标签:
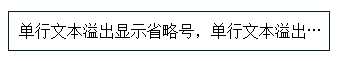
1.单行文本溢出显示省略号我们可以直接用text-overflow: ellipsis
实现方法:
<style> .div_text{width: 300px; padding:10px;border:1px solid #001F33; overflow: hidden;text-overflow: ellipsis; white-space: nowrap;} </style> <div class="div_text"> 单行文本溢出显示省略号,单行文本溢出显示省略号
</div>
效果如图:

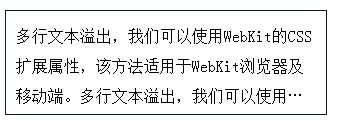
2.多行文本溢出,我们可以使用WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端
实现方法:
<style> .div_moreline{width: 300px; padding:10px;border:1px solid #001F33;margin-top: 20px;display:-webkit-box;-webkit-box-orient: vertical; -webkit-line-clamp: 3;overflow: hidden; line-height: 30px; max-height: 90px;} </style> <div class="div_moreline"> 多行文本溢出,我们可以使用WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端。多行文本溢出,我们可以使用WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端。
</div>
/*
display:-webkit-box;将对象作为弹性伸缩盒子模型显示
-webkit-box-orient:vertical;设置或检索伸缩盒对象的子元素的排列方式 。
-webkit-line-clamp:3;设置显示多少行
*/
效果如图:

标签:
原文地址:http://www.cnblogs.com/hfxm/p/5882190.html