标签:
由于之前一直没有系统的看过css相关的书籍,导致自己css方面一直都是处于零散状态。知其然,不知其所以然。所以买了《css权威指南》。虽然比较老了,但是应该也会收获很大。
1 水平方向上
margin-left +border-left+padding-left+width+padding-right+border-right+margin-right
其中红色的是可以设置为auto,当设置为auto时,浏览器会自动计算该值。基于的原则就是
外层包裹容器的width=被包裹元素的width+padding+border+margin
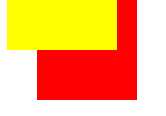
<div class="div1"> <div class="div2"></div> </div>
.div1{background: red;width: 100px;height: 100px;} .div2{width: auto;margin-left: 20px;margin-right:20px ;height: 50px;background: yellow;}
那么此时计算的width就是60px;也就是说我们固定其中任意两个值,第三个设置为auto,那么这个值可以被很容易的计算出来。当然如果设置margin-left:-30px;那么此时width就会等于110px;所以我们会看见,子容易溢出了。只有margin能设置负值,padding,border(百分比也不行)都不可以

当然如果只确定一个值,另外两个设置auto。这里面就有我们最常见的一句
margin:0 auto
确定个宽度,然后设置个这个就不说了。
width和一个margin(left或者right)设置为auto,另外一个margin(right或left)设置成定值。那么设置成auto的margin值会变成0。width就为剩余的空间值。
如果3个都设置为auto,那么margin都会设置成0;width会尽可能的宽。
如果3个值都是定值。例:margin-left:20px;width:20px;margin-right:20px;那么这种情况就是过分受限,因为此时margin-left+width+margin-right并不等于父容器的width(100px),那么会解析成margin-left:20px;width:20px;margin-right:60px;当然这是对于语言是从左向右的情况,如果是从右往左,则应该解析成margin-left:60px;width:20px;margin-right:20px;
2 垂直方向
垂直方向上 margin-top+border-top+padding-top+height+padding-bottom+border-bottom+margin-bottom
红色代表可以设置为auto值,但是我们并不能通过设置margin:auto 0;来达到垂直居中。关于垂直居中,这个已经是css中的老梗了,这里就不再叙述了。而是会解析成0。
height值可以设置成百分比,这个值就是相对于父容器高度的百分比。比如父容器height:100px;那么子容器设置height:10%;那么实际高度就是10px;当然如果父容器没有设置高度,那么子容器此时设置百分比是没有意义的,height是会重置为auto。
讲到垂直方向的margin,那么一定会讲到margin垂直方向上重合的现象,那么实际上这个是跟bfc的布局规则有关的,关于bfc块级格式化上下文,我会找个时间专门来写。那么也就有很多种防止这种状况的方法,但是要去理解为什么这样做可以,还是建议去看看bfc相关的文档。这样才能知其所以然。包括一些清除浮动的方法,为什么要这么写。后续会讲到。
下面将垂直方向上,div嵌套的情况。
如果块级正常元素的高度设置为auto,而且子元素全部为块级元素,其默认高度是从最高子元素的外边框边界到最低元素的外边框。注意这里这是外边框而不是外边距,所以如果此时子元素设置了垂直方向上的margin,那么会“超出”父容器。当然可以给父容器设置padding或者border,那么子元素的外边距就会被包含进来。
看下面这段代码,会不会发生margin合并
<div style="width: 100px;height: 100px;background: lightblue;margin-bottom: 40px;border: 4px solid;"></div> <div style="width: 100px;height: 100px;background: lightcoral;margin-top: 20px;border: 4px solid;"></div>
答案是会的。
其实一般所说的加上padding或者border是用于外层的父容器上的。
<div style="border: 4px solid;"> <div style="width: 100px;height: 100px;background: lightblue;margin-bottom: 40px;"></div> </div> <div style="width: 100px;height: 100px;background: lightcoral;margin-top: 20px;border: 4px solid;"></div>
这样才是我所表达的意思,应该还是和bfc有关。
3 列表项
之前由于页面重构的少,也没有系统的学习css,问了一个很二的问题。为什么我把li标签的display:inlien-block后,前面的点怎么没有了。哎li标签的display默认为list-item改变了他的默认值。

有时候我们会发现前面的那个圆点好像和li不是一个整体,看着很不爽,怎么办,还有下面这种情况
<ul> <li style="border: 1px solid;margin-top: 100px;width: 100px;overflow: hidden;">DJL箫氏DJL箫氏DJL箫氏DJL箫氏</li> </ul>

尤其是设置了overflow:hidden;那么不论内容是否溢出,前面的点都会被隐藏,很可能我们并不希望那个点消失,怎么办。那就设置list-style-position:inset就行,默认是outset。
行,先写到这里,明天继续。
标签:
原文地址:http://www.cnblogs.com/djlxs/p/5877207.html