标签:
前台:
function getDetail(index){
$.post("<%=request.getContextPath() %>/member/dbcenter!getOne.do?dataLian="+index,{},
function(data){
$("#bb").html(data.syntime);
$("#aa").html(data.sysdatecount);
$("#ip1").html(data.ip1);
$("#ip2").html(data.ip2);
$("#servername1").html(data.servername1);
$("#servername2").html(data.servername2);
},‘json‘);
var res = $("#cc").html();
return res;
}
后台:
public void getOne(){ UserTokenService service = new UserTokenService(request, response); UserSession session = service.getUserSession(); String dataLian = request.getParameter("dataLian"); TSynMonitorForm form = YzServiceUtil.getOne(dataLian,session); JSONObject json = new JSONObject(); json.put("syntime", form.getSynTime()); json.put("sysdatecount", form.getSynDateCount()); json.put("ip1", form.getIp1()); json.put("ip2", form.getIp2()); json.put("servername1", form.getServerName1()); json.put("servername2", form.getServerName2()); try { response.setContentType("text/html;charset=UTF-8"); response.getWriter().print(json.toString()); } catch (IOException e) { e.printStackTrace(); } }
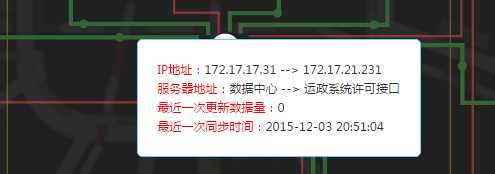
效果:从后台获取数据,在前台显示。
如下图:
获取每条线路的数据:
标签:
原文地址:http://www.cnblogs.com/Crysta1/p/5881029.html