标签:
公司项目用到UpdatePanel,完全不明所以。
好在赖垒大神对俺的细心讲解,写个日志,以作纪念。
作用:用于页面局部刷新!不干扰其他控件内容!
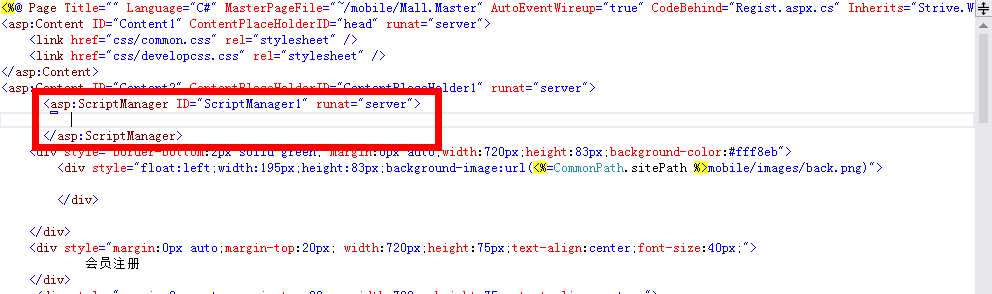
1.首先在页面申明<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
注解:
1, ScriptManager(脚本控制器)是asp.net ajax存在的基础.
2, 一个页面只允许有一个ScriptManager,并且放在其他ajax控件的前面.
3,ScriptManager掌管着客户端Ajax页的多有脚本,并在页面中注册Ajax类库,用来实现页面的局部更新和对Web服务的调用.

2. body内容部分加入以下代码
<asp:UpdatePanel ID="UpdatePanel_1" ChildrenAsTriggers="false" UpdateMode="Conditional" runat="server">
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnGetCode" EventName="Click" />
</Triggers>
<ContentTemplate>
<asp:Label ID="lblResult" runat="server" Text="Label"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
注解:控件ID名为:“btnGetCode”的控件,当其触发Click事件时,将异步执行该控件绑定的Click对应的函数,函数执行结果,回显在<ContentTemplate></ContentTemplate>两个元素的里面的控件之内!

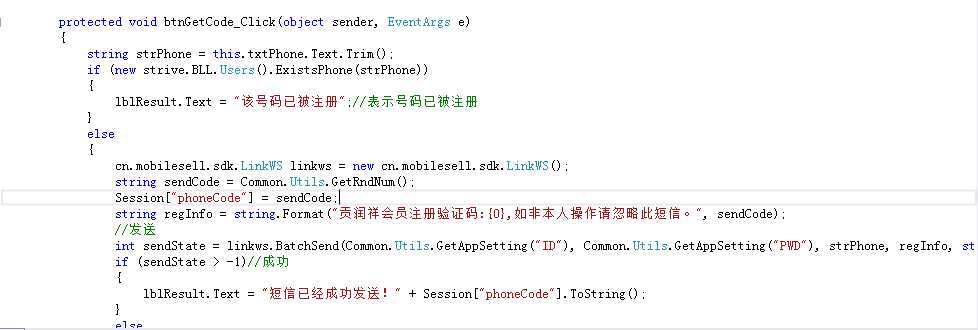
2.后台btnGetCode_Click部分加入以下代码,只需要给lblResult赋值就行

Ajax控件之ScriptManager与UpdatePanel用法
标签:
原文地址:http://www.cnblogs.com/fuhua/p/5877817.html