标签:


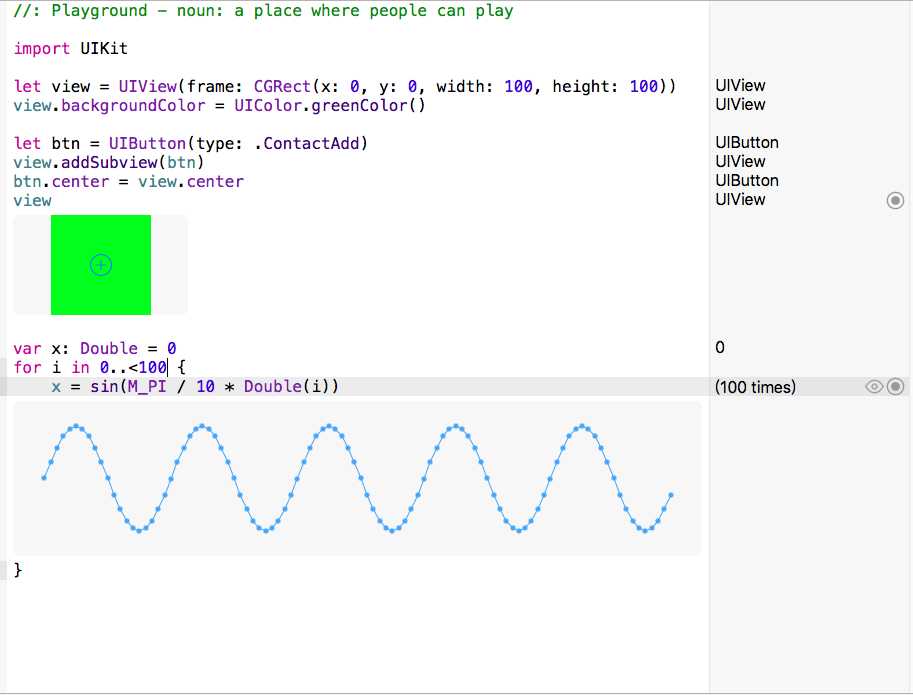
let btn = UIButton(type: UIButtonType.ContactAdd)
let view = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
view.backgroundColor = UIColor.lightGrayColor()
btn.center = view.center
view.addSubview(btn)
print(view)
print(view.subviews)
playground 的形式提供的playgound 文件,能够在每次版本升级时,第一时间发现语法的变化class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// swift 中 () 代替 oc 中的 alloc / init
let v = UIView(frame: CGRect(x: 0, y: 20, width: 100, height: 100))
// [UIColor redColor];
v.backgroundColor = UIColor.redColor()
// 按钮
let btn = UIButton(type: .ContactAdd)
v.addSubview(btn)
// 监听方法
btn.addTarget(self, action: "click:", forControlEvents: .TouchUpInside)
view.addSubview(v)
}
func click(btn: UIButton) {
print("点我了 \(btn)")
}
}
main.m,@UIApplicationMain 是程序入口.swift 文件,没有 .h/.m 文件的区分{} 括起的,没有 @implementation 和 @end每个语句的末尾没有分号,在其他语言中,分号是用来区分不同语句的,在 Swift 中,一般都是一行一句代码,因此不用使用分号
与 OC 的语法快速对比
alloc / init 对应 ()alloc / initWithXXX 对应 (XXX: ).self.,建议一般不写,可以提高对语境的理解(闭包时会体会到)UIButtonTypeContactAdd,而 Swift 中分开了,操作热键:回车 -> 向右 -> .Swift 中,枚举类型的前缀可以省略,如:.ContactAdd,但是:很多时候没有智能提示print() 替代 OC 中的 NSLog标签:
原文地址:http://www.cnblogs.com/skbyy/p/5881339.html