标签:
一、前言
上一节,介绍了基础的CSS3 3D动画原理实现,也举了一个小小的例子来演示,但是有朋友跟我私信说想看看一些关于CSS3 3D的实例,所以在这里为了满足一下大家的需求,同时也为了以后能够更好的巩固CSS3 3D的知识,所以在这里写下这篇博文,希望能够帮助你更好的理解3D的制作和实现原理,同时也欢迎各位小伙伴对文中的错误给予指正
二、入门案例分析
这里先说一说我的规划,我打算先从入门级的案例入手,然后依次递推,最后要达到的效果是,理解完所有的例子的设计思路,基本上CSS3-3D制作就能够随心所欲。
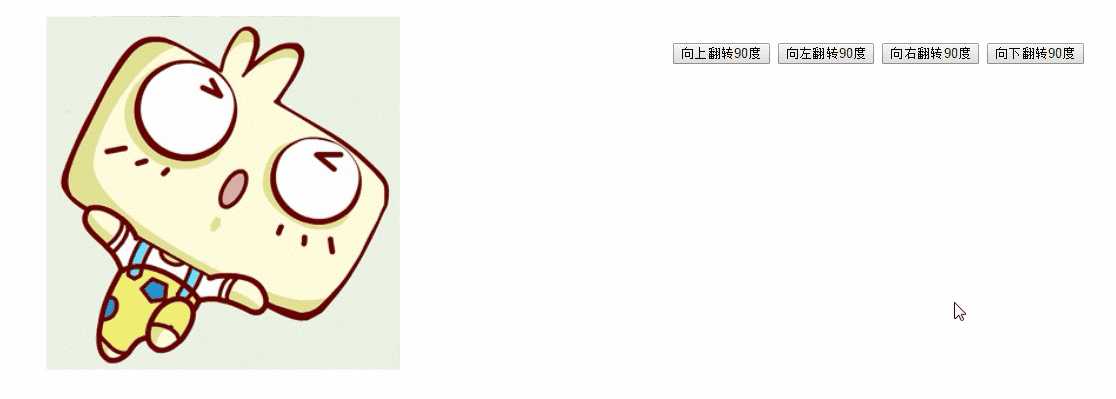
1、矩形图片翻滚效果
这个效果比较简单,所以在这里就不多做解释了,先来复习一下上一节说的要创建一个3D环境,我们需要创建一个“灯光”,“舞台”,“演员”(相当于perspective、preserve-3d、image),不清楚的小伙伴请看这里,具体的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div div img{ width:300px; height:300px; position:absolute; /* -webkit-transition: all 0.8s; */ } div div{ -webkit-transition: all 1s; } #img1{ -webkit-transform: translateZ(150px); /* -webkit-transition: all 0.8s; */ } #img2{ -webkit-transform: rotateX(-90deg) translateZ(150px); /* -webkit-transition: all 0.8s; */ } #img3{ -webkit-transform: rotateZ(180deg) translateZ(-150px); } #img4{ -webkit-transform: rotateX(90deg) translateZ(150px); } #img5{ -webkit-transform:rotateY(90deg) translateZ(150px); } #img6{ -webkit-transform: rotateY(-90deg) translateZ(150px); } /* div div:hover{ -webkit-transform: rotateX(270deg); } */ </style> </head> <body> <div style="margin-left: 100px;height:300px;width:300px;position:absolute;perspective: 1000px;"> <div id="box" style="transform-style: preserve-3d;height:300px;width:300px;position: relative;"> <img id="img1" src="1.jpg" /> <img id="img2" src="2.jpg" /> <img id="img3" src="3.jpg" /> <img id="img4" src="4.jpg" /> <img id="img5" src="5.jpg" /> <img id="img6" src="6.jpg" /> </div> </div> <div style="margin-left: 700px;margin-top: 100px;"> <input id="btn1" type="button" value="向上翻转90度" /> <input id="btn2" type="button" name="" value="向左翻转90度" /> <input id="btn3" type="button" value="向右翻转90度" /> <input id="btn4" type="button" name="" value="向下翻转90度" /> </div> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script> <script> var x=0; var y=0; var box=$("#box"); $(‘#btn1‘).on("click",function(){ var value=90+x*90; box.css("-webkit-transform","rotateX("+value+"deg)"); x++; }); $(‘#btn2‘).on("click",function(){ var value=y*90+90; box.css("-webkit-transform","rotateY("+value+"deg)"); y++; }); $(‘#btn3‘).on("click",function(){ y--; var value=y*90; box.css("-webkit-transform","rotateX("+value+"deg)"); }); $(‘#btn4‘).on("click",function(){ x--; var value=x*90; box.css("-webkit-transform","rotateX("+value+"deg)"); }); </script> </body> </html>

