – 引用code – 计算机代码(在引用源码的时候需要)dfn – 定义字段em – 强调font – 字体设定(不推荐)i – 斜体img – 图片input – 输入框kbd – 定义键盘文本label – 表格标签q – 短引用s – 中划线(不推荐)samp – 定义范例计算机代码select – 项目选择small – 小字体文本span – 常用内联容器,定义文本内区块strike – 中划线strong – 粗体强调sub – 下标sup – 上标textarea – 多行文本输入框tt – 电传文本u – 下划线七,可变元素
applet - java appletbutton - 按钮del- 删除文本iframe - inline frameins - 插入的文本map - 图片区块(map)object - object对象script - 客户端脚本八、行内元素与块级元素有什么不同
区别一:
区别二:
区别三:
margin,paddingmargin-left;margin-right;padding-left;padding-right;可以生效。但是竖直方向的margin-bottom; margin-top; padding-top; padding-bottom;却不能生效。
区别四:
display:block;display:inline;替换元素有如下:(和img一样的设置方法)
<img>、<input>、<textarea>、<select><object>都是替换元素,这些元素都没有实际的内容display属性来切换块级元素和行内元素
static静态定位(不对它的位置进行改变,在哪里就在那里)
top,bottom, left, right 或者 z-index 声明)。fixed固定定位(参照物--浏览器窗口)---做 弹窗广告用到
"left", "top", "right"以及 "bottom"属性进行规定。relative(相对定位 )(参照物以他本身)
absolute(绝对定位)(除了static都可以,找到参照物-->与它最近的已经有定位的父元素进行定位)
static 定位以外的第一个父元素进行定位。left", "top", "right" 以及 "bottom" 属性进行规定z-index
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。一切皆为框
div、h1或p元素 即:显示为一块内容称之为 “块框“ ;span,strong,a等元素 即:内容显示在行中称 "行内框";display:block; 让行内元素设置为块级元素,display:none; 没有框相对定位:
.adv_relative { position: relative; left: 30px; top: 20px; }绝对定位:
.adv_absolute { position: absolute; left: 30px; top: 20px; }

frameset框架:
<frameset> ---- 用来定义一个框架;双标签<body> 一起使用rows、cols属性
rows 定义行表示框架有多少行(取值 px/%/ * )cols 定义列表示框架有多少列(取值px/ %/ * )frame子框架
<frame> ---- 表示框架中的某一个部分;单标签,要跟结束标志
src 显示的网页的路径name 框架名frameborder 边框线(取值 0 / 1)<noframes>属性
<noframes> 提供不支持框架的浏览器显示body的内容;双标签
<frameset>
<frame src=“” />
<frame src=“” />
<frame src=“” />
<noframes>
<body>内容</body>
</noframes>
</frameset>
<iframe>内联框架
iframe元素会创建包含另外一个文档的内联框架(即行内框架)body 一起使用width 宽(取值 px / %)height 高(取值 px / %)name 框架名frameborder 边框线(取值 0 / 1)src 显示的网页的路径
opacity透明属性
opacity
IE6/7/,使用filter:alpha(opacity:值;) 值为0-100Webkit,Opera,Firefox,IE9+,使用opacity:值; 值为0-1-moz-opacity:值; 值为0-1 {
opacity:0.5;
filter:alpha(opacity:50);/*0-100*/
-moz-opacity:0.5; /*取值0-1*/-->针对早起版本的火狐兼容问题的解决
}
border-radius圆角边框属性
div 元素添加圆角边框
border-radius:10px;box-shadow阴影属性
box-shadow属性向框添加阴影效果,后面跟4个参数。
box-shadow:0px 0px 10px #000;
<embed>属性
是HTML5中新增的标签,媒体嵌入插件标签,可以通过<embed>插入音频或视频
<embed src=“media/music.mp3” />
格式.mid .wav .mp3等


企业DIV使用频率高的命名方法
网页内容类
标题: title
summaryarrowlabellogocornerbannersubMenusearchsearchBoxloginloginbartoolbardroptabcurrentlistscrollservicemsghotnewstipsdownloadtitlehotjoinusregsiterguidefriendlinkstatuscopyrightbtnpartnervoteleft right center/* Footer */ 内容区/* End Footer */id的命名:
页面结构
containerheadercontent/containermainfooternavsidebarcolumnwrapperleftrightcenter
导航
navmainbavsubnavtopnavsidebarleftsidebarrightsidebarmenusubmenutitlesummary
功能
logobannerloginloginbarregsitersearchshoptitlejoinusstatusbtnscrolltablistmsgcurrenttipsiconnoteguildservicehotnewsdownloadvotepartnerlinkcopyrightclass的命名:
颜色:使用颜色的名称或者16进制代码,如
.red { color: red; }.f60 { color: #f60; }.ff8600 { color: #ff8600; }字体大小,直接使用"font+字体大小"作为名称,如
.font12px { font-size: 12px; }.font9px {font-size: 9pt; }对齐样式,使用对齐目标的英文名称,如
.left { float:left; }.bottom { float:bottom; }标题栏样式,使用"类别+功能"的方式命名,如
.barnews { }.barproduct { }注意事项::
推荐的 CSS 书写顺序:
显示属性
displaylist-stylepositionfloatclear
自身属性
widthheightmarginpaddingborderbackground
文本属性
colorfonttext-decorationtext-alignvertical-alignwhite-spaceother textcontent
CSS雪碧的基本原理是把你的网站上用到的一些图片整合到一张单独的图片中,从而减少你的网站的HTTP请求数量。
CSS background和background-position属性渲染,这也就意味着你的标签变得更加复杂了,图片是在CSS中定义,而非<img>标签。CSS做成按钮的样式,我们可以使用同一张图片,完成按钮的三个状态,a:link,a:hover,a:active <a class="button" href="#">链接</a>200px 65px的三个按钮图拼合而成的图片button.png,从上到下一次为按钮的普通、鼠标滑过、鼠标点击的状态。则可以使用CSS进行定义。 a {
display:block;
width:200px;
height:65px;
line-height:65px; /*定义状态*/
text-indent:-2015px; /*隐藏文字*/
background-image:url(button.png); /*定义背景图片*/
background-position:0 0;
/*定义链接的普通状态,此时图像显示的是顶上的部分*/
}
a:hover {
background-position:0 -66px;
/*定义链接的滑过状态,此时显示的为中间部分,向下取负值*/
}
a:active {
background-position:0 -132px;
/*定 义链接的普通状态,此时显示的是底部的部分,向下取负值*/
}
更多的CSS雪碧,图片更复杂,背景定位更精确。可能会用到大量的数值
background:url(nav.png) -180px 24pxno-repeat; 来达到更精确的定位
sprite技术的其中一个好处是图片的加载时间(在有许多 sprite 时,单张图片的加载时间)。由所需图片拼成的一张 GIF图片的尺寸会明显小于所有图片拼合前的大小。单张的 GIF只有相关的一个色表,而单独分割的每一张 GIF 都有自己的一个色表,这就增加了总体的大小。因此,单独的一张 JPEG 或者 PNGsprite 在大小上非常可能比把一张图分成多张得来的图片总尺寸小。bugIE6不会主动预加载鼠标滑过即a:hover中的背景图片,所以,如果使用多张图片,鼠标滑过会出现闪白的现象。使用CSS雪碧,由于一张图片即可,所以不会出现这种现象。CSS雪碧的最大问题是内存使用CSS的编写变得困难CSS 雪碧调用的图片不能被打印Sprites 影响可访问性
标签:
原文地址:http://www.cnblogs.com/Abner5/p/5877068.html