标签:blog http color 2014 ar 代码 html line
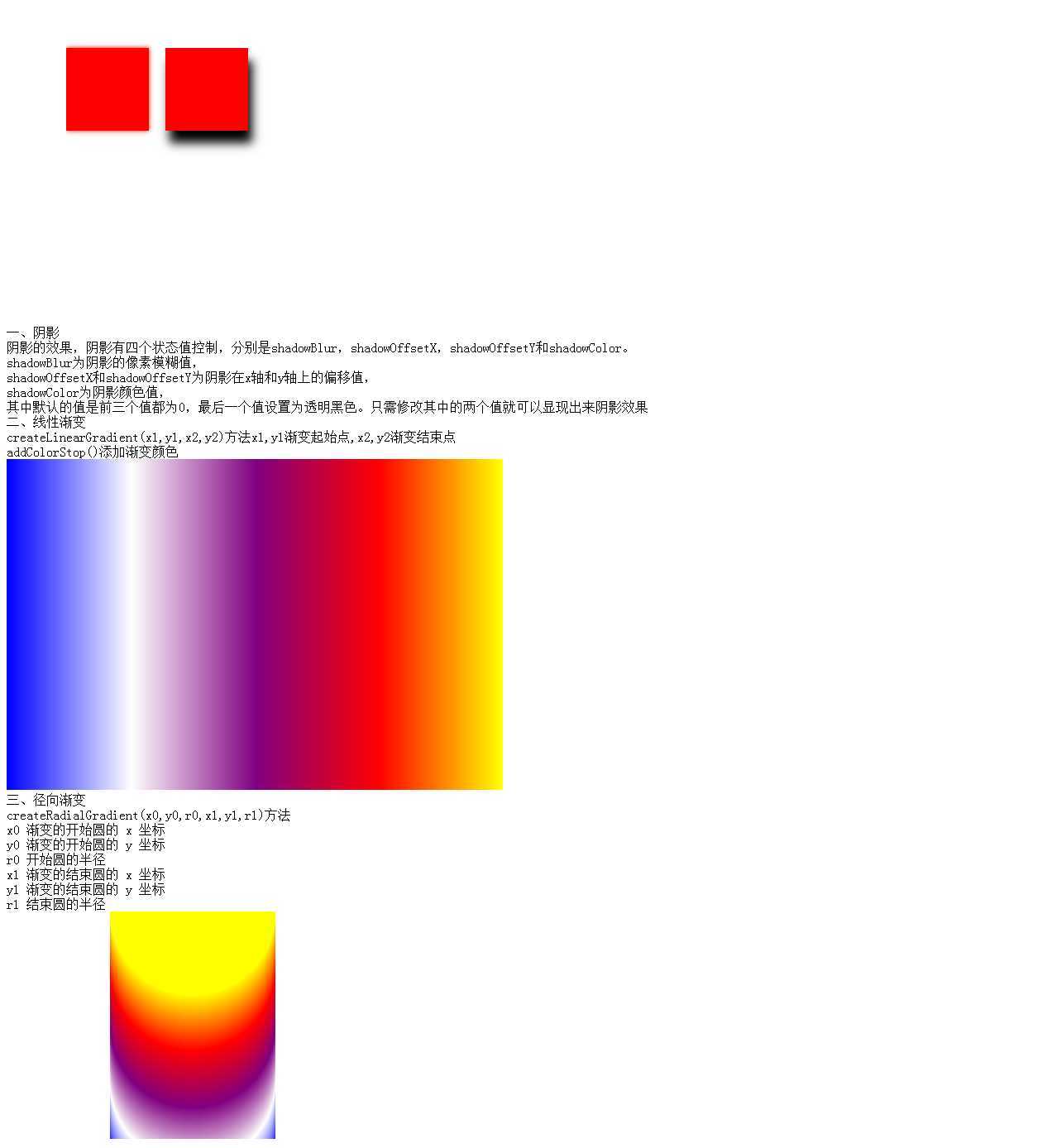
一、阴影
阴影的效果,阴影有四个状态值控制,分别是shadowBlur,shadowOffsetX,shadowOffsetY和shadowColor。
shadowBlur为阴影的像素模糊值,
shadowOffsetX和shadowOffsetY为阴影在x轴和y轴上的偏移值,
shadowColor为阴影颜色值,
其中默认的值是前三个值都为0,最后一个值设置为透明黑色。只需修改其中的两个值就可以显现出来阴影效果
二、线性渐变
createLinearGradient(x1,y1,x2,y2)方法x1,y1渐变起始点,x2,y2渐变结束点
addColorStop()添加渐变颜色
三、径向渐变<br />
createRadialGradient(x0,y0,r0,x1,y1,r1)方法
x0 渐变的开始圆的 x 坐标
y0 渐变的开始圆的 y 坐标
r0 开始圆的半径
x1 渐变的结束圆的 x 坐标
y1 渐变的结束圆的 y 坐标
r1 结束圆的半径

标签:blog http color 2014 ar 代码 html line
原文地址:http://www.cnblogs.com/yanshanshuo/p/3905804.html