分析
虽然这个思路浅显易懂,但是作为本文的第一个例子还是想为大家尽量清晰的分析清楚,
1、首先我们创建了一个“灯光”persepctive用来产生3D变化的效果的
2、然后我们创建了一个“舞台” transform-style: preserve-3d
3、创建“演员”,这里的演员指的是每张的图片,在创建的时候要根据你最终要呈现的形态进行建模,也即是平移旋转之类的操作
脚本的编写:在编写脚本的时候有一点是需要注意的,当你把图片旋转90度的时候,如果第二次还是设置90度,那么这个图片是不会发生变化的,因为图片的变化(旋转)是以初始位置为基准的,所以相对于初始位置两次的90度都是一样的所以没有任何的效果。这个在制作的时候,留意一下即可
下载地址详见文章最后
2、矩形自动旋转效果
按照上面的例子进行整改,要实现自动的旋转其实就是定义一个keyframes的运动规则,然后在把这个keyframes套接到animation中,即可实现CSS自动旋转的功能
部分的CSS3代码
div div{ animation:route 10s infinite ease-in-out; } //keyframes运动规则 @-webkit-keyframes route{ 0%{ -webkit-transform:rotateX(90deg); } 25%{ -webkit-transform:rotateX(180deg) rotateY(90deg) rotateZ(90deg); } 50%{ -webkit-transform:rotateX(270deg) rotateY(180deg) rotateZ(180deg); } 75%{ -webkit-transform:rotateX(360deg) rotateY(270deg) rotateZ(270deg); } }
展示效果:

下载地址详见最后
三、CSS3 3D使用特效制作与分析
1、模拟卡牌翻转效果
这个我就不多说怎样制作了,先上效果,图片是来源于蜗牛的,如有侵犯请告知

这个虽然是归类到3D的范围内,但是在使用的时候由于不需要产生平行四边形的变换效果(这个的具体效果详见博主的另外一篇博文),所以不需要使用perspective这个属性,但是确实需要使用到CSS3 3D常见效果中的翻转属性(rotate[X,Y,Z]),这个的具体原理也是简单,但是在使用的时候有两点是需要注意的。
一、因为旋转是相对于卡牌的整体的旋转,也就是两个面都要旋转,所以hover事件要相对于卡牌整体,如果是相对于某一个面的话,那么会出现一个面旋转,而另外一个面不旋转的现象
二、在制作的过程中使用了一个比较少见的属性:backface-visibility,这个属性是为了见图片的背面设置为不可见,从而达到实现翻转的效果
具体代码见文章最后
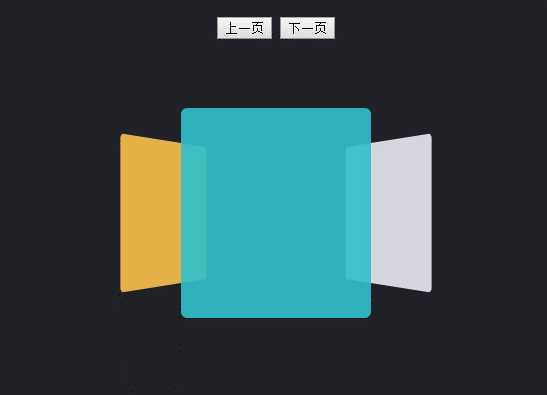
2、CSS3 3D轮播
说到CSS3 3D轮播主要我们可以分成这样的三类,一类是自动播放的轮播图,另外一类是响应点击事件的轮播图,第三类是两者的结合,即自动播放又响应点击事件,这里我们主要讨论的是前两者,第三类比较复杂这里我们就不多做解释,以后有机会再来跟大家探讨探讨
2.1 自动轮播图
这个的原理我们已经在前面中多次提到了,但是各位要注意一个地方,在keyframes中设置如:
@keyframes test{ o%, 12.5%:{………………} }
这样的一种形式可以实现轮播图的短暂停留。
好了看一下效果了:

2.2 CSS3触发轮播图
主要的原理是通过判断点击的次数,然后是给图片父类添加旋转的属性,这样这个功能就实现了,我们对上面的例子进行改进,效果如下所示

四、代码下载
这一次代码进行了迁移,从原本自己的服务器迁移到了git服务器,git的下载地址:https://github.com/leslieSie/CSS3_example/tree/develop
五、总结
如果觉得好的话,请为我的git添加个star,如果有什么错误,希望大家提出宝贵的意见
标签:
原文地址:http://www.cnblogs.com/st-leslie/p/5791714.